༻郡主༺ ༘ 有团队
前端工程师
- 公司信息:
- 中科软科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 海淀
技术能力
熟练使用 HTML5+CSS3、DIV+CSS 布局,了解 H5 和 CSS3 的新特性;
➢ 熟练使用 Javascript 写特效,对 canvas 有一定了解;
➢ 熟练使用 jQuery、Boot strap、elementUI、easyUI 等框架;
➢ 熟练使用 Ajax、Angularjs、websocket、echarts、d3、es6、node.js、vue; ➢ 熟练使用 webpack、nginx; ➢ 熟练掌握微信开发;
➢ 熟练掌握 Photoshop、Illustrator、InDesign、Axure、WebStorm 等;
➢ 对数据可视化有一定的研究。 项目经历
项目经验
2019.10-2021.1中国科学技术馆手机应用服务中心(后台管理系统、小程序,app 页 面) 项目描述:国科学技术馆建设一款为公众提供科普服务、便利用户参观科技馆、融合 地方科技馆及融合 AR、VR、H5、AI 等最新技术的 APP。
职责描述:承担了这个项目部分编码和框架搭建,还有整个前端团队的协调。后台管 理根据设计图使用了 vue+eminentUI 进行布局,使用了 vue-router 进行了路由管理, 用了 axios 与后台进行了数据交互,用了 vue-cli 中集成的 webpack 进 行了打包,使 用了 nginx 方向代理部署;小程序用的小程序原生语言和 vant weapp 框架,实现了 语音识别,人脸识别等 功能;app 页面用的 vue-cli 框架,使用了 vant 框架高度还原 了设计图。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 H5网站开发 UI设计
| 角色 | 职位 |
| 负责人 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

中国科技馆活动派小程序
这是中国科技馆的活动派小程序,用来宣传最近发布的一些活动,可以报名,可以签到,还有管理员模块,管理员可以登录提供签到服务
-

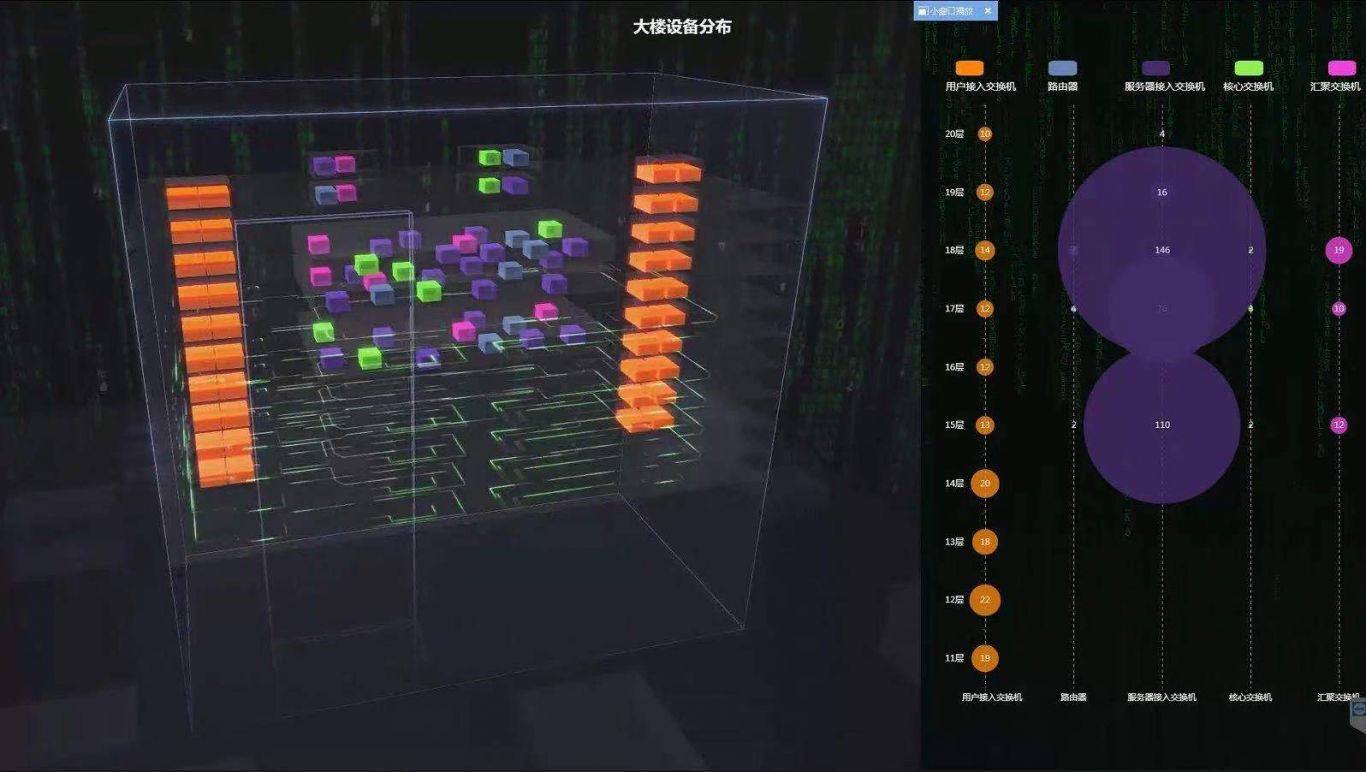
中央广播电视台数据可视化
数据可视化项目,监控一些设备的实时数据,可以看出设备的工作状态和使用情况,更方便管理人员管理,由我完成了整个项目的设计、特效的设计和编码,用 DIV+CSS 布局,用 jQuery 进行效果编写,使用 ajax 进行前后 台交互,大量的图表使用了 echarts 等插件,使用 c
-

中央广播电视台数据可视化
数据可视化项目,监控一些设备的实时数据,可以看出设备的工作状态和使用情况,更方便管理人员管理,由我完成了整个项目的设计、特效的设计和编码,用 DIV+CSS 布局,用 jQuery 进行效果编写,使用 ajax 进行前后 台交互,大量的图表使用了 echarts 等插件,使用 c
相似人才推荐
-
500元/天web前端壹点灵概要:1. 熟练掌握HTML和CSS完成页面布局,了解并能使用HTML5的新特性,例如音频视频的使用、ca
-
500元/天无无概要:掌握前端的基本知识,掌握模块化、组件化、工程化开发。 熟练使用react、vue2.0框架。 对
-
600元/天高级前端工程师美团概要:熟练掌握 : html、html5、css、css3、ES6、JavaScriptr前端开发技术,缓
-
700元/天前端开发工程师(中车任组长)江苏中车、焦点领动概要:熟悉HTML、CSS、Less、ES5、ES6、React、Redux、DvaJs、Ant Desi
-
500元/天中高级前端成都三晶科技概要:负责Web端开发和管理前端小组,包括PC端开发,移动端开发,响应式开发和微信小程序开发;配合产品经理
-
600元/天高级前端工程师沈阳东软集团概要:熟练使用移动端 rem布局、百分比布局、vw布局、弹性盒布局,媒体查询实现响应式布局。 熟练使用
-
 500元/天web前端酷睿技术概要:熟练掌握html,js,css 掌握es6语法 会使用git以及webpack打包工具 熟练使
500元/天web前端酷睿技术概要:熟练掌握html,js,css 掌握es6语法 会使用git以及webpack打包工具 熟练使 -
600元/天前端开发百丽集团概要:熟练掌握Visual Studio Code、HBuilder、Webstrom等开发工具的使用

