one.
UE设计师
- 公司信息:
- 宇信科技
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
1. 熟练使用Sketch 、XD、figma、Photoshop,Illustrator等设计软件,熟练掌握Axure,XMind,等软件完成具体制作
2. 根据需求,能够独立完成界面设计工作和整体界面的视觉风格定位
3. 有独立能力完成UE设计(后台系统、智慧大屏、WEB网页界面设计,APP界面设计,平面设计和图标设计)等工作,并输出样式文档格式、视觉规范和技术用图,同时配合程序开发人员完成项目
4. 熟悉IOS、Android等移动端产品和PC端产品的设计开发流程,能使用Axure制作产品原型图,使用XMind软件制作出产品的思维导图
5. 具有一定的美术基础,对设计页面中的图形有很强的造型能力
6.参与项目前期用户研究,竞品分析,痛点研究
7.了解用户心理和模型,聚焦当下设计趋势和设计风格,严谨与创新并存
项目经验
一、项目内容:剑科项目 | 后台APP界面整体设计项目
开发工具:流程图:XMind ;原型图:Axure;界面设计:sketch、AI 协同办公:蓝湖
项目描述:
基于BIM的剑科大坝建造期的管理监测系统的APP。
工作职责:
1根据原型图进行界面设计,定义APP主色调及视觉规范
2.根据需求设计应用icon、启动页、下载页等页面设计
3.设计页面、按钮交互方式,提高用户体验
4.在开发过程中及时与技术人员进行沟通,保持界面风格与设计稿一致
二、项目内容:广汇源 | 智慧大屏系统项目
开发工具:流程图:XMind ;原型图:Axure;界面设计:sketch、XD、AI 图表:E charts
项目描述:
广汇源大屏是一个集水利、BIM、实时监控的智慧大屏系统
工作职责:
此次大屏系统是公司的从BIM系统到智慧大屏的一个业务拓展,很重视,所以作为公司设计从头跟进
1.分析研究需求、根据需求考虑大屏布局、像素显示问题、设计不同模块的图表。以及大屏配色问题
2.制作演示demo,配合前端UE4同事逐渐完善系统
3.筛选E charts里面合适的图表方便前端同事开发
案例展示
-

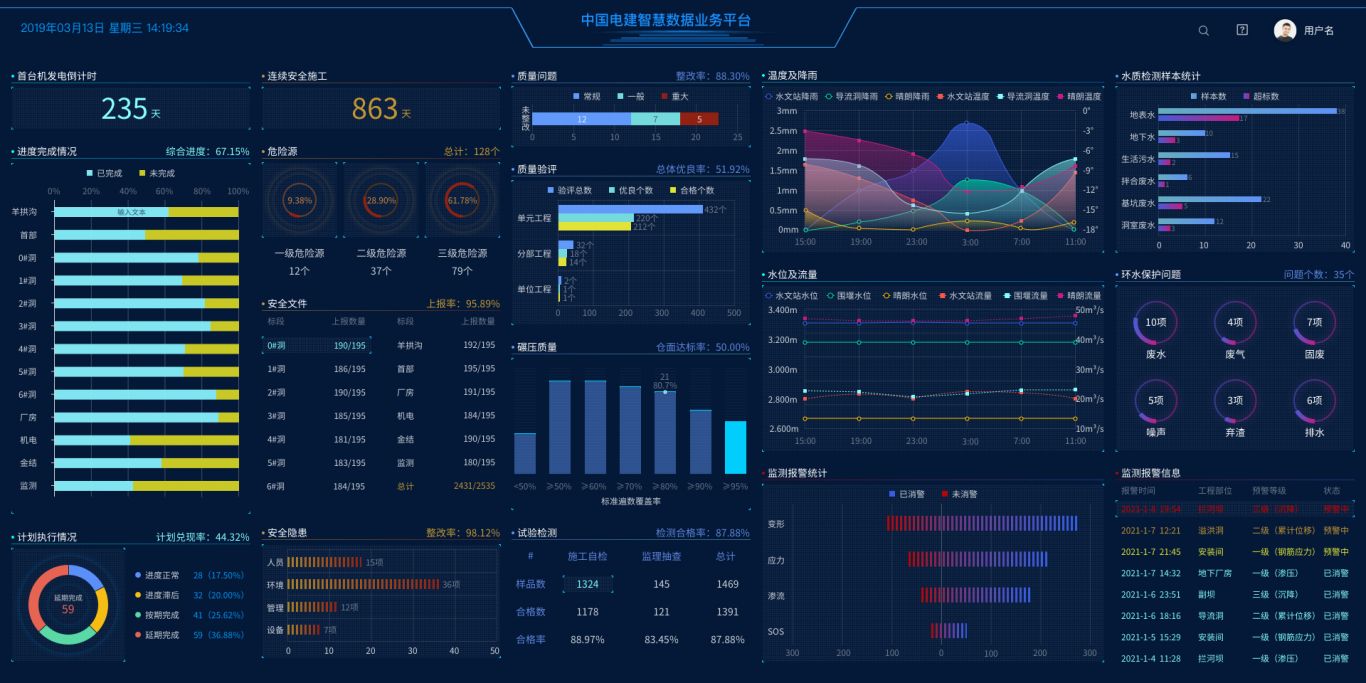
数据驾驶舱
该项目是基于BIM模型,运用于大坝建设期间的后台系统,有与物联网相关的碾压速度、高度、频率监测模块;也有现场安全巡检记录模块还有项目期间各项数据动态监测的数据驾驶舱界面让用户更加直观的感觉项目进度。数据驾驶舱内容丰富采用色彩引导设计,让同一模块数据联系密切,用户对信息理解和内容浏
-

蜜酱海外电商app
蜜酱 蜜酱是一款主打“只卖日韩店头价”的专业日韩自营跨境电商的线上APP 蜜酱穿越去日韩,还原您在海外的真实购物。 日韩海淘,500万的信赖之选 目标客户群体多位女性因此产品色调定性为贴合女性的粉色
相似人才推荐
-
500元/天前端vue开发深圳齐思印概要:熟练使用HTML5、CSS3以及JavaScript(jQuery) 对流行的前端开发框架,比如B
-
500元/天Web前端开发(VUE)兰州兰石集团有限公司概要:1.熟悉MySQL和Oracle数据库,熟悉数据库的DML、DQL、DDL操作语言,了解数据库调优方
-
500元/天高级软件工程师,全栈工程师,vue博彦泓智上海科技公司概要:14年java前后端金融、网站等项目经验,熟悉UI原型设计,前端开发、后端开发、数据库设计开发,熟悉
-
500元/天前vue,后java普元概要:前端:善于使用vue,es6和一些前段ui框架。后端:精通java和一些常用的框架例如jfinal,
-
500元/天vue+Java开发,Python北明软件有限公司北京概要:熟悉SQL Server 数据库、MySQL数据库,Oracle数据库。 熟悉JAVA语言,ecl
-
600元/天ued设计经理上海荣摩信息技术有限公司概要:1.熟悉互联网产品开发流程,能有效组织推动产品从需求、设计、研发的整个流程; 2.较好的逻辑思维
-
500元/天python WEB开发,.net开发 vue前端工程师科技公司概要:利用前后端分离技术,实现web网站的开发和小工具制作。后端主要使用python和C#语言编写,前端使
-
500元/天vue前端工程师中国电信概要:基础知识:基础html,css,js; 前端ui知识:熟练使用Bootstrapui库,tailw

