畋邒 有团队
web前端开发
- 公司信息:
- 杭州拾家科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 武汉
- 全区
技术能力
1.熟练掌握HTML5/css3并运用 flex 布局、流式布局等常见布局方式快速实现产品原型的页面效果;
2.熟练掌握 ES6 新特性编写优雅清晰的 js 脚本代码;
3.了解 http 相关协议,熟悉前端 ajax 数据交互并基于 axios 进行二次封装;
4.熟练使用 vue 框架开发 SPA,具备模块化、组件化开发思想;
5.熟练掌握Bootstrap,lay-ui, element-ui,vant-ui等第三方组件库
6.掌握 git 、webpack 等代码管理和构建打包工具;
7.基于小程序框架,微信开放能力,微信 API 开发小程序项目,基于 uniapp 框架进行移动端和小程序开发
项目经验
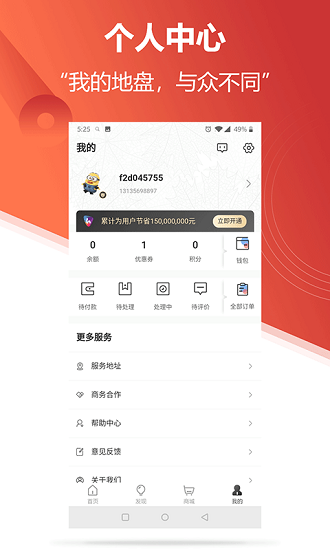
参与项目 1:云上汉正 App 项目周期: 2 个月
项目简介:云上汉正是一款本地生活服务 APP,为用户提供物业缴费,信息发布,广告投放等服务,采用的是
uni-app 跨平台框架进行开发的 H5 应用
负责模块: 登录注册 、首页、缴费 、商城 、社区 、购物车
1、基于 vue 全家桶和 uni 内置组件库进行开发,利用 promise 封装 uni.request 请求模块,使用 async/await
简化异步操作。 2、使用 flex 布局快速构建页面,并采用 upx+vh 来解决不同型号手机的适配问题
3、登录注册采用手机号和第三方登录,调用第三方 SDK 只能获取用户基本信息,必须绑定手机号才能获取登
录权限,在获取 token 后调用 uni.setStorage( )存储用户身份令牌实现持久化
4、商城商品展示利用图片懒加载和上拉加载来优化用户体验和应用性能
5、使用 uni.requestPayment( )配合后端人员实现第三方 sdk 支付功能
6、使用 vuex 轻松实现购物车的添加、结算、同步更新等功能
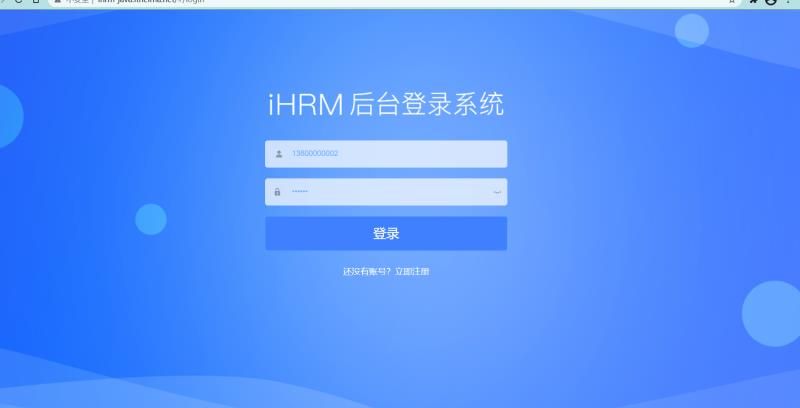
参与项目 2:德科信息员工管理系统 项目周期:2 个月
项目简介:员工管理系统
负责模块: 首页、审批、员工管理、考勤管理、权限管理、合同管理
1、通过?拼接或路由配置进行多页面间参数传递,使用$route 对象进行接收参数
2、使用第三方插件 XLSX 实现 Excel 导出功能
3、对公共组件进行封装抽离,全局共享数据使用 vuex 集中管理,公有方法和数据采用 mixin 混入
4、利用 eventBus、$parent、$listens、props 等实现组件间的通信
5、合理利用 keep-alive 组件对组件进行缓存优化
6、使用 Performance Timing API 对页面进行 profile
7、Webpack 配置 cdn 引入,分包处理, Tree Shaking 对项目体积进行打包优化
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发
| 角色 | 职位 |
| 负责人 | web前端开发 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

云上汉正
云上汉正是一款本地生活服务 APP,为用户提供物业缴费,信息发布,广告投放等服务,采用的是 uni-app 跨平台框架进行开发的 H5 应用 负责模块: 登录注册 、首页、缴费 、商城 、社区 、购物车 1、基于 vue 全家桶和 uni 内置组件库进行开发,利用 prom
-

云上汉正
云上汉正是一款本地生活服务 APP,为用户提供物业缴费,信息发布,广告投放等服务,采用的是 uni-app 跨平台框架进行开发的 H5 应用 负责模块: 登录注册 、首页、缴费 、商城 、社区 、购物车 1、基于 vue 全家桶和 uni 内置组件库进行开发,利用 prom
-

员工管理系统
负责模块:登录 、首页 、商城管理 、运营管理 、权限管理 1、技术选型:采用 vue 框架进行开发,使用 vue-router 实现路由跳转,vux 实现数据状态管理,axios 进行数 据交互。 2、二次封装 axios,实现请求响应拦截,并在权限接口中携带 token
相似人才推荐
-
500元/天WEB前端开发武汉佰钧城技术有限公司概要:1、熟练掌握JavaScript、Css、Html等前端技术; 2、熟练掌握Vue全家桶,使用El
-
 500元/天web前端工程师方正科技概要:熟练使用css,html,javascrit,jquery,ajax,axios,element-u
500元/天web前端工程师方正科技概要:熟练使用css,html,javascrit,jquery,ajax,axios,element-u -
500元/天中级前端工程师软通动力概要: 熟悉HTML5、CSS3、SCSS等前端页面布局技术,对Ajax、json和ES5/ES6有比较
-
600元/天web前端开发工程师北京泛钛客科技有限责任公司概要:1、熟练手机端网页架构和布局,熟练解决浏览器兼容问题 2、熟悉html5、css3的新特性,使用L
-
500元/天前端开发铭巨网络概要:熟知 iOS / Android / WindowsPhone 的设计规范和流程。熟练操 作Phot
-
500元/天全栈工程师鱼戏科技概要:具备扎实的php,java基础,擅长使用nodejs、php,java开发后端。熟练掌握MVC开发模
-
 500元/天前端(p7)阿里巴巴(电视淘宝)概要:1, 在开发、构建、发布等前端工程化体系和组件化框架中持续提升研发效率,服务于产品 2,掌握PC、
500元/天前端(p7)阿里巴巴(电视淘宝)概要:1, 在开发、构建、发布等前端工程化体系和组件化框架中持续提升研发效率,服务于产品 2,掌握PC、 -
800元/天高级研发工程师上海某科技概要:1.熟悉vue开发框架,熟悉uniapp跨平台开发,发布多款app程序,微信小程序 2.熟悉Jav

