W王 有团队
web前端开发工程师
- 公司信息:
- 河南速升网络科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 其他
- 全区
技术能力
熟练掌握HTML、CSS、深刻理解W3C标准化语义规范进行页面布局的排版和设计
熟练掌握原生JavaScript对开发有一定优势
熟练使用Vue主流框架,有相关开发经验
熟练使用bootstrap、vant,Element ui等UI框架
熟练使用sass预编译语言进行代码优化
熟练使用git代码版本控制工具
熟练使用axios技术和后端进行数据交互
熟悉微信小程序开发流程,有相关开发经验,熟悉常见小程序开发框架
熟悉PC端页面架构和响应式布局、媒体查询布局,能够解决各大浏览器的兼容问题;
熟悉移动端布局,对常见的百分比布局,rem布局,弹性盒布局等有丰富的经验;
有react项目开发经验,对react-redux,umi,dva,hook,antd了解
项目经验
1.项目名称:蔬品汇
项目描述:致力于提供安全、健康、高端食品及食材的一个电商平台,有登录注册、商品展示、购物车增删改查、下单等主要功能
项目职责:
负责登录、注册、购物车、我的相关页面的编写以及功能的实现
与后台共同商讨制定数据接口
应用技术:
使用vant对页面进行基本的呈现
使用iscroll实现页面的下拉刷新功能;
结合vue指令,vuex,axios实现页面的交互数据传输等
2.项目名称:忠客会员管理系统( 会员端 )
项目描述:致力于提供安全、健康、高端食品及食材的一个小程序
项目职责:
参与首页头部和侧边栏的布局和交互功能的实现
使用自定义组件并调用第三方组件vant-weapp实现图片上传、和获取地址坐标等功能
使用第三方插件wxParse、web-view实现插入富文本内容及链接其他网站页面等功能
在app.json中设置tabBar,并在tabBar中插入图标
应用技术:
