Delete 身份已认证
web前端开发
- 公司信息:
- 浙江卓有科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 西湖
- 浙江省杭州市西湖区西溪首座5号楼521室
技术能力
• 熟练掌握 javascript,HTML5/CSS3,ES6 新特性,JQuery, git,svn等语言及软件的应用和技术;
• 熟练掌握 Vue 全家桶、React、uniapp;
• 熟练使用 Vant,element,iview 等常见UI库
• 熟练开发 H5 页面,企业微信/微信公众号开发,常见后台项目,微信原生小程序开发;
• 熟练使用 Antv/Echarts/three.js 可视化工具;
• 熟练使用 腾讯地图API;
• 熟练使用 Node.js, 以及 express,egg 等框架;
• 熟悉 webpack 构建工具,打包压缩代码;
• 了解一定的前端优化方法,具有相关经验;
项目经验
恒生银行权益系统用户端
项目职责:
8.该项目是基于Vue全家桶,搭配Vant UI组件库进行项目开发,引入了px2rem-loader、postcss-plugin-px2rem
插件进行适配移动端设备;
9.完成H5基本页面开发,搭建基础项目架构;
10.根据当前UI设计稿完成静态页面同时,对项目中可复用的样式模块进行封装,高度还原设计稿;
11.封装响应的公共方法及请求拦截器,规定相关项目接口规则,以及code码;
12.同后端人员完成相应的功能接口数据交互,处理相关业务逻辑;
13.打包时针对不同环境下项目运行状态进行优化处理,正式环境会对代码进行压缩,去除代码块中无用空格及代码中
存在的console控制台打印信息,使用路由懒加载,减少项目主包体积,提高首次加载速度;
14.首页使用图片懒加载,仅对可视化区域图片资源进行请求,提高首页加载速度优化用户体验,仅针对测试环境添加
vconsole方便开发人员、测试人员在真机上进行功能调试;
15.对项目文件目录进行工程化,方便人员维护,进行二次迭代开发,对相关逻辑复杂代码块进行注释注解;
