彬少
前端工程师
- 公司信息:
- 聚点
- 工作经验:
- 3年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 南山
技术能力
CSS,JavaScript
vue(vuex,vueRouter,axios)+element
Bootstrap框架
ECharts图表
tinymce富文本插件
通用组件开发
自适应网页开发(移动,PC)
项目经验
xtv后台管理系统(vue+vuex+vueRouter+axios+element):
1.路由管控(角色管控)
2.专区配置(专区内容配置)
3.前台首页内容组件配置(可自由配置已有组件)
4.活动发布
5.文件上传组件重写上传逻辑
6.axios请求封装统一处理参数及返回值
xtv前台(vue+vuex+vueRouter+axios+element):
1.首页根据后台数据加载相应的组件及其显示内容
2.所有图片进行压缩处理及懒加载优化加载时间
3.视频使用tcplayer组件播放
4.个人中心及活动作品列表使用瀑布流加载
5.公共样式,公共组件,公共方法抽取
通用预览组件(jquery+webpack):
1.可拆分单独使用
2.可自定义预览区域宽高
3.视频预览使用tcplayer组件
4.文档预览为纯手写逻辑
5.可配合富文本使用
案例展示
-

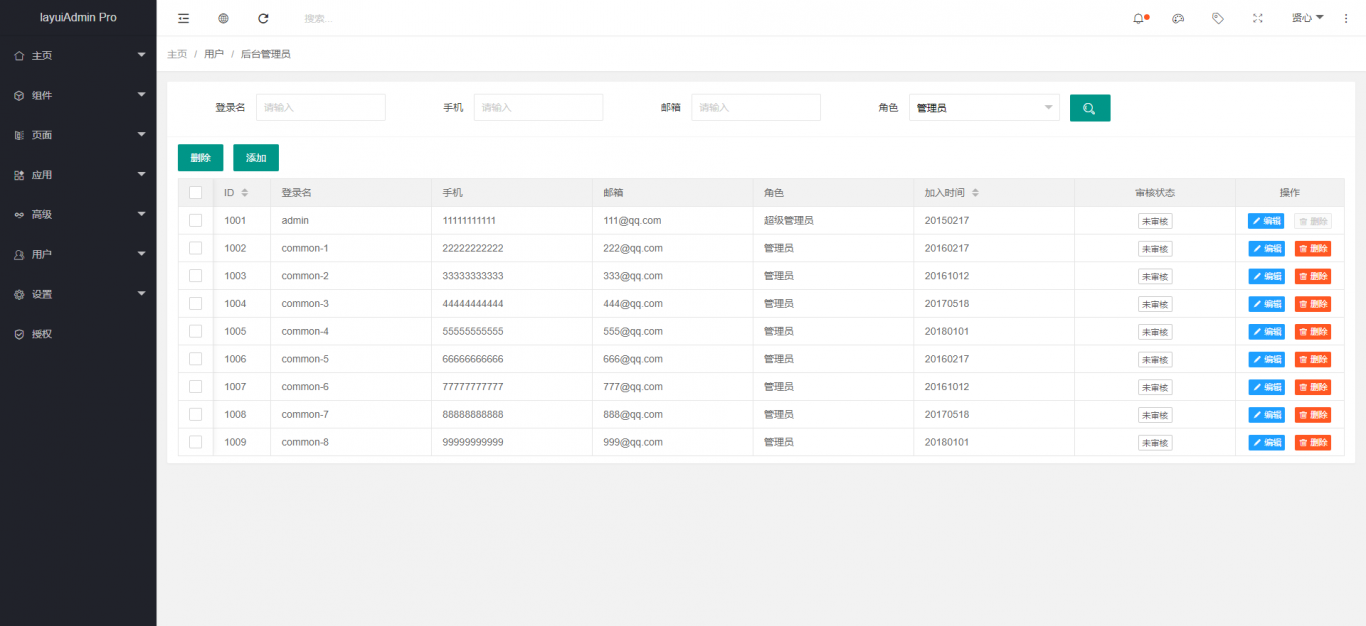
xtv后台管理系统
xtv后台管理系统(vue+vuex+vueRouter+axios+element): 1.路由管控(角色管控) 2.专区配置(专区内容配置) 3.前台首页内容组件配置(可自由配置已有组件) 4.活动发布 5.文件上传组件重写上传逻辑 6.axios请求封装统一处理
-

