浮誇
前端工程师
- 公司信息:
- 陕西聚天力医药有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 西安
- 全区
技术能力
熟悉 HTML&CSS:HTML 标签语义化;CSS 权重计算、BFC、堆叠上下文、浏览器兼容性; CSS3 弹性盒模型、Animation、Transform、媒体查询。
熟悉 JavaScript:作用域、作用域链、预编译、闭包、对象、原型原型链、数组相关属性及方法、继承、 深度克隆、页面渲染机制、DOM 相关操作等。
熟悉 ES6:类、箭头函数、面向对象开发思想、Promise、迭代器、生成器、set、map 等。
熟悉前端框架 VUE:VUE 响应式、VUE 指令、组件数据通信、vue-router、vuex、elementui 库等。
熟悉 Webpack 等工程化构建工具,模块化规范(CommonJs、Es6),包管理工具(npm、yarn)。
了解 HTTP/HTTPS 协议、网络模型、Cookie、网络请求、跨域、Jsonp 原理等。
了解第三方工具库:jQuery(queue、extend、deferred 等)、Bootstrap(栅格系统、响应式原理等)等。
了解 CSS 预处理器 Less/sass:变量 嵌套 混合等。 了解基本数据结构,数据的遍历,数据查询优化。
了解分布式版本控制系统 Git,多人协同开发。
项目经验
项目名称:仿移动端 QQ 音乐界面及功能
项目技术:Gulp、ZeptoJs、audio
功能实现:播放暂停、切换歌曲、专辑图片旋转、拖动进度条控制播放位置。
项目收获:利用模块化的思想将每个功能单独抽离为一个 JS 文件,增强了对模块化思想的认知,对移动端布局 有了深入的了解。
Github 网址:https://github.com/dengmingcuik/QQmusic
Github 预览网址:https://dengmingcuik.github.io/QQmusic/dist/html/
项目名称:仿 PC 端美团官网
项目技术:Vue、Vuex、Vue-router、Axios 、sass 、ElementUI 库
功能实现:美团官网首页、城市切换页、商品列表页、商品详情页、注册页、登录页,共封装 6 个页面级件, 27 个普通组件,包括 3 个公用模板。
项目收获:掌握了 vue 开发流程,充分体现了数据渲染页面的思想及组件化开发方式,掌握路由的跳转、动态 路由,掌握 Vuex 实现数据共享,对生命周期函数、双向数据传输的思想、自定义指令、Axios 配置、打包上线 等有了深刻的认识。
Github 网址:https://github.com/dengmingcuik/mt-app
