A Duan先森。
web前端
- 公司信息:
- 博尔达创意设计有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 所在区域:
- 苏州
- 全区
技术能力
* 熟练掌握javascript,css,HTML 前端开发技术
* 熟练使用原生JS进行DOM操作,掌握闭包、事件循环机制、原型链、继承等操作。
* 熟练使用jQuery,Animate动画等第三方插件,掌握jQuery的选择器、属性、方法链式调用。
* 掌握原生AJAX、axios等网络请求方式,能够通过JSONP、proxy方式实现跨域请求。
* 熟悉nodejs,熟悉MongoDB,mySQL数据库,会使用vue+express+mongoDB开发项目。
* 熟练vue技术栈:vue-cli + vue + vuex + vue-router + axios ,和vue的组件库(vant,elementUI等)。并了解vue数据双向绑定原理。
* 熟练react技术栈:react + redux + react-router + axios , 和react的组件库(antd等)。
* 熟练微信小程序开发,熟悉微信小程序的组件和API,以及wxml/wxss/wxs语法。
* 熟练掌握webpack等打包工具,熟练使用git代码管理工具。
* 掌握less,sass等css预处理语言。
项目经验
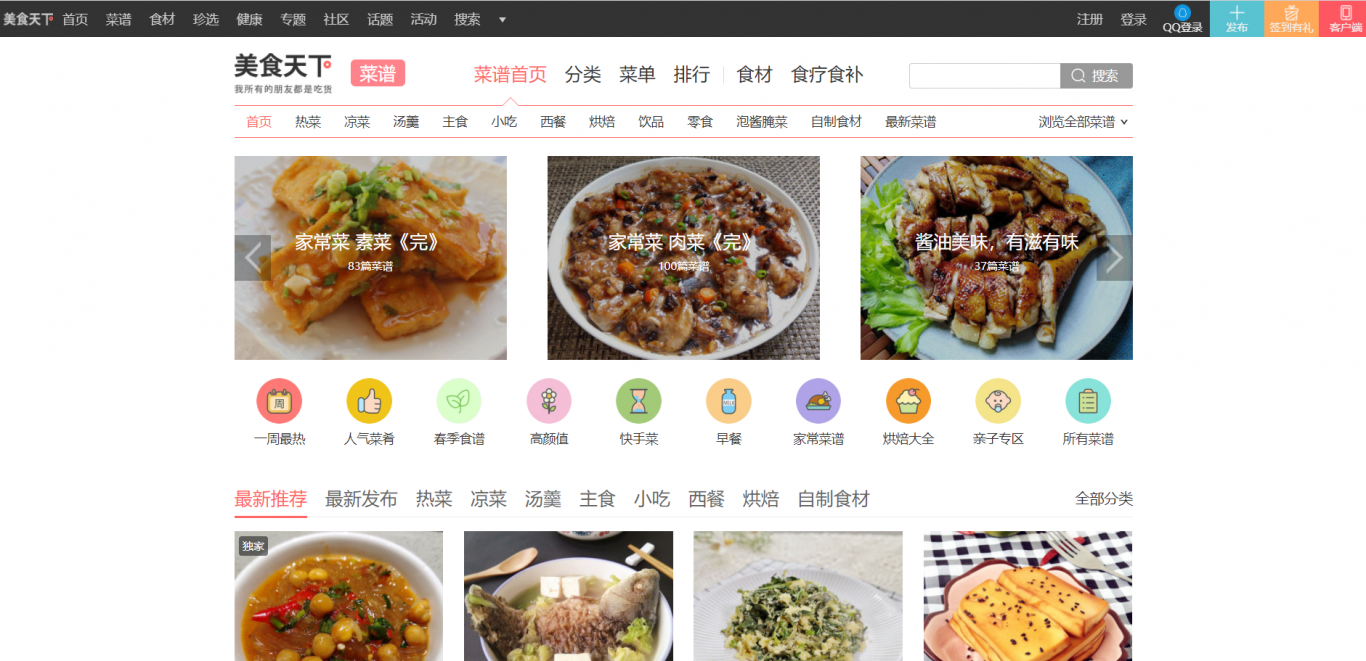
项目 美食之家(PC端/vue)
项目描述:美食之家是以食谱分享为主的网站,让人们在家可以做出各地美味健康的食物
