123.向前走
前端开发工程师
- 公司信息:
- 浙江核心同花顺科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
1. 熟悉W3C标准,熟练掌握DIV+CSS的页面架构和布局方式,熟悉H5新增的的特性以及常用header,footer,nav,section,artcile,canvas等语义化标签。
2. 熟悉CSS3,可使用transfrom、transition,animation等属性制作动画效果以及3D效果。熟练掌握flex弹性布局和媒体查询响应式布局,解决各种移动端屏幕适配问题。
3. 熟练原生JavaScript,es5,es6等等,对原型,原型链有较为深入的理解。
4. 熟练运用jQuery、layui框架,及mustache模板引擎,能快速高效的实现搭建页面,效果的实现,数据的交互。
5. 熟悉vue全家桶,主要使用vue开发日常项目,react 也会使用,主打Vue。
6.熟悉nodejs,对node原生模块有较为清晰的理解,会使用egg做全栈开发。
7.熟悉微信小程序以及公众号H5开发,熟练使用uniAPP进行多端跨平台开发,了解web的一些常用的攻击方式,xss, csrf, sql注入等,也了解一些措施如何防护这些攻击。
8.熟悉一些常用的linux命令,以及会使用Xshell和xftp等软件部署web服务到云端。
9.熟悉代码管理工具git
项目经验
AI灵动智能名片微信小程序项目:
负责AI灵动智能名片微信小程序的前端开发工作,该项目属于B2B平台,主要盈利模式是通过其它公司给我方提供一笔资金,我方给对方配置权限,然后配置一些机器人对话,供他们宣传自己产品,达到人工智能24小时在线服务的那种。
主要技术: 微信Websocket实现即时聊天, 微信api接口调用比如微信登录和分享,获取用户微信手机号以及扫码等等,智能对话的实现,小程序开发必备的前端技术,以及小程序审核到发布的整套工作流程。
建者有份小程序项目:
项目采用uniapp完成,业务主要是帮助建设银行推广信用卡,熟悉小程序业务以及各类接口api,时常关注小程序更新接口api,能够快速使用uniapp完成多端开发。
足球项目描述:
这是一个足球竞猜平台,主要针对球迷来参与足球竞猜,球迷们可以通过app了解当前世界足球的一些比赛情况,通过足球的一些玩法来参与足球比赛的下注。
工作内容:
1. 运用vue-cli生成前端项目的架构,改了一些配置,对webpack对图片打包转化为base64的大小,html文件引用css,js的路径做了调整。
2. 运用vuex, vue-router, axios等插件,vuex存储接口数据以及多个页面共享的状态值。vue-router实现页面之间的跳转,axios中的对请求和响应的拦截提供了对应的方法,对接口返回特定的code值统一处理。
3. 采用websockt实现比赛的实时数据推送和更新,跑马灯数据展示和单点登录,并且websocket采用了心跳重连机制。
直播彩票项目描述:
随着购买彩票的人越来越多,该项目就是为这类人提供一些捷径,便于查询彩票网点的彩票开奖,以及购买彩票
你的成就:
1.项目框架选取React,用dva生成项目架构2.自定义组件实现登录注册页面3.网路请求采用dva自带的fetch模块,对接口返回的code统一做处理4.采用bee-mobile作为项目的ui框架,引入了一些tab切换组件,弹框以及下拉刷新,无线滚动等组件5.采用dva集成的redux作为状态管理机制,实现组件以及页面之间的view层面的刷新
6.后台管理系统采用umi.js 和antd编写,对umi和antd较为熟悉
案例展示
-

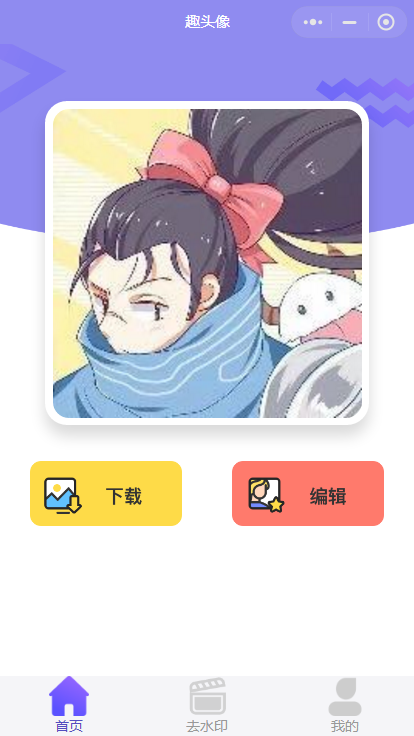
趣味头像(微信小程序)
该项目前后端都由自己完成,从项目的开始到上线以及功能迭代均本人完成,前端使用uniapp开发小程序,主要是使用canvas画布对图片进行绘制以及保存到本地相册,项目中也集成了获取抖音视频去水印功能。后端采用nodejs egg框架完成,服务器环境搭建,从数据库的建表,nginx的
-