使用HTML5 + CSS实现页面布局
使用request请求接口url
使用wepy框架对小程序进行开发和优化
对商品跳转详情进行prams传参,实现商品的展示。
3.项目名称:忠客会员管理系统( 系统端 )
项目描述:用来管理所有商户对接,第三方应用对接,全局信息配置等。
项目职责:
参与首页头部和侧边栏的布局和交互功能的实现
对整体的布局架构进行实现,如头部,侧边栏,底部
实现数据信息的增删改查、权限管理
对axios进行二次封装,以及接口API进行封装
应用技术:
vue+Element UI,结合模块化快速开发组件
使用axios与后端进行数据的交互
使用vuex状态管理工具,对数据进行集中管理,以及实现组件间的数据共享
团队情况
- 整包服务: 微信小程序开发 PC网站开发
| 角色 | 职位 |
| 负责人 | web前端开发工程师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | iOS工程师 |
| 队员 | 安卓工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

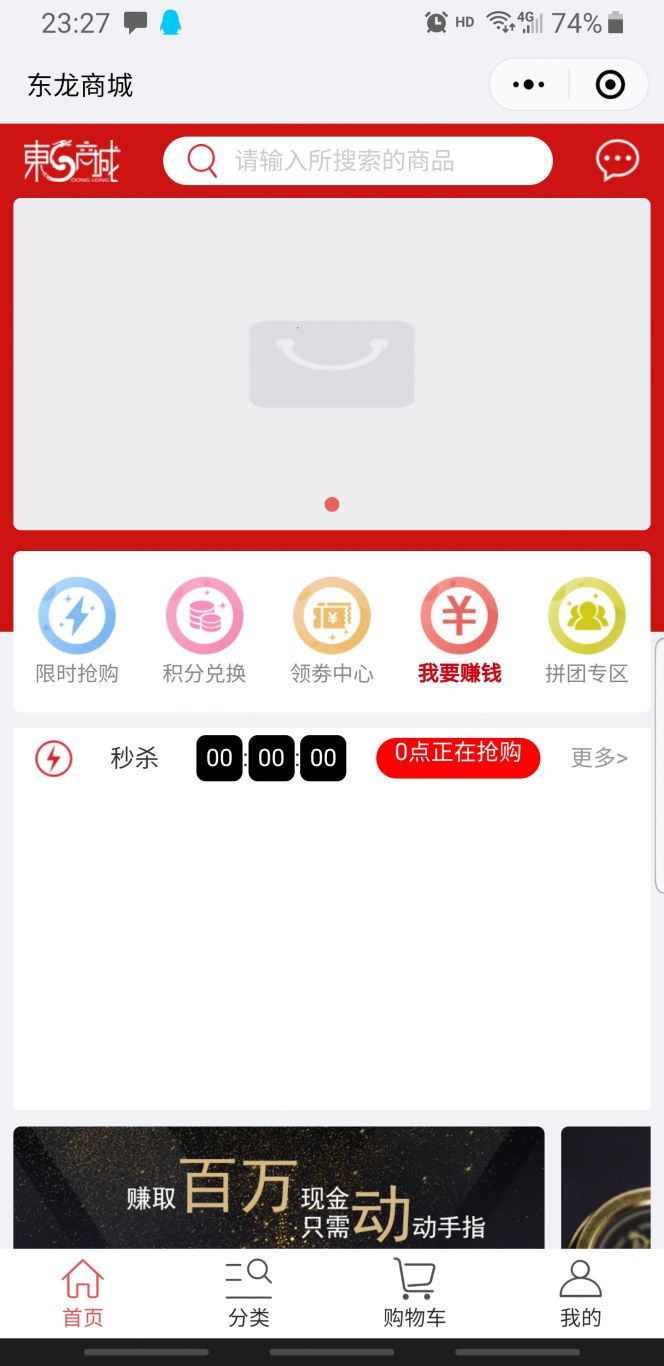
东龙商城
项目描述:东龙商城后台管理系统主要是实现管理员对商家和商家对商品的管理 项目职责: 负责商家板块,首页的数据展示模块,商品的增删改查 应用技术: 使用react可插拔企业级框架umi+dva开发; 使用dva进行数据的管理交互,对数据进行操作 使用hook实现无状态
-

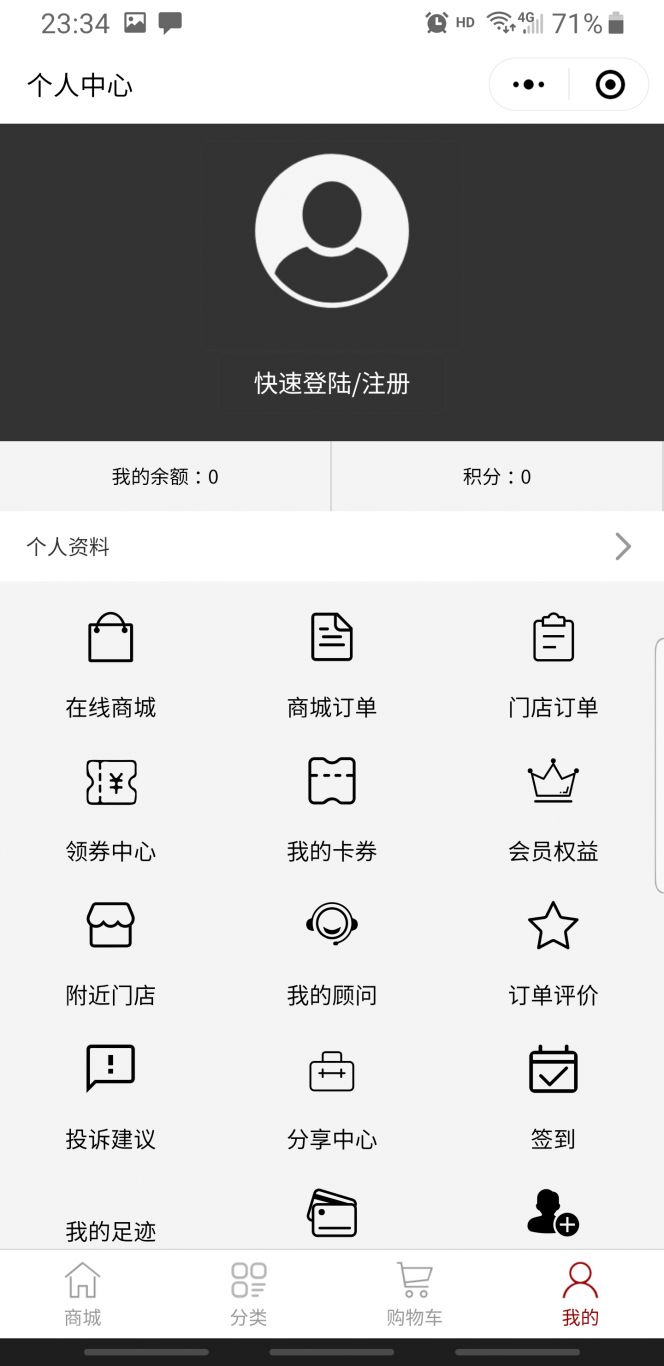
忠客小程序
项目描述:FIELDS是一款运用react技术的生鲜配送类app,提供美味、优质、安全的食物的一个电商平台 项目职责: 负责首页、登录、注册、商品展示、分类等主要页面的编写 与后台沟通,共同商讨制定接口 项目的维护与管理 应用技术: JSX+redux架构开发 自主
