
游云_ 有团队
高级前端开发工程师
- 公司信息:
- 北京格致璞科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
- 熟练使用 HTML,CSS3 搭设前端页面,熟练使用 CSS 预处理器 Less,
注重标签语义化,熟悉用流式布局,flex 布局及 Bootstrap 进行响应式
开发。
- 熟练使用原生 JS 和 ES6(箭头函数,数组对象新增方法,Promise,
Decorator 等),熟悉常用设计模式,例如观察者模式。了解跨域问题。
了解使用 Node.js 及 Koa2 框架,能够独立完成服务器搭建以及数据接
口编写,了解 MongoDB 及 mongoose,能够完成数据库数据增删改
查。
- 了解使用 webpack 进行自动化打包和编译。
- 熟练使用 axios 和 fetch 获取数据,配合 async 及 promise,实现页面
的异步加载,了解跨域的问题。
- 了解 Vue 框架进行移动端开发,理解 MVVM 原理,钩子函数,状态提
升,组件通信等概念。
- 熟练使用 React 配合 redux,react-redux,Ant Design,Recharts
进行 spa 开发,理解生命周期函数、组件间的通信、和中间件等概念。
- 了解网页性能的优化,理解浏览器缓存机制。
- 熟练使用 git 管理代码,来进行团队的协作开发。
项目经验
1.负责移动产品HTML5、CSS3的编写,解决web端和移动端适配问题等。
2.实现产品UI和交互方面的开发需求,确保产品具有优质的用户使用体验。
5.与项目经理与技术团队等进行充分的沟通,开发创建性高,高可用性的web网页制作、移动端的WebApp以及微信场景。
