WNX
软件工程师
- 公司信息:
- 华建集团
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 海淀
技术能力
前端相关:
基础标签:JavaScript、HTML5、CSS3
能力标签:Vue、Element、Antd、Axios、Promise、Echarts、jQuery、Ajax
其他标签:Git、SVN
后端相关:
基础标签:Python、PHP
能力标签:Django、MySQL、MinIO、Apache、mod_wsgi
项目经验
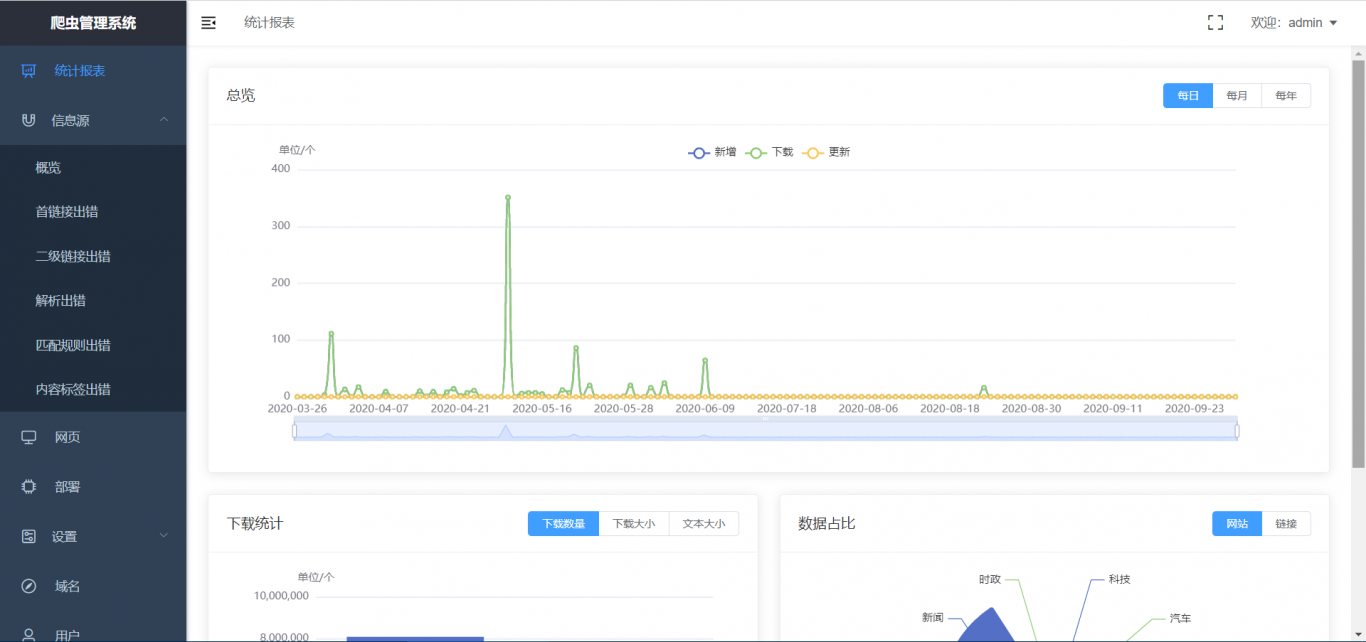
爬⾍管理系统
关键词:Vue/Element/Axios/Echarts
在此项⽬的开发中,作为核⼼程序员,我不但完成核⼼业务路由⻚⾯的设计、开发⼯作,更从整体
项⽬的⻆度,合理的分离系统组件,提⾼开发效率,降低维护成本。
本系统主体架构和 UI 界⾯参照 Vue Element Admin 快速搭建,在开发过程中发现并解决了参照应
⽤中存在的⼏处隐秘 BUG 和构建错误;在 Echarts 的应⽤中,解决了按需引⼊失效的问题,有效减
少应⽤打包体积,提⾼应⽤加载速度。
凭借 Vue + Element 的技术优势以及公司领导对项⽬成果的肯定,后续⼜陆续开发了语料管理系
统、对⻬平台等项⽬。
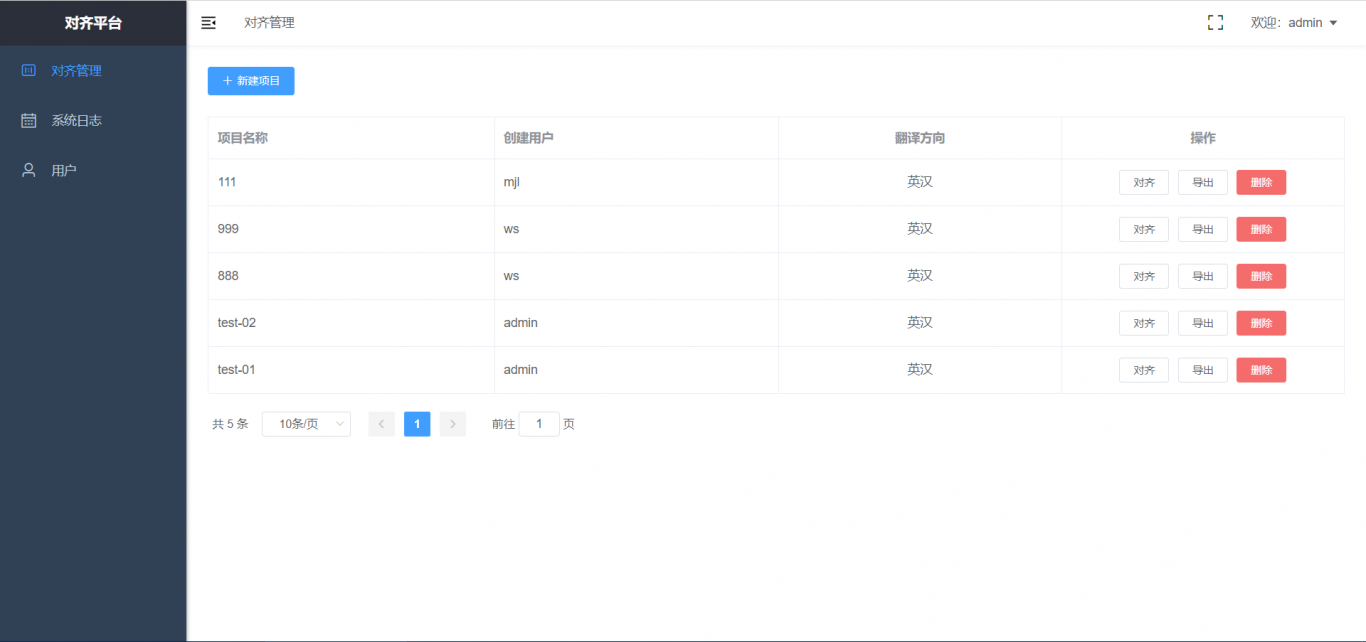
对⻬平台
关键词:Vue/Element/Promise
此项⽬是翻译语料系统的辅助对⻬⼯具,重点在于对“对⻬”操作的实体化。开发期间,不断与使⽤者
进⾏需求沟通,初步确定产品⽬标,之后⼜经过多次产品测试和实际使⽤反馈,最终达到⽤⼾满意
的效果。
在项⽬开发初期,没有考虑到 Element Table 组件在⼤数据量(1万⾏+)下的糟糕表现,在⼀次⽣
产数据测试中,浏览器渲染缓慢,操作严重卡顿,甚⾄卡⽩屏。调研了多种按需加载⽅案后,最终
选择在前端将数据进⾏分⻚加载,从⽽解决问题。在这个过程中,未寻求后端便利,⼀定程度上降
低了开发成本。
OA - 综合信息管理系统
关键词:Python/Django/MySQL/MinIO/Apache/mod_wsgi
⾃搭建 Gitlab 托管代码
主要内容:
1. 全栈项⽬。
2. 学习使⽤ Python 及其常⽤操作。
3. 学习使⽤ Django,并作为后端开发框架。