16.并且负责后期的代码更新迭代,以及后期维护优化;
乐财富小程序、兑吧H5页面中间件跳转、银色家园H5、联合银行名片小程序
项目职责:
1.乐财富小程序项目迭代升级;
2.优化兑吧H5页面项目遗留问题,例如:跳转后返回不再跳转问题,限制用户返回,用户触发后重新拉取登陆接口等;
3.处理银色家园展示选项列表超出后展示问题,处理项目异常报错问题排查,修改头部出现字符串文字,图片衔接问题等;
4.名片小程序对手机号进行展示限制,对出现后的文案进行后期处理展示;
5.负责整体的项目开发、迭代及维护;
6.主要对项目进行优化处理,根据需求进行迭代升级,小幅度改版,对已有问题进行修改,处理后打包上线;
恒生银行权益系统用户端
项目描述:
原有积分权益系统逐渐暴露出积分业务种类单一,权益种类不丰富、兑换成本较高
兑换渠道单一等方面的问题,已无法有效支撑零售业务的发展。结合数字化转型战略和以客户为中
心的零售业务经营理念,以积分和权益为基础,依托手机银行和微信银行等线上化渠道,充分触达和活跃客户
项目职责:
8.该项目是基于Vue全家桶,搭配Vant UI组件库进行项目开发,引入了px2rem-loader、postcss-plugin-px2rem
插件进行适配移动端设备;
9.完成H5基本页面开发,搭建基础项目架构;
10.根据当前UI设计稿完成静态页面同时,对项目中可复用的样式模块进行封装,高度还原设计稿;
11.封装响应的公共方法及请求拦截器,规定相关项目接口规则,以及code码;
12.同后端人员完成相应的功能接口数据交互,处理相关业务逻辑;
13.打包时针对不同环境下项目运行状态进行优化处理,正式环境会对代码进行压缩,去除代码块中无用空格及代码中
存在的console控制台打印信息,使用路由懒加载,减少项目主包体积,提高首次加载速度;
14.首页使用图片懒加载,仅对可视化区域图片资源进行请求,提高首页加载速度优化用户体验,仅针对测试环境添加
vconsole方便开发人员、测试人员在真机上进行功能调试;
15.对项目文件目录进行工程化,方便人员维护,进行二次迭代开发,对相关逻辑复杂代码块进行注释注解;
16.并且负责后期的代码更新迭代,以及后期维护优化;