6.充分理解项目需求:包括产品的目标,可用性标准以及时间要求;参与移动产品和项目制作,配合后台开发人员实现产品前端界面效果与功能。
7.掌握各种前沿前端技术和框架,如HTML5、CSS3、移动设备、跨终端、AJAX、NodeJS、Koa、React、Redux等,能实现复杂的前端业务功能或动画效果;
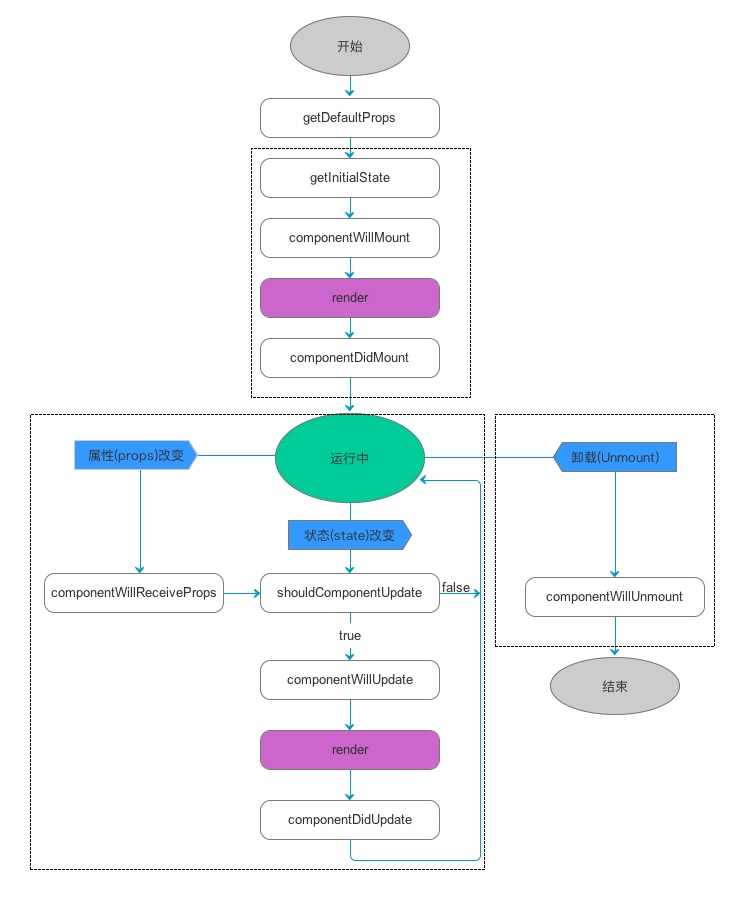
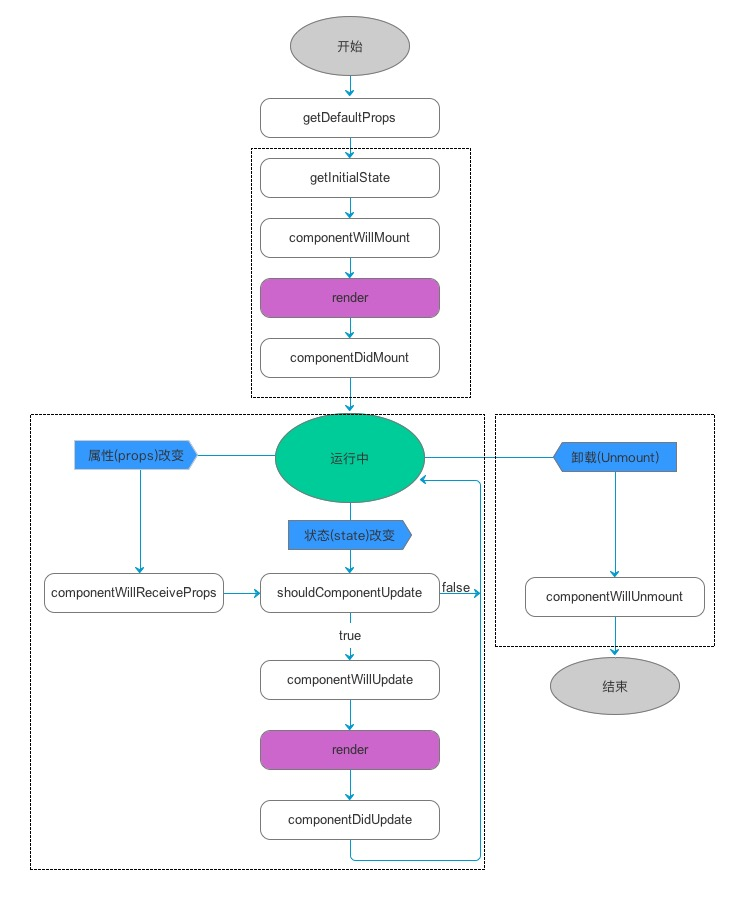
8.熟悉React.js的基本原理(虚拟DOM/DOM DIFF/组件生命周期的管理),JSX/Babel语及其实现的基本原理;
9.解决浏览器兼容性以及各手机机型的兼容性,确保兼容IE7-10 、Firefox、Chrome、iOS、Android。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

网站
注意:您已在“基本信息”中填写过联系方式,需求方如选中您简历,会通过平台的虚拟电话系统联系您或委托平台联系您,为了平台简历标准化,请不要在简历中留有手机、微信、邮箱、博客链接等联系方式,否则将无法通过审核并永久封号,感谢支持。 注意:您已在“基本信息”中填写过联系方式,需求
-

网站
注意:您已在“基本信息”中填写过联系方式,需求方如选中您简历,会通过平台的虚拟电话系统联系您或委托平台联系您,为了平台简历标准化,请不要在简历中留有手机、微信、邮箱、博客链接等联系方式,否则将无法通过审核并永久封号,感谢支持。 注意:您已在“基本信息”中填写过联系方式,需求
-

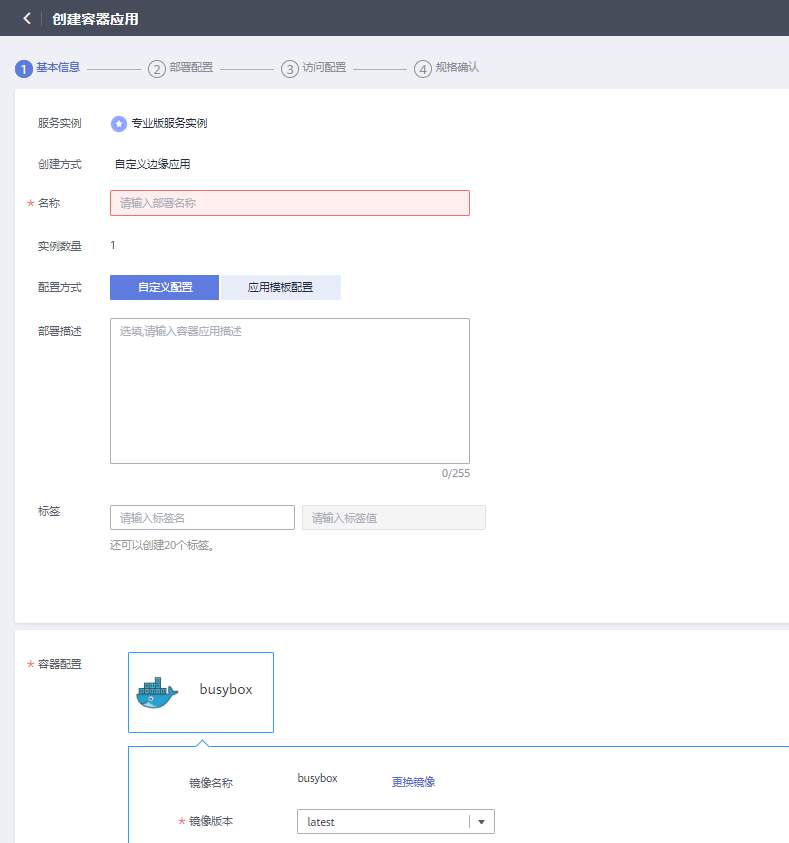
边缘计算平台
