明
中级前端工程师
- 公司信息:
- 深圳市中选科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 龙华
技术能力
熟练使用HTML5+CSS3 新特性以及Less, Sass 预处理器根据设计图完成响应式,百分比,弹性布局页面编写,熟练使用 vue 框架,熟悉 mvvm 与Vue2.0与3.0双向数据绑定原理,生命周期函数并熟练使用 vue-router,vuex、axios 等相关技术,能配合Element-UI与Vant-UI库完成PC与移动端SPA单页面应用的制作,同时能完成小程序的项目开发,目前公司正在进行微信小程序开发中
项目经验
江西运通华融后台保单人员管理系统(PC后台管理)
1. 保单投保页面有人员信息,保单编号,商保信息,关联信息四个模块组合而成,首先使用Less配合flex布局与Element-UI完成静态页面的编写
2. 与后台协商页面数据的接口获取与联调,对页面的信息部分进行API接口的封装,集中保存到API文件夹下的InsuRance.js文件中,分页面保存API函数,实现API的接口管理, 使用Promise配合async与axios完成对请求的正常处理.使用try catch完成对Promise错误的捕获,最后按需导出保单页面的接口函数
3. 调用请求API函数来获取后台数据,根据数据完成页面的渲染,使用路由元信息对用户进行鉴权处理,判断本地的token存在与是否过期
4. 同时完成个人中心页面的数据获取与渲染对当前用户权限进行鉴权,根据用户身份显示不同菜单按钮
全科一百分 (微信小程序)
WEB前端开发
内容:全科一百分主要为学员提供科一科四理论技全科一百分 巧讲解、科二科三金牌教练精品教学课程服务,其功能类似于驾考宝典,可以进行驾考刷题, 本人负责其中的科二页面中的科二考点与个人信息中的编辑信息页面功能编写
业绩:1. 完成个人信息编辑页面与科二考点页面的静态页面编写,使用flex布局与Sass预处理器完成
2. 封装请求API到Apis文件夹下,完成页面界面的调用与管理,使用Promise与async与axios与try配合完成请求封装,全局捕获请求异常并处理
3. 对科二考点页面中的答题模块进行流程控制,设置一个值来保存当前状态,分别为0:未提交未选择,1:已选择未提交 2:已提交,有下一题 3:已提交,本题已是最后一题 进行答题状态的流程控制,对已答题在答题卡上进行区分渲染,答错为红,答对为绿,当前题为绿边框进行分开渲染