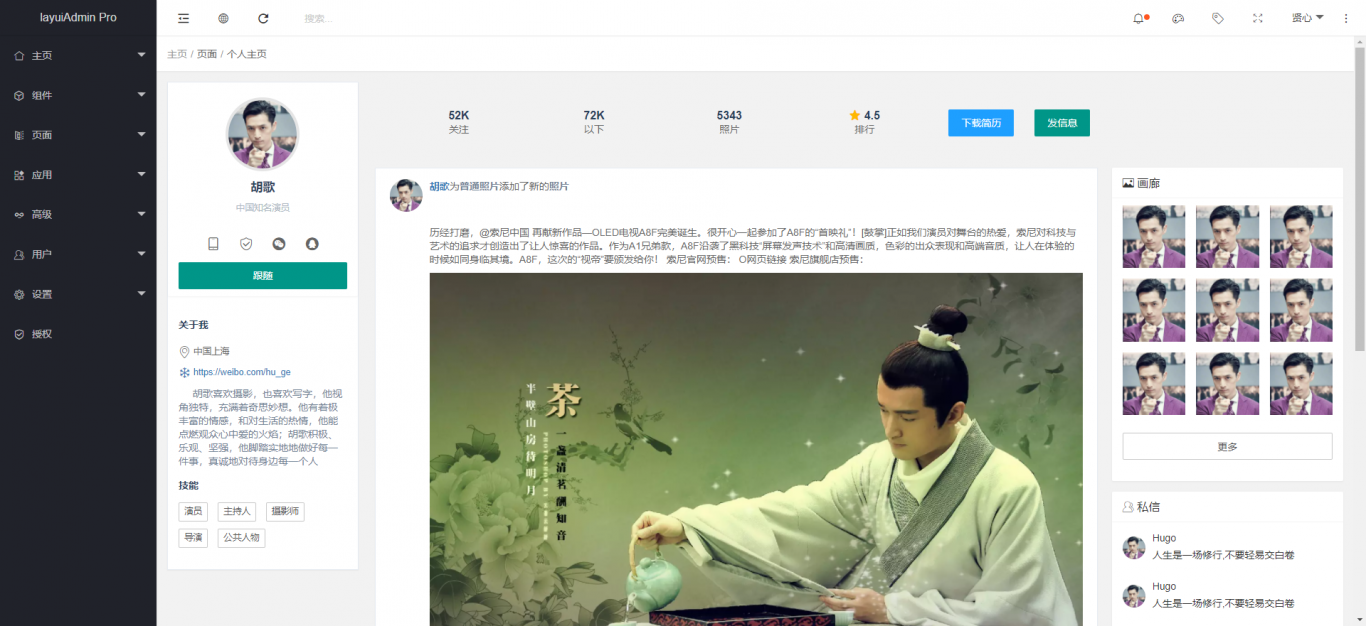
xtv前台
xtv前台(vue+vuex+vueRouter+axios+element): 1.首页根据后台数据加载相应的组件及其显示内容 2.所有图片进行压缩处理及懒加载优化加载时间 3.视频使用tcplayer组件播放 4.个人中心及活动作品列表使用瀑布流加载 5.公共样式,
相似人才推荐
-
700元/天高级开发工程师网易概要:前端:html、css、javascript、jquery、vue 后端:php、mysql、
-
500元/天前端开发工程师广州智取智投科技有限公司概要:本人常用技术包括js, vue, vuex, vue-router, html, css ,微信小程
-
500元/天前端工程师麦赛科技概要:熟练DIV+CSS布局,熟练使用javaScript,JQ处理交互效果以及编写页面逻辑,熟练使用bo
-
500元/天web前端开发工程师深圳平安科技有限公司概要:熟练掌握H5开发,熟悉 es6 / react ,熟悉单向数据流思想,掌握redux,理解函数式编程
-
500元/天前端开发工程师美团概要:精通React技术栈(3年开发经验) 熟练解决PC浏览器兼容问题 熟练使用RN进行移动端开发
-
500元/天前端开发上海眼控科技概要:1.熟悉HTML5+CSS3+Javascript开发符合W3C标准的前端页面,并做到兼容主流浏览器
-
500元/天前端工程师北京网派网络科技服务有限公司概要:擅长各种前端开发、再开发、优化以及爬虫、网络安全。熟悉后端接口、数据库操作,满足部分后端需求。可独立
-
500元/天中级前端开发工程师北京函数空间科技有限公司概要:∙熟练使用Vue全家桶(vue-cli、vue、vue-router、vuex、axios)进行项目