此表单用于k8s注册容器属性信息填写: 表单中字段较多,步骤条切换过程中数据缓存均在前端完成,字段数据复现逻辑复杂,其中包含table表格,可编辑input框,文本框等,基本涵盖表单中所有元素,技术难度系数大,对前端数据流及数据控制要求高,技术难度大。
-

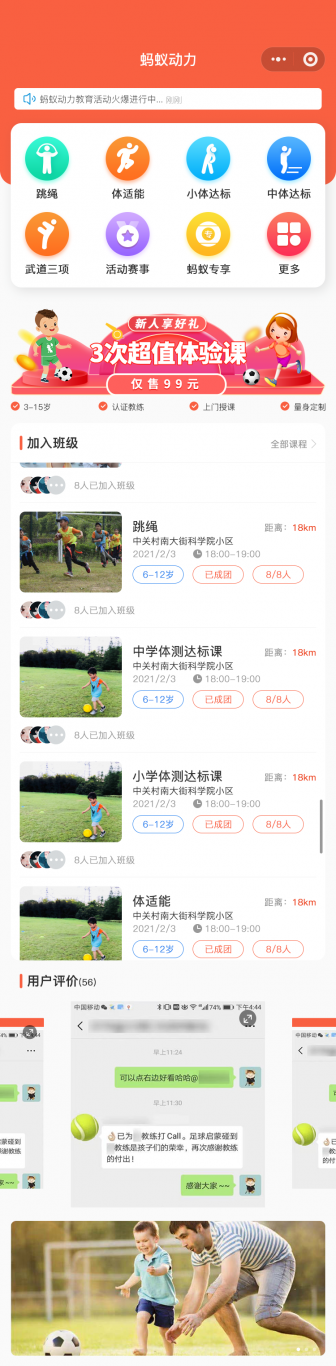
蚂蚁动力
此项目为教育类小程序项目,担任此次小程序改版项目UI改版重构,完善原有项目业务逻辑,修复上一版本bug。
相似人才推荐
-
500元/天前端工程师河南省莱源网络科技有限公司概要:现在为濮阳市人民政府做政府类项目开发,除单位项目, 另有多项外包项目经验,在职期间多数使用Vue、u
-
500元/天web前端开发维动科技概要:.2018年6月份转行从事前端开发工作已有近3年时间。 .由于公司业务需求,接触过小程序和网页商城
-
600元/天前端工程师厦门建行概要:擅长各种微信公众号h5,、微信小程序、pc网站、后台管理系统开发。精通HTML5、CSS3、Java
-
500元/天web前端开发工程师齐品(杭州)科技有限公司概要:熟练掌握HTML5、CSS、JavaScript,能够熟练使用jQuery工具库,熟悉ES6新特性。
-
500元/天前端中级工程师北京众恒志信概要:1,熟练W3C 标准与 ES 规范,熟悉 Web 语义化 2,精通 HTML5、CSS3、Java
-
500元/天高级前端开发工程师;上海灵曼信息科技有限公司概要:1.熟练掌握HTML5/CSS,掌握新语义标签和新特性 熟练掌握LESS,scss,stylus。有
-
500元/天中级前端工程师成都午牛科技有限公司概要:熟练使用HTML5 + CSS3 进行编码,能够高度还原设计图,有响应式开发经验。 熟练掌握 Ja
-
500元/天前端开发工程师博昂概要:熟练HTML5 、CSS3、 JS、jQuery ,开发过门户网站; 熟悉vue2.0+eleme