-

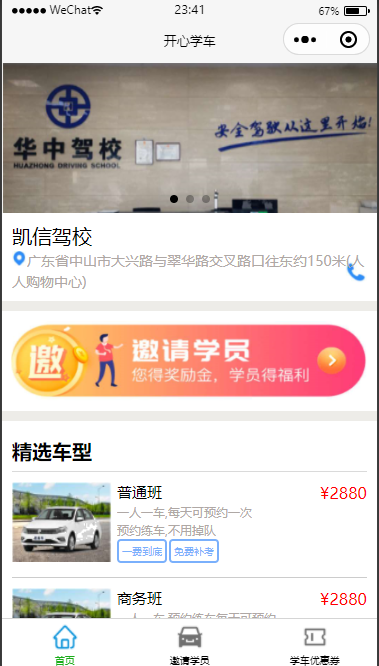
开心驾校
服务第一、质量第一为宗旨,服务于广大学员为原则,确保学员顺利取得驾照(100%拿本)。从法规学习到实际驾驶,我们为您备有便利的“点站式”免费班车接送,保证您能够安全、方便、快捷的来我校练车。全日制计时培训的方式方便您随时来驾校学习一流的驾驶技术,使您真正成为:安全意识高、驾驶技术
相似人才推荐
-
500元/天博士研究生南京航空航天大学概要:目前从事高校科研岗,有一定的科研压力,所以只接手一些需求明确的维护、小模块开发任务。 有过Flut
-
500元/天web前端武汉天喻教育有限公司概要:前端工作4年多,做过各种签到技术开发(pc端,h5,小程序,uniapp等)所有前端技术都略懂一二,
-
500元/天前端开发工程师树根互联概要:1、熟练掌握HTML5、CSS3、JavaScript相关的知识。 2、熟悉CSS的预处理器Les
-
600元/天前端开发工程师上海某某某有限公司概要:熟练使用HTML5、CSS3规范并能在开发过程中熟练应用; 熟练使用原生js,熟悉ES6新增特性;
-
1300元/天前端开发工程师北京字节跳动科技有限公司概要:熟练掌握vue,react等前端技术栈,负责webpack插件的编写和优化,负责node中间件的开发
-
500元/天前端开发合肥企维度网络科技有限公司概要:个人掌握前端技能 , HTML5, css3 , JavaScript , jQuery, vue
-
800元/天高级前端开发工程师南京北路智控科技股份有限公司概要:1. 精通.net bs架构,精通sqlserver ,熟悉mysql redis 2.精通vue
-
600元/天高级前端工程师早晚读书概要:精通uniapp,可开发安卓、ios、小程序、后台管理系统,熟练进行响应式布局和flex布局,擅长P