恒生银行数字化销售平台
项目描述:
该项目为集成了权益用户端相关配置页面以及获客系统用户端配置页面,包括用户访问数据统计页面,角色配置等
项目职责:
1. 该项目是基于 Vue 全家桶,搭配 iview UI 组件库进行项目开发,使用 jsencrypt 对用户登陆密码进行加密处理。
2. 完成基本页面开发,搭建基础项目架构,对项目中可复用的样式模块进行封装,高度还原设计稿;
3. 封装响应的公共方法及请求拦截器,规定相关项目接口规则,以及 code 码,成相应的功能接口数据交互,处理相
关业务逻辑;
4. 根据部署地方环境不同配置打包文件目录,配置不同打包的地址,方便部署项目
5. 封装动态路由方法筛选人员管理权限配置,以及按钮级权限配置方法处理;
6. 优化页面交互逻辑,提升用户使用体验感受,修改页面竖屏电脑展示效果,让页面能够平顺适应窄屏幕显示效果。
7. 根据需求提出自己的见解方案,同产品进行沟通协商,完善业务逻辑
8. 并且负责后期的代码更新迭代,以及后期维护优化;
家校舍体育小程序
项目描述:
主要对应后台管理项目,第一期家长可以对学生进行管理,体育作业上传,表现情况,通过得分的情况,让学生更热
爱运动。第二期,展示不同学校,对不同身份进行区分。
项目职责:uniapp + echarts 等
1. 使用 uniapp进行开发;
2. 编写封装自定义底部路由按钮权限封装;
3. 独立编写第二期程序的各个功能模块并实现其功能;
4. 实现对不同身份的用户进行身份控制;
5. 配合UI实现其他页面编写,配合后端接口链条;
6. 使用 echarts 实现当前学生身体素质雷达图的展示;
7. 对苹果和安卓系统进行适配;
案例展示
-

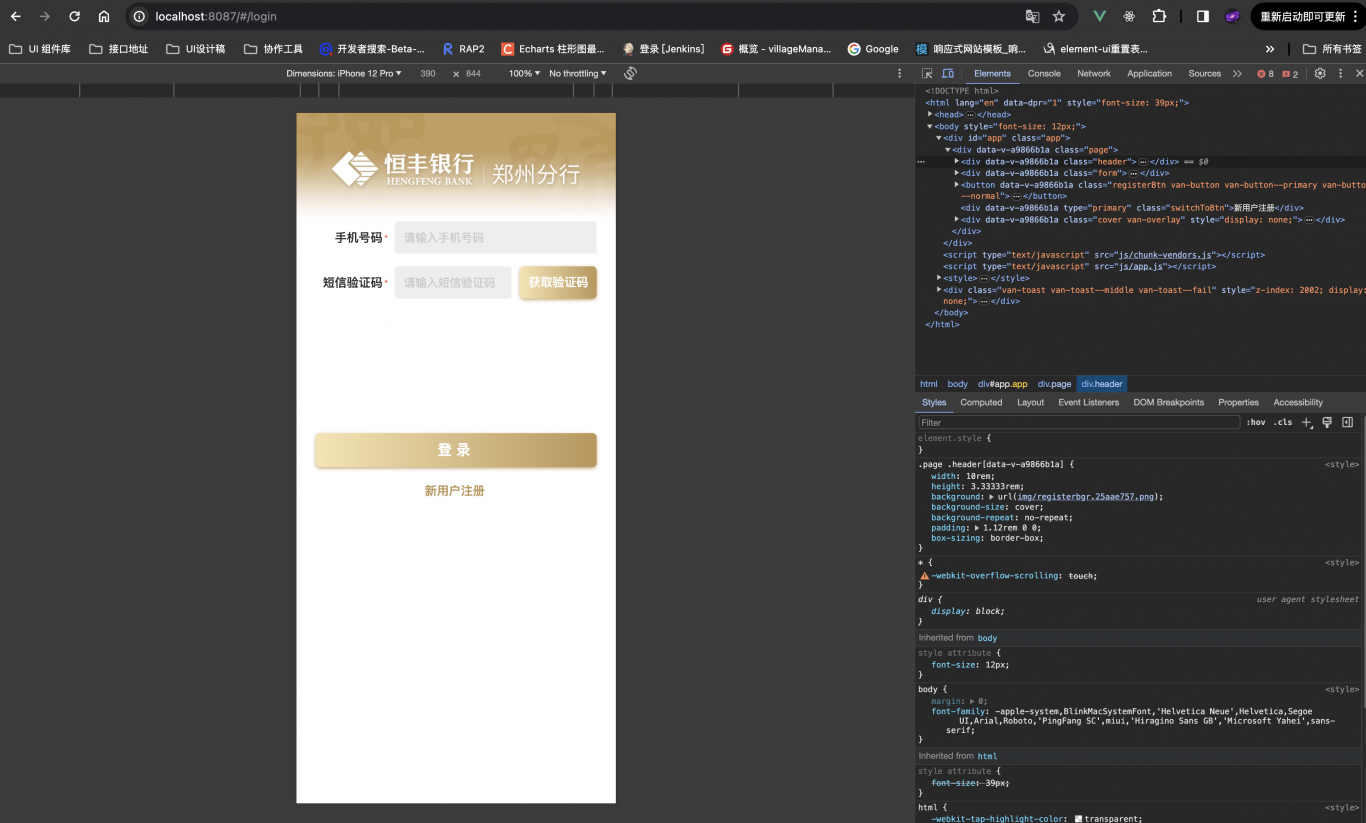
恒生银行权益系统用户端
1.该项目是基于Vue全家桶,搭配Vant UI组件库进行项目开发,引入了px2rem-loader、postcss-plugin-px2rem 插件进行适配移动端设备; 2.完成H5基本页面开发,搭建基础项目架构; 3.根据当前UI设计稿完成静态页面同时,对项目中可复用的
