
心青乙崝 有团队 身份已认证
java中级工程师(全栈)
- 公司信息:
- 国科政信科技(北京)股份有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 成都
- 武侯
- 复城国际广场
技术能力
1. 具有良好的java基础,熟练使用java8新特性stream流
2. 熟练使用Spring,springmvc,springBoot,mybatis,mybatis-plus搭建后台项目
3. 熟练使用vue、ElementUI搭建前端页面,熟悉前后端分离项目搭建,使用axios进行前后端交互,
4. 熟悉微服务项目构建,简单使用CompletableFuture进行异步编排,提高执行效率,熟悉
nacos,sentinel,seata,gateway,rabbitMq,openFeign
5. 熟练使用nginx配置反向代理
6. 熟悉redis,将其作为缓存组件,了解redisson分布式锁
7. 熟悉elasticsearch,将其作为全文检索引擎
8. 熟悉mysql数据库索引调优
9. 简单使用linux操作系统,使用docker安装镜像
10. 熟练使用Maven项目依赖管理工具
11. 熟练使用git版本控制工具
项目经验
2020-06 ~ 2020-12
开发工具/环境:
Window 10,Centos7,JDK1.8,MySQL5.7,redis,Elasticsearch,禅道,GItee,IDEA,PowerDesigner,linux
技术选型 :
本项目采用前后端分离的开发思想,前端采用css,vue, elementUI,编写页面以及页面数据的展示,使用axios来向后端发送请 求获取数据;后端使用springBoot作为脚手架搭建微服务,以及使用 spring,springMvc,springCloud,springCloudAlibaba,Mybatis-Plus,RabbitMQ,JWT实现具体的相关业务;数据库选择 mysql,缓存相关选择redis,全文检索使用ElasticSearch
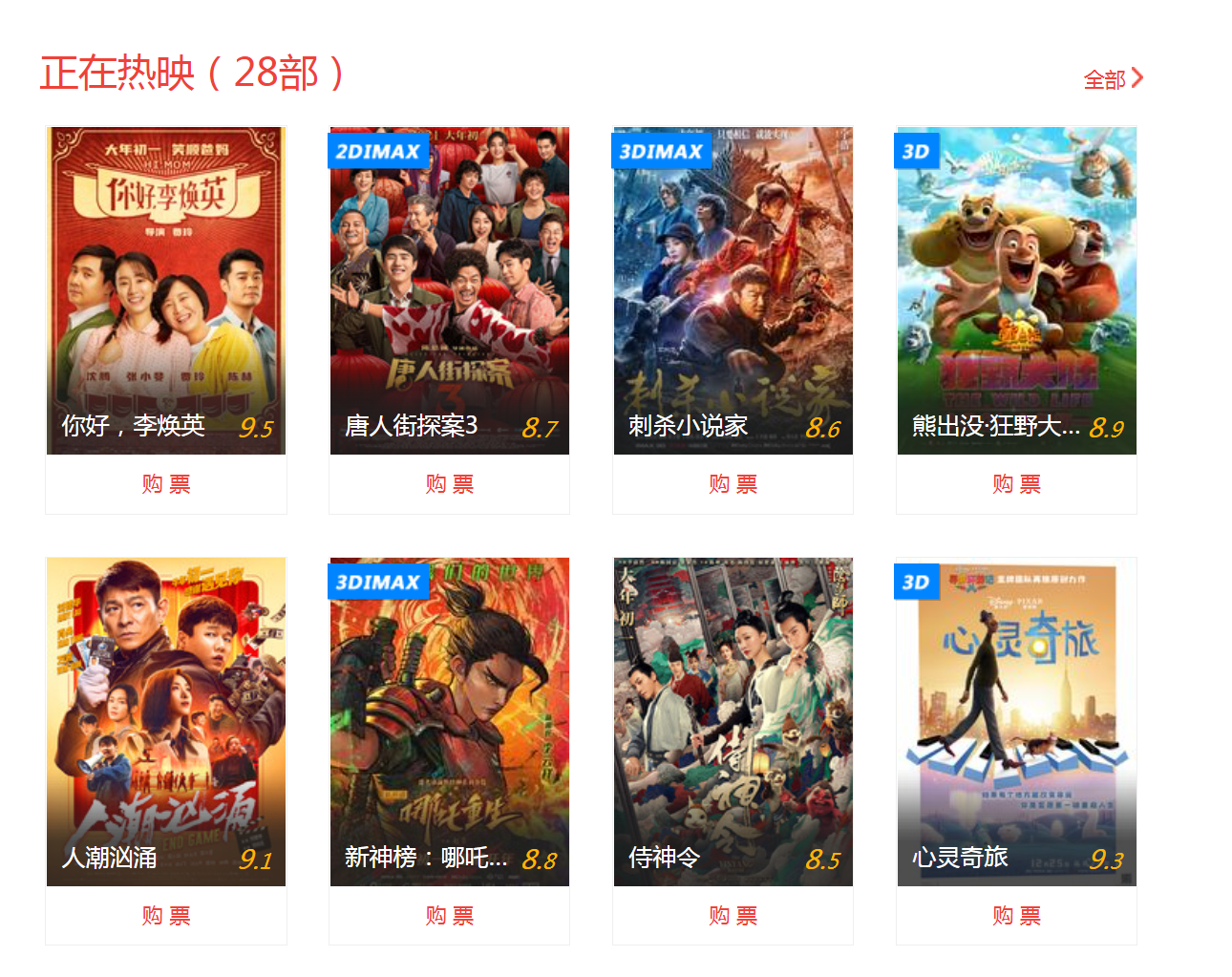