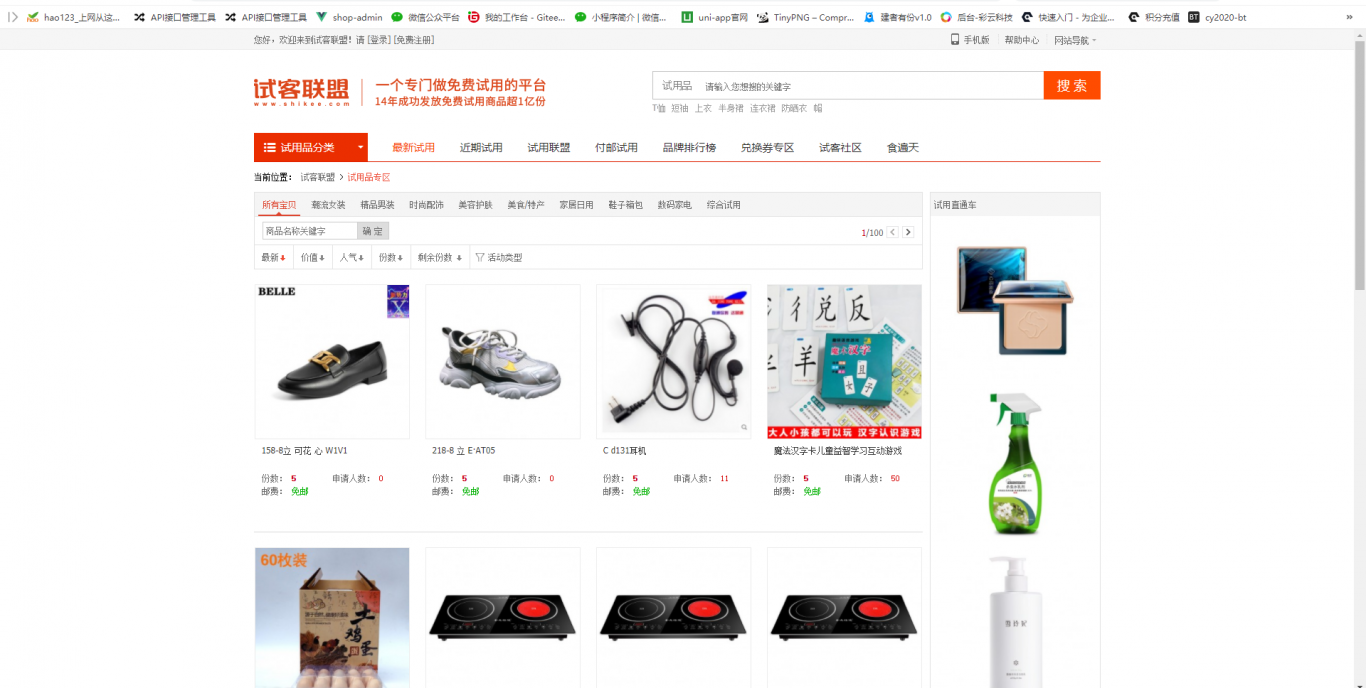
挖试客(web)
挖试客项目描述: 这是一个移动端的,主要针对淘宝商家发布商品试用活动,给淘宝买家提供一个试用该商品的机会,然后决定是否购买。让买家更能了解该商品,从而确保花钱是否值不值。商家也能从中提高销量。 主要技术: 1. 利用常用的header,section,article,fo
-

足球
足球项目描述: 这是一个足球竞猜平台,主要针对球迷来参与足球竞猜,球迷们可以通过app了解当前世界足球的一些比赛情况,通过足球的一些玩法来参与足球比赛的下注。 工作内容: 1. 运用vue-cli生成前端项目的架构,改了一些配置,对webpack对图片打包转化为base6
相似人才推荐
-
500元/天高级前端工程师北京全媒智合科技有限公司概要:1、熟练使用常见的ui库以及js插件 Bootstrap 、element-ui ,了解swipe
-
500元/天web前端工程师天维尔信息科技股份有限公司概要:熟练掌握 HTML5,CSS3,JavaScript,TypeScript,Sass/Less,ES
-
600元/天前端开发工程师同程旅行概要:1. 熟悉前端Web网页开发和微信小程序开发,熟练运用ES6,在实战项目中多次运用 React, v
-
500元/天前端开发工程师济南小溪畅流有限公司概要:1、熟练使用HTML、CSS、等前端技术,进行页面布局。 2、熟练掌握原生javaScript的语
-
900元/天前端工程师,平面设计师四川德沫信息技术有限公司概要:Web前端所包含的知识模块很多,且随着实际需求的变化一直在更新迭代。HTLL、CSS、JS、DOM是
-
500元/天web前端开发工程师齐品(杭州)科技有限公司概要:熟练掌握HTML5、CSS、JavaScript,能够熟练使用jQuery工具库,熟悉ES6新特性。
-
600元/天前端工程师厦门建行概要:擅长各种微信公众号h5,、微信小程序、pc网站、后台管理系统开发。精通HTML5、CSS3、Java
-
500元/天web前端开发维动科技概要:.2018年6月份转行从事前端开发工作已有近3年时间。 .由于公司业务需求,接触过小程序和网页商城