-

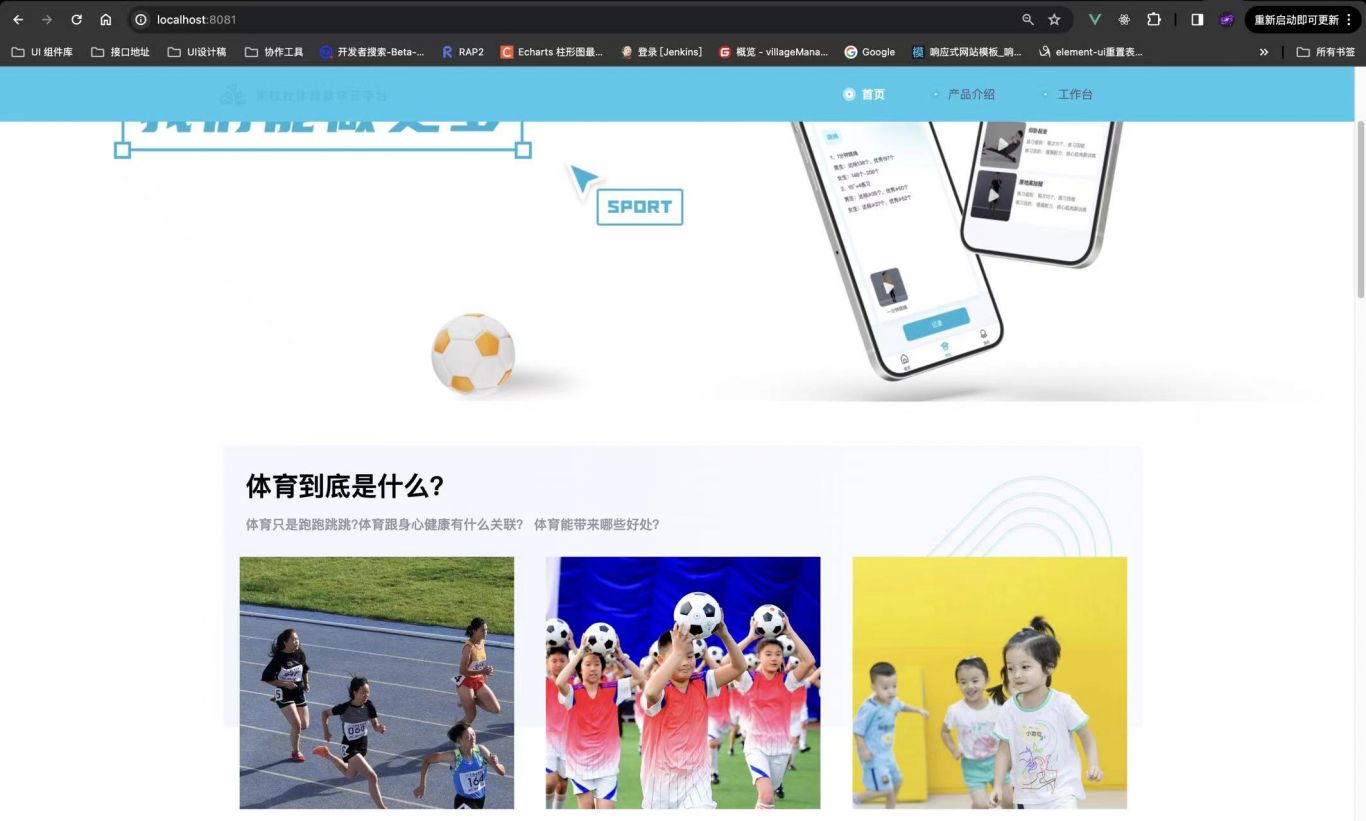
家校舍体育项目官网
1.使用 vue 进行开发, 使用基于 element部分样式 配合使用swiper,完成页面布局; 2.对可复用的css样式进行封装,方便开发,对公共swiper进行封装通过传入配置数据项进行配置; 3.根据设计稿件完成对1440分辨率下展示适配,独立开发完成整个官网的设
相似人才推荐
-
1000元/天软件测试oppo概要:掌握的js框架有vue.js ,react.js,node.js ,熟练运用的js库有jQuery,
-
 1000元/天高级前端开发阿拉丁控股概要:211本科院校毕业,软件工程专业 具备5年以上web项目前端开发经验 精通HTML,CSS, J
1000元/天高级前端开发阿拉丁控股概要:211本科院校毕业,软件工程专业 具备5年以上web项目前端开发经验 精通HTML,CSS, J -
 500元/天前端开发雪天前端概要:熟练掌握vue 框架,手机端,pc 端都没有问题 熟练掌握 uniapp 框架,编译多端 熟练掌
500元/天前端开发雪天前端概要:熟练掌握vue 框架,手机端,pc 端都没有问题 熟练掌握 uniapp 框架,编译多端 熟练掌 -
600元/天手游客户端研发工程师Tap4fun概要:基于Unity3d开发游戏项目, 开发语言为C#、Lua,能基于实际需求设计合理的开发处理逻辑。
-
800元/天前端组长博雅仟恒软件技术有限公司概要:第一年主要掌握html,css ,javascript,从事企业管理系统,从事软件全栈开发 第二年
-
500元/天软件开发湖北档案技术研究院概要:熟练掌握DIV+CSS网页和移动端布局H5.合理完成界面的编写维护,思路清晰,结构完整,易于维护和持
-
600元/天高级前端开发工程师泰康人寿概要:1 精通HTML5新特性、CSS动画, 熟悉移动端布局,使用rem及flex布局,实现不同移动端适配
-
500元/天前端开发工程师易华录概要:- 精通HTML,CSS,JavaScript等前端编程语言; - 熟练使用Vue、jQu