主要职责:负责主页效果展示和食谱展示模块
主要技术:
1. 使用图片有资源懒加载技术,将页面未出现在可视区域内的图片先不做加载,等到滚动到可视区域后再去加载。从而很大得提升了页面加载性能,也提高了用户体验。
2. 搜索功能,通过封装防抖函数,减少向服务端发请求得次数,从而缓解服务器和网络的压力,是页面加载更流畅。
3. 通过sessionStorage保存导航栏状态,从而实现在页面刷新时导航栏样式定位。
4. 使用vuex对控制导航栏样式的数据进行管理,从而实现导航栏样式随页面的改变而改变。
案例展示
-

美食之家(PC端/vue)
项目描述:美食之家是以食谱分享为主的网站,让人们在家可以做出各地美味健康的食物 主要职责:负责主页效果展示和食谱展示模块 主要技术: 1. 使用图片有资源懒加载技术,将页面未出现在可视区域内的图片先不做加载,等到滚动到可视区域后再去加载。从而很大得提升了页面加载性能,也提高
-

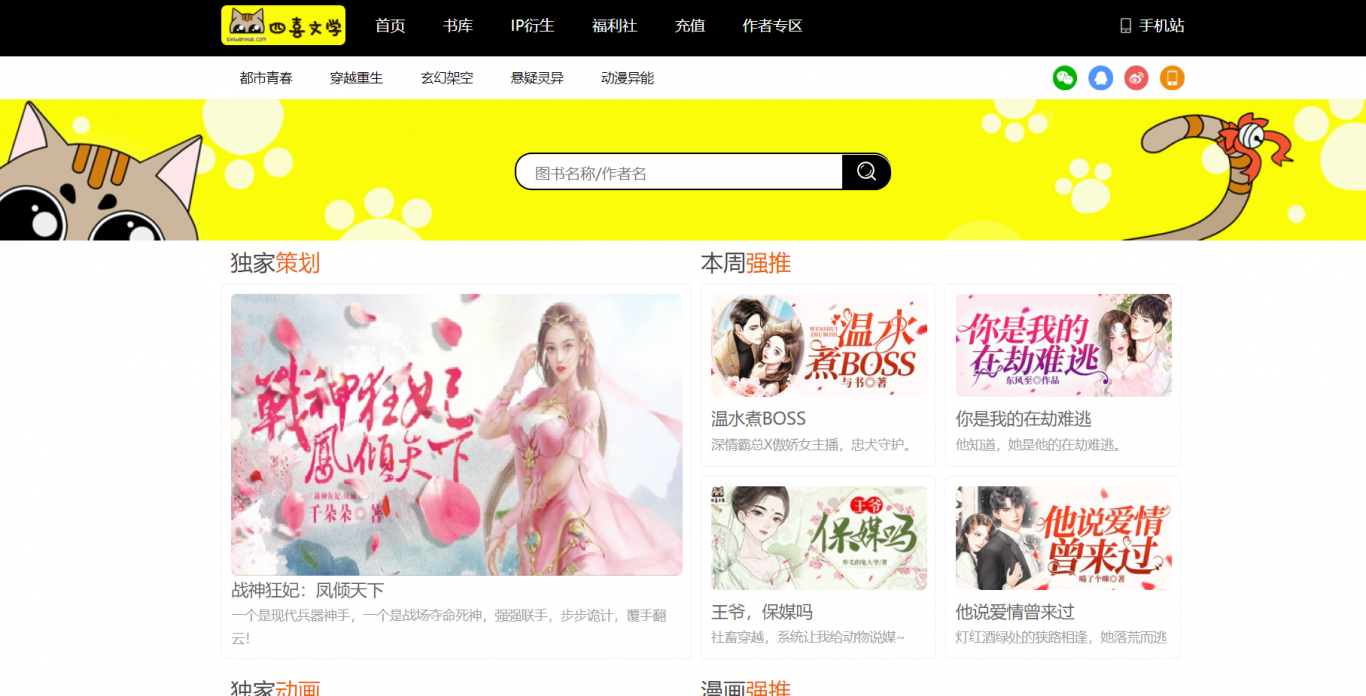
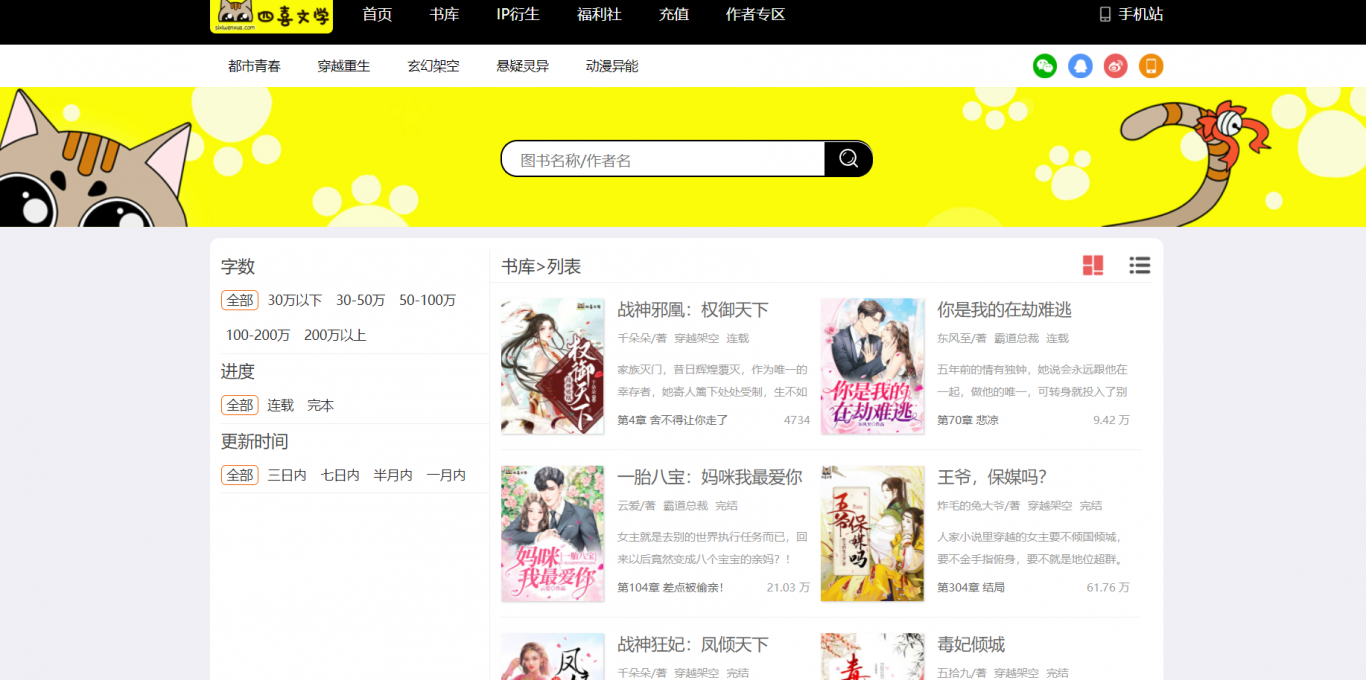
四喜小说(移动端页面/vue)
责任描述:进行首页及书库页面的效果展示和逻辑处理。 主要技术: 1. 对使用多次的功能模块进行封装,实现组件化开发,提升代码逻辑的清晰度。 2. 使用vuex对公共数据进行保存及修改。 3. 对需要登录的才能访问的页面采用路由守卫进行判断。
-

四喜小说(移动端页面/vue)