4. 对两个页面进行数据请求获取,获取后进行页面渲染,在个人信息编辑页中调用微信API获取用户的当前位置进行设置为用户信息
案例展示
-

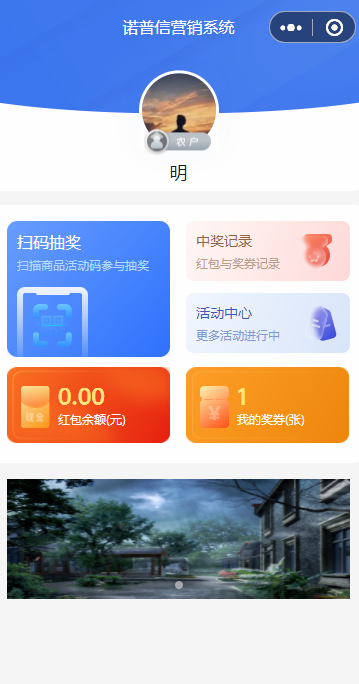
诺普信营销小程序
独立完成小程序所有前端页面编写与动态渲染与业务逻辑处理,该小程序包含三个身份的主页布局切换与个人中心页面变更,动态修改页面显示,包括扫码页面调用相机组件完成扫码功能与扫码成功的动画处理,与列表的动态渲染
-

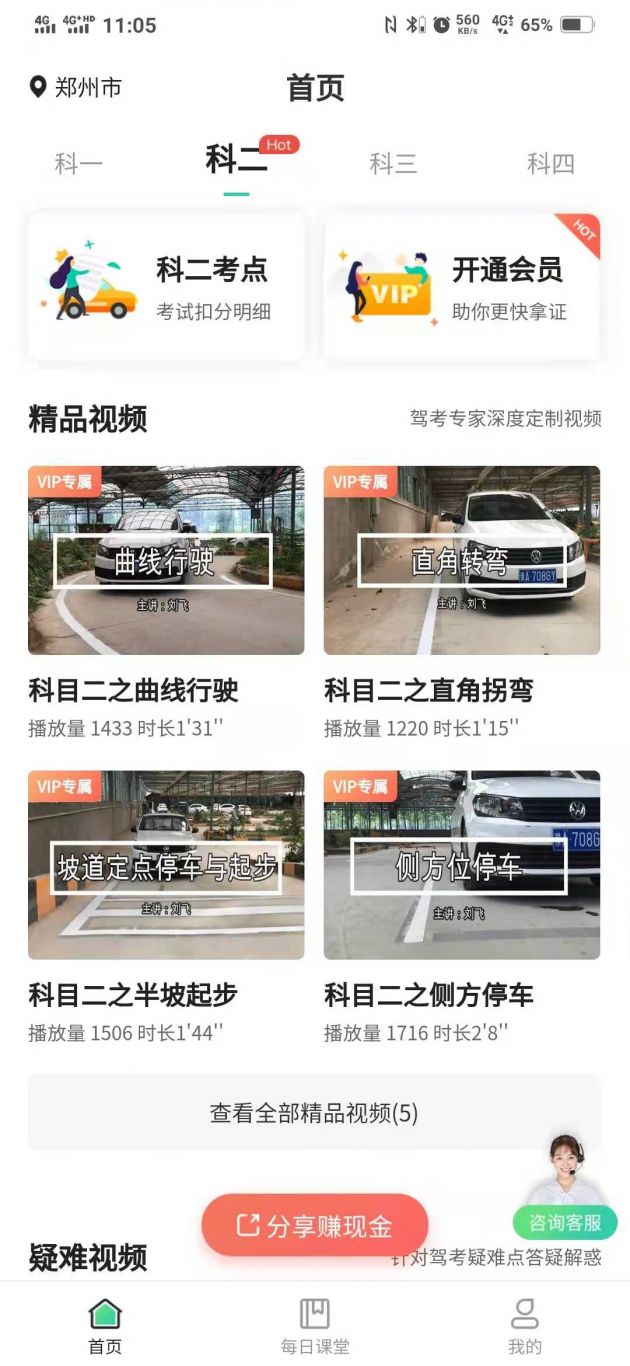
全科一百分
独立完成小程序全部页面编写,全科一百分主要为学员提供科一科四理论技全科一百分 巧讲解、科二科三金牌教练精品教学课程服务,其功能类似于驾考宝典,可以进行驾考刷题, 本人负责其中的科二页面中的科二考点与个人信息中的编辑信息页面功能编写 1. 完成个人信息编辑页面与科二考点页面的静态
相似人才推荐
-
500元/天web前端中兴通讯股份有限公司概要:精通html5 css3 ,vue.js; 熟练angular+ionic跨终端开发 熟练使用v
-
 500元/天前段开发武汉尚蓝科技有限公司概要:1.熟悉W3C标准,对表现与数据分离、Web语义化等有深刻理解 2.熟练掌握HTML5+CSS3
500元/天前段开发武汉尚蓝科技有限公司概要:1.熟悉W3C标准,对表现与数据分离、Web语义化等有深刻理解 2.熟练掌握HTML5+CSS3 -
700元/天高级前端开发工程师上海和绪科技有限公司概要:1.熟悉W3C标准,对表现与数据分离、Web语义化等有深刻理解 2.熟练掌握H5+C3构建前端项目
-
500元/天中级WEB前端开发工程师福建省中电福富科技有限公司概要:从事前端开发工作两年多,熟练掌握前端的基本技术css+html5+javascript+ jquer
-
600元/天前端工程师北京艾迪信科技有限公司概要:1.团队搭建技术选型,快速研发解决问题,为产品需求提供技术解决方案 2.可独立完成前端项目开发,熟
-
500元/天前端工程师贵州云翔网络科技有限公司概要:1、具有一定的SEOSEM网站优化推广能力,能够独立优化推广普通展示型企业网站。 2、具备前端一定
-
600元/天web前端开发工程师QAXin概要:6年前端经验,熟练制作各种页面,主要技术栈为vue,react使用较少。目前主要负责大屏和可视化项目
-
500元/天web前端工程师广东程丰智运科技有限公司概要:2年+前端开发经验,参与移动端,PC后台管理系统和原生微信小程序开发 1.熟悉HTML、CSS、J