4. 配置 MySQL 并使⽤。
5. 使⽤ MinIO 搭建对象存储服务。
6. 使⽤ Apache + mod_wsgi ⽅式部署项⽬。
案例展示
-

爬虫管理系统
在此项⽬的开发中,作为核⼼程序员,我不但完成核⼼业务路由⻚⾯的设计、开发⼯作,更从整体项⽬的⻆度,合理的分离系统组件,提⾼开发效率,降低维护成本。 本系统主体架构和 UI 界⾯参照 Vue Element Admin 快速搭建,在开发过程中发现并解决了参照应⽤中存在的⼏处隐秘
-

双语对齐平台
此项⽬是翻译语料系统的辅助对⻬⼯具,重点在于对“对⻬”操作的实体化。开发期间,不断与使⽤者进⾏需求沟通,初步确定产品⽬标,之后⼜经过多次产品测试和实际使⽤反馈,最终达到⽤⼾满意的效果。 在项⽬开发初期,没有考虑到 Element Table 组件在⼤数据量(1万⾏+)下的糟糕表
相似人才推荐
-
1000元/天GIS开发中创信测概要:工作方向: webGIS开发 技术栈:GIS框架(Cesium , ArcGIS,Supermap
-
1000元/天高级软件开发工程师深圳市今天国际物流技术股份有限公司概要:1、从事前端开发9年,熟悉前端各种开发模式,目前在一家上市公司担任前端开发技术经理; 2、擅长源生
-
 600元/天前端开发广州灵刃科技概要:有过app,小程序,pc,响应式页面开发经验,熟悉html+css+js+jq,主要技术栈vue,用
600元/天前端开发广州灵刃科技概要:有过app,小程序,pc,响应式页面开发经验,熟悉html+css+js+jq,主要技术栈vue,用 -
500元/天前端开发工程师美立刻医疗器械有限公司概要:1.掌握 div+css 布局,熟悉 W3C 标准,完成站点的搭建、性能维护及优化 2.掌握 ca
-
500元/天前端工程师北京食误有限公司概要:1、熟练应用html/css/javascript/html5/css3/jquery/动画/等技术
-
500元/天前端工程师武警**部队概要:前端基础:html5, css3,javascript 前端框架:vue, layui, b
-
500元/天高级前端工程师亚控概要:对前端编程工作保持高度的敏感性和关注度,熟悉产品开发流程,有很强的产品规划、需求分析、交互设计能力,
-
500元/天前端开发工程师南京财信网络科技有限公司概要:1.前端技术主要是Vue全家桶搭配Element进行开发,开发过大大小小的四五个项目,拥有一定的开发