责任描述:进行首页及书库页面的效果展示和逻辑处理。 主要技术: 1. 对使用多次的功能模块进行封装,实现组件化开发,提升代码逻辑的清晰度。 2. 使用vuex对公共数据进行保存及修改。 3. 对需要登录的才能访问的页面采用路由守卫进行判断。
相似人才推荐
-
500元/天web前端湖南网晨网络科技有限公司概要:1、精通HTML5+CSS3网站重构及优化,具有解决各种主流浏览器兼容性问题的经验; 2、熟练使用
-
500元/天web前端深圳软通动力有限公司概要:熟练掌握web前端相关技术: vue.js 小程序 python爬虫,各种CSS框架熟练使用(
-
700元/天软件工程师成都赢瑞科技有限公司概要:使用QT编程已经三年有余,现在在做关于数据处理的模块,去年,曾经为公司做过一个3d模型的飞机,以及显
-
500元/天web前端山东华软金科概要:1.利用HTML5/CSS3/JavaScript等各种Web技术进行产品的界面开发; 2.熟
-
800元/天高级web前端开发工程师阿里概要:1、熟练应用HTML、CSS、JS、React、Vue、JQuery等前端技术栈 2、熟练掌握 e
-
700元/天高级前端开发中软国际概要:1. 熟练掌握HTML5、CSS3、Less / Scss、JavaScript、ES6等Web前端
-
600元/天前端工程师大学长网络教育科技有限公司概要:精通 HTML 网页技术,能使用 DIV+CSS 快速布局 熟悉 HTML5 和 CSS3 新特性
-
500元/天web前端工程师美格西研所概要:精通DIV+CSS页面布局、重构。熟悉网页开发流程、切图以及HTML 页面代码优化等技术。熟练HTM

