ID:226337
Dovis
前端工程师
- 公司信息:
- 广东盛世商潮网络科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 长沙
技术能力
1、熟悉VUE、熟悉mint-ui、element-ui组件的使用;了解react,angular框架;
2、熟悉uniapp开发;
3、熟悉JavaScript,熟悉面向对象,闭包,作用域链,原型链等原理,熟悉ES5,ES6各种新特性;
4、熟悉DOM,熟悉事件模型,浏览器兼容性;
5、熟悉ajax原理,熟悉多种方式实现跨域请求,熟悉前后端分离开发方式;
6、熟练掌握HTML5、CSS3,熟悉盒子模型、弹性布局、媒体查询、响应式布局;
7、熟悉响应式框架bootstrap,熟悉CSS3浏览器兼容性和性能调优;
8、熟悉移动端和微信小程序开发;
项目经验
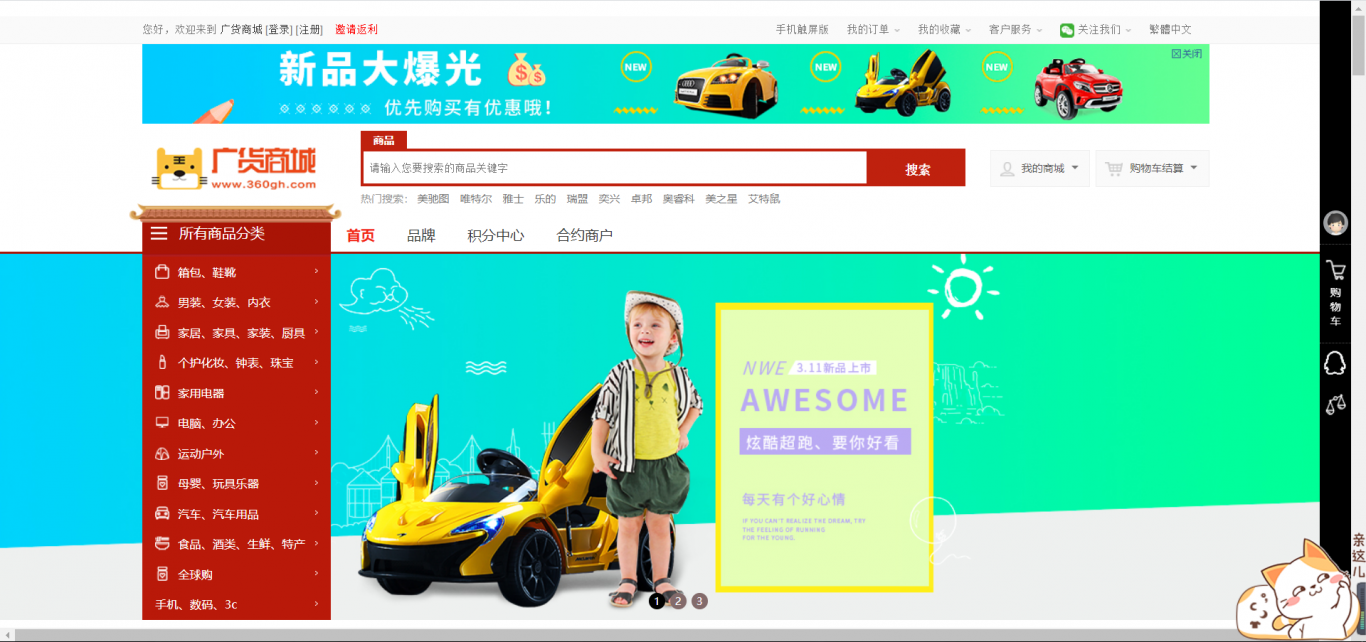
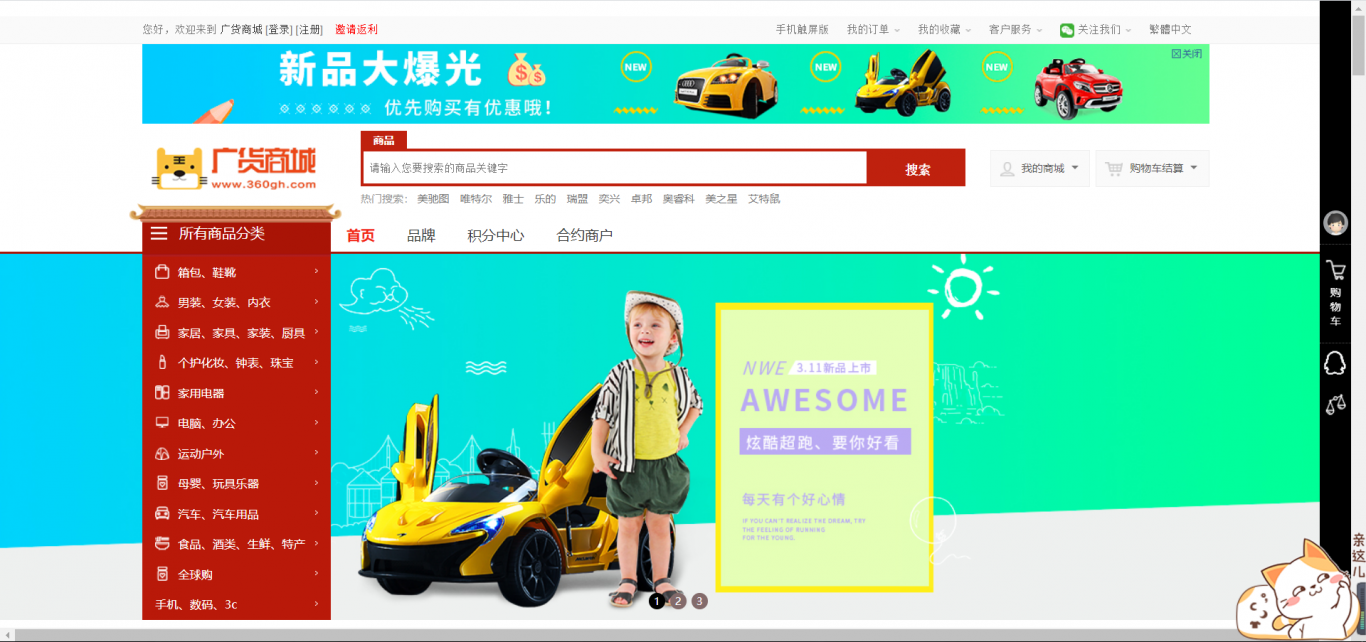
项目名称:广货商城
项目介绍:该项目是pc端商城官网,打造电子商务生态链重要上游环节智能联销平台,通过资源整合、联合多个网购平台,上千个合作品牌,让消费者能有更多的选择。
项目技术:1.使用HTML、CSS实现页面布局,解决浏览器兼容问题
2.用css3实现动画效果,长页面以楼层形式展示,方便用户浏览;
3.运用vue框架实现页面上的动态效果以及交互效果;
4.组件化开发,使用第三方组件库实现部分功能;
案例展示
-

广货商城
登录<自动登录、记住用户名>,退出,全站中文乱码处理 购物车模块(添加购物项、移除购物项、清空购物车;订单模块:根据购物车生成订单) 订单模块(在线支付、查询我的订单、查询订单详情)
-

广货商城
登录<自动登录、记住用户名>,退出,全站中文乱码处理 商品模块(异步查询所有分类<缓存技术>、根据分类分页查询所有商品信息、单个商品详情信息) 订单模块(在线支付、查询我的订单、查询订单详情)