Github 预览网址:https://dengmingcuik.github.io/mt-app/dist/#/
案例展示
-

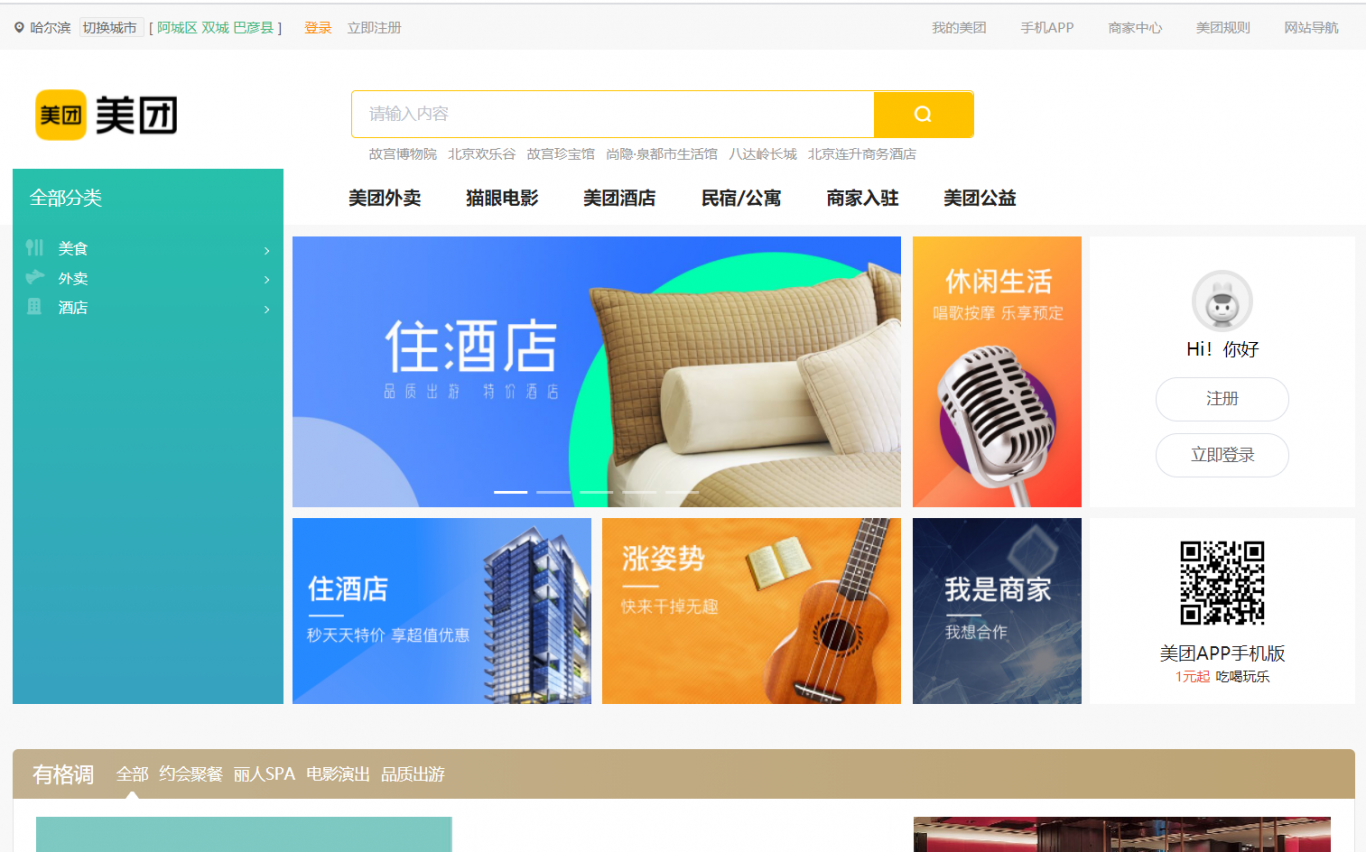
仿美团官网
实现了美团官网首页、城市切换页、商品列表页、商品详情页、注册页、登录页,共封装 6 个页面级件, 27 个普通组件,包括 3 个公用模板。掌握了 vue 开发流程,充分体现了数据渲染页面的思想及组件化开发方式,掌握路由的跳转、动态 路由,掌握 Vuex 实现数据共享,对生命周期函
-

仿QQ音乐
实现了播放暂停、切换歌曲、专辑图片旋转、拖动进度条控制播放位置。 利用模块化的思想将每个功能单独抽离为一个 JS 文件,增强了对模块化思想的认知,对移动端布局 有了深入的了解。
相似人才推荐
-
 500元/天Web工程师青岛赛博贝斯数据有限公司概要:1.通精 HTML,CSS,Javascript、HTML 擅长于语义化开发,能实现各种布局; 2
500元/天Web工程师青岛赛博贝斯数据有限公司概要:1.通精 HTML,CSS,Javascript、HTML 擅长于语义化开发,能实现各种布局; 2 -
500元/天前端工程师北京葡萄藤技术有限公司概要:熟悉AngularJs、vueJS等主流MVC、MVVM框架; 掌握localStorage、se
-
700元/天web前端开发工程师创梦科技概要:熟悉HTML、CSS、实现页面结构UI。熟悉javaScript完成各种交互,熟悉ES6,ES7新特
-
600元/天中级前端工程师北京智慧流教育科技有限公司概要:1. 精通前端基础H5+CSS3+Javascript。 2. 熟练使用Jquery框架,有过
-
 500元/天项目经理江苏华企信息技术有限公司、上海戈吉网络技术有限公司概要:本人从事该行业5年,从初级工程师到项目经理。一路走来也成了一个全能的人。 1、熟悉 PhotoSh
500元/天项目经理江苏华企信息技术有限公司、上海戈吉网络技术有限公司概要:本人从事该行业5年,从初级工程师到项目经理。一路走来也成了一个全能的人。 1、熟悉 PhotoSh -
 500元/天前端开发工程师山东圣点世纪科技有限公司概要:1.熟练使用HTML5、CSS、JavaScript、Ajax等Web前端技术完成网页静态布局,开发
500元/天前端开发工程师山东圣点世纪科技有限公司概要:1.熟练使用HTML5、CSS、JavaScript、Ajax等Web前端技术完成网页静态布局,开发 -
800元/天学生北邮概要:关于python至少有两年的开发经验,c和java用的少。python 开发用于web后台以及爬虫。
-
500元/天html5移动开发工程师国泰新点软件概要:熟练使用flex布局,了解前端响应式原理。 熟练掌握vue全家桶系列,能够使用vue框架快速开