项目描述: 三峡影院为提高影院质量,增加影院收入以及更高效管理影院影片的上下架、影院排片而研发。本系统是一个针对影院网页的浏览 以及电影票的售卖和该影院后台数据管理的系统。系统功能全面,简单易用,可以帮助影院工作人员更轻松的管理影院各项工作,提 高工作效率。同时提供了客户端网页供给用户浏览、以查看各地区与不同品牌影院的详细信息、影片售票、订单管理、优惠券管理、 用户管理、会员管理等功能。
三峡影院项目
项目职责:
1. 在项目开发过程中,主要负责项目后端环境搭建,项目前端vue环境搭建,以及电影信息模块儿的展示查询等
2. 以springboot作为脚手架,搭建微服务,学习微服务相关组件,并向团队分享
3. 配置nacos作为配置中心和注册中心组件
4. 配置sentinel作为熔断和限流组件,来保证服务的稳定性
5. 配置seata作为分布式事务管理组件,使用seata的AT模式来保证微服务之间相互调用时,可以进行事务管理
6. 配置rabbitMq作为消息中间件,来传递信息
7. 使用mybatis-plus的逆向工程,生成基本的CRUD
8. 使用stream流对集合进行操作,简化开发,提高效率
9. 使用vue和ElementUI来完成前端页面的编写,以及数据的展示
10. 使用ElasticSearch作为全文检索引擎,来检索电影信息,将其展示给用户,并使用SpringQuartz制定定时任务,来及时更新
ElasticSearch中的电影信息,同时配置了ik分词器,以及配合nginx实现了自定义分词器
11. 为了简化redis的使用,使用aop切面简单的自定义注解,将service层返回的数据放到redis中,并可以指定过期时间
12. 使用redisson分布式锁来解决缓存击穿问题
13. 为了保证生产订单接口的幂等性,使用jwt生成令牌,并保存到redis中,只有第一次访问生成订单接口,才允许创建订单
14. 使用rabbitMq的延时队列,完成订单的倒计时,关单等操作,通过ack机制,ConfirmCallback确认回掉机制,ReturnCallback
退回机制完成,确保消息不会丢失
15. 根据甲方的要求,修改页面中相关的操作,如页面的样式等等
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 App开发
| 角色 | 职位 |
| 负责人 | java中级工程师(全栈) |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

三峡影院项目