相似人才推荐
-
500元/天前端工程师百度概要:1. 会使用vie全家桶及vied状态管理 2. 对react有较深的理解,有使用hooks开发经
-
 500元/天学生机电职业技术大学概要:熟悉java、Python程序设计语言,熟悉HTML前端编程,熟悉sql数据库语言,熟悉Linux操
500元/天学生机电职业技术大学概要:熟悉java、Python程序设计语言,熟悉HTML前端编程,熟悉sql数据库语言,熟悉Linux操 -
500元/天程序员广州克罗斯概要:从事unity开发,目前2年的工作经验。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
-
500元/天前端中海达概要:1.Vue+element ui主流框架实现单页面应用后台管理系统等,主用技术栈vue 全家桶 2
-
 500元/天web前端开发工程师中通服创发科技有限公司概要:本人掌握web前端开发相关技术包括不限于:h5、vue.js框架、es6、cesium地图框架等,会
500元/天web前端开发工程师中通服创发科技有限公司概要:本人掌握web前端开发相关技术包括不限于:h5、vue.js框架、es6、cesium地图框架等,会 -
500元/天无无概要:个性 性格开朗,为人随和。 工作 思路清晰、责任心强、遇事冷静。 态度
-
500元/天web前端海通安恒科技有限公司概要:熟练掌握HTML、CSS、js基础,能够快速高质量搭建页面,高度还原设计稿。 熟悉应用Less/S
-
 500元/天高级前端开发工程师ThoughtWorks概要:五年前端开发经验,熟悉移动端,pc端,公众号,各平台小程序,app等开发。熟悉vue,react,n
500元/天高级前端开发工程师ThoughtWorks概要:五年前端开发经验,熟悉移动端,pc端,公众号,各平台小程序,app等开发。熟悉vue,react,n

