爱美的阿信 身份已认证
软件研发工程师
- 公司信息:
- 苏州云龙
- 工作经验:
- 1年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 徐汇
技术能力
1、会使用HBulider、MUI进行Android移动App前端开发
2、会使用Vue.js、AngualrJS、JQuery等前端框架
3、会使用C#语言编程技术、Vue脚手架组件化开发
4、会使用HTML、CSS、JavaScript、Axios
5、会使用2013Visual Studio、2019Visual Studio、Visual Studio Code等开发工具进行C#、web开发
6、会使用SQLServer等数据库的操作。
7、会使用C#MVC开发框架
8、会使用webApi和AJAX进行前后端分离开发
项目经验
前端:
准备:新建vue项目,通过npm安装router、安装axios,在main.js文件中全局引入router
和axios,通过use()方法在vue中使用router、axios,创建路由字典,将组件的文件路径放入
Router,在App.vue文件中通过<router-view></router-view>使用router。
项目:在vue项目src文件夹中新建文件query,在query的data中创建变量name、sex、
Birthday,通过this.$axios.get(“http://localhost:端口号/后端执行方法名路径”,{params:{参数}})
.then(function(restlt){result.data}),通过v-for在table表格中遍历后端传过来的result.data,
在浏览器中展示出来。
后端:前端通过axios向后端发送请求并将name、sex、birthday作为参数传送到后端,后端
创建一个DataTable对象用于接收数据库中查询到的所有数据,由于数据库中查询到的数据是一个
List,新建一个model作为list的类型,C#获得连接数据库的字符串data,将data最为参数放进 SqlConnection对象con中,并通过SqlConnection对象con的Open方法打开数据库,执行
MySQL查询语句”select”,之后将data和con作为参数放入SqlDataAdapter对象adapter中,
将DataTable作为参数放入adapter.Fill(dt)中,遍历DataTable将DataTable每一个元素的字段
赋值给model中的已经声明好的变量,再将model通过list方法Add()放入list中,将list通过
Json(list,JsonRequestBehavior.AllowGet)转化为json,向前端返回json
案例展示
-

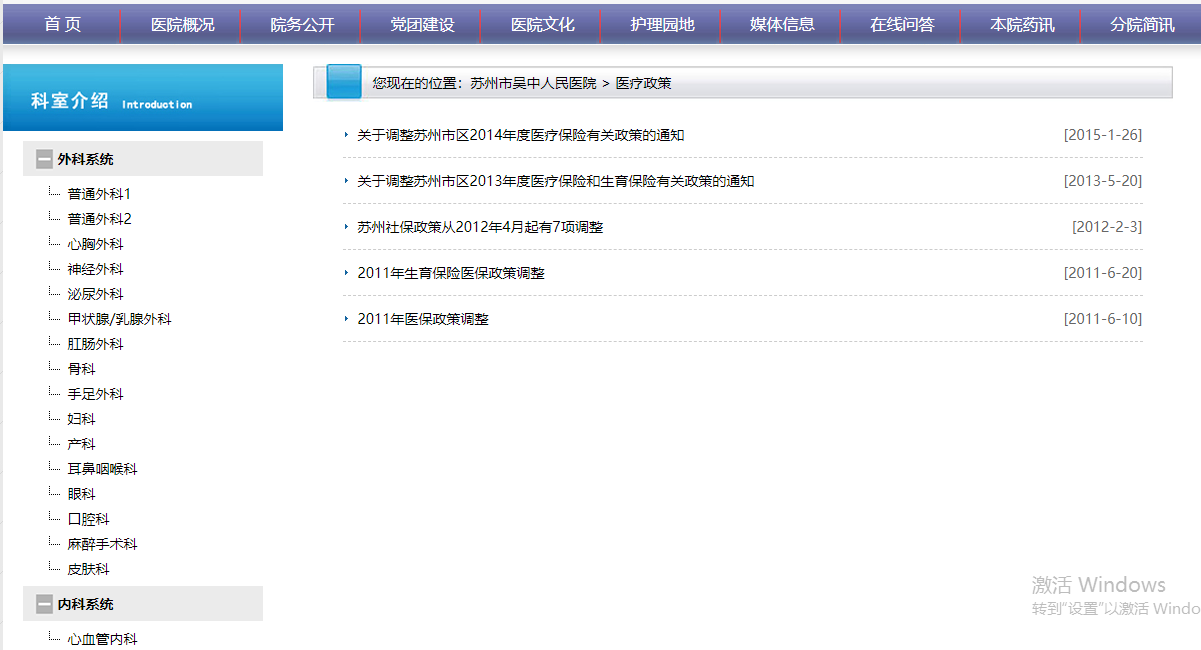
电子病历患者查询
前端: 准备:新建vue项目,通过npm安装router、安装axios,在main.js文件中全局引入router 和axios,通过use()方法在vue中使用router、axios,创建路由字典,将组件的文件路径放入 Router,在App.vue文件中通过
-

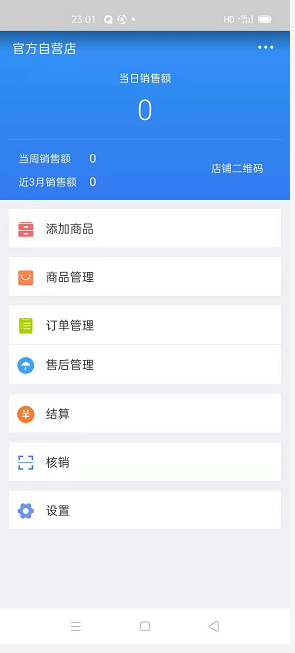
Android系统趣酒APP移动开发
1、商家客户在APP平台注册店铺 2、进行手机移动网络销售啤酒和其他商品 3、使用个推进行商家端订单消息语音提示 4、连接蓝牙打印机进行订单打印功能 5、APP定期自动升级功能的实现 6、使用template.js对页面动态数据进行渲染 7、使用plus.barcod
相似人才推荐
-
500元/天本科生山东工商学院概要:本人为在读本科大四学生,修学软件工程专业,曾获得过国家奖学金。对vue+elementui开发较为熟
-
800元/天前端工程师南京安元概要:1、4年以上前端工作经验。 2、深入理解 W3C 标准与 JavaScript,typescrip
-
 500元/天大学生山西农业大学概要:进行过实训,会基本的网页设计,学过c语言,java语言,数据库,数据结构,jsp页面设计,html,
500元/天大学生山西农业大学概要:进行过实训,会基本的网页设计,学过c语言,java语言,数据库,数据结构,jsp页面设计,html, -
500元/天前端开发工程师航天宏图概要:专注于地图开发、前端开发。是一名gis开发工程师、前端开发工程师。精通Openlayers、Cesi
-
500元/天前端工程师容易网概要:1.熟练使用vue及其全家桶,有多个vue+admin项目经验 2.熟练使用webpack打包编译
-
500元/天H5前端高级工程师北京七宝大成科技有限公司概要:熟练掌握HTML、CSS、JavaScript,用语义化的HTML标签配合CSS百分百还原设计稿,并
-
 500元/天前端无概要:1,熟练DIV+CSS页面布局,能使用Bootstrap框架布局 2,使用Visual Studi
500元/天前端无概要:1,熟练DIV+CSS页面布局,能使用Bootstrap框架布局 2,使用Visual Studi -
500元/天前端工程师同济大学研究院-亿科信息概要:1、熟悉 HTML、CSS 与 JavaScript 2、熟悉 Vue.js、Bootstrap