1. 在项目开发过程中,主要负责项目后端环境搭建,项目前端vue环境搭建,以及电影信息模块儿的展示查询等 2. 以springboot作为脚手架,搭建微服务,学习微服务相关组件,并向团队分享 3. 配置nacos作为配置中心和注册中心组件 4. 配置sentinel作为熔断和限流
-

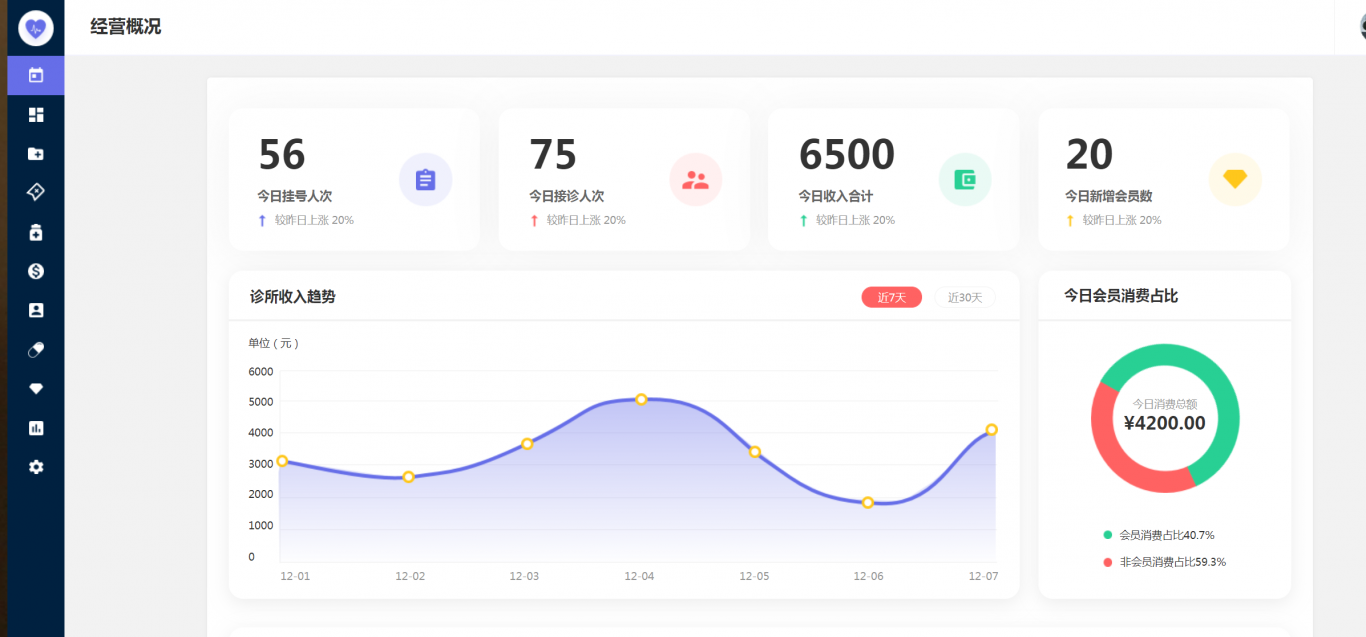
三合镇诊所管理系统 三
1. 使用springboot作为脚手架,搭建单体后台服务,学习使用vue,并向团队分享 2. 负责就诊、挂号生成订单等模块儿 3. 使用mybatis-plus完成基本的CRUD 4. 使用vue和ElementUI来完成前端页面的编写,以及数据的展示 5. 根据甲方的要求,修
评价列表
Wzg 2021-02-21 13:37 5星
很好很nice效率贼高
相似人才推荐
-
800元/天高级java开发国科政信概要:1.具有良好的java基础 2.熟悉Juc,熟悉AQS源码,线程池源码 3.熟悉Jvm以及Jvm
-
500元/天java开发工程师陕西大易电子有限公司概要:• 具有扎实的java基础,具有良好的编程习惯和代码规范 • 熟练掌握MySQL关系型数据
-
500元/天Java开发工程师国铁吉讯科技有限公司概要:<技能清单> 1、能熟练使用Idea、Eclipse、Git、Svn、Maven、Gr
-
500元/天java高级工程师北京华宇概要:在新媒体运营那边,分两部分,一个就是线上跟淘宝,拼多多都有合作。线下来雇佣一些大学生,让他们推广填写
-
 700元/天java后端工程师俱全科技有限公司概要:熟练spring +springboot +springcloud 熟练ssm框架
700元/天java后端工程师俱全科技有限公司概要:熟练spring +springboot +springcloud 熟练ssm框架 -
500元/天Java开发工程师安硕信息概要:1.主职Java软件开发 2.熟悉vue前端框架 3.熟悉HTML、CSS、JavaScript
-
500元/天Java后端工程师德科信息有限公司概要:• 熟练掌握 Java 核心知识,具有良好的编程编程规范和面向对象的编程思想。 • 熟练掌握 Ja
-
800元/天java高级开发工程师来伊份科技有限公司概要:后台技术: javaSE spring spring data springboot spr

