Sun 身份已认证
前端工程师
- 公司信息:
- 得心互力
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
技术能力
熟练掌握HTML5、CSS3,能够写出语义明确,结构清晰的页面,熟悉W3C规范;并能够处理低版本浏览器的兼容问题。
能够使用媒体查询、flex、rem等技术进行响应式布局适配不同移动设备。
熟练掌握javascript语言核心,遵循ECMAScript语法规范,对闭包,原型链有相关理解,注重代码优化。
能够熟练配合后台完成页面的交互功能,能够解决跨域问题。
熟悉Less预编译工具编写样式代码,提升代码灵活性与开发效率,增强CSS代码的可维性。
熟悉前端基础框架和库,如React、jQuery、bootstrap、zepto、swiper等。
熟悉前端MVVM开发模式,熟练使用Vue.js+ElementUI/MintUI前端开发框架。
能够自主开发微信小程序,实现业务需求。
了解node.js、php后台语言,能搭建服务器进行接口测试。
项目经验
项目名称: 惠结算
项目描述:本项目是面向生产加工企业的生产管理和财务管理工具,内嵌在钉钉的小程序。
主要技术:
1. 使用vue-cli构建项目的环境。
2. 使用基于vue的MintUI提供的组件对页面进行构建。
3. 利用vuex进行数据的状态管理。
4. 利用钉钉的接口实现交互,并进行文件上传和预览。
5. 利用Axios进行Ajax请求,并利用Interceptors实现请求拦截和响应拦截。
6. 利用echarts对数据进行可视化体现。
7. 使用npm配合webpack对代码进行整合,实现模块化开发。
案例展示
-

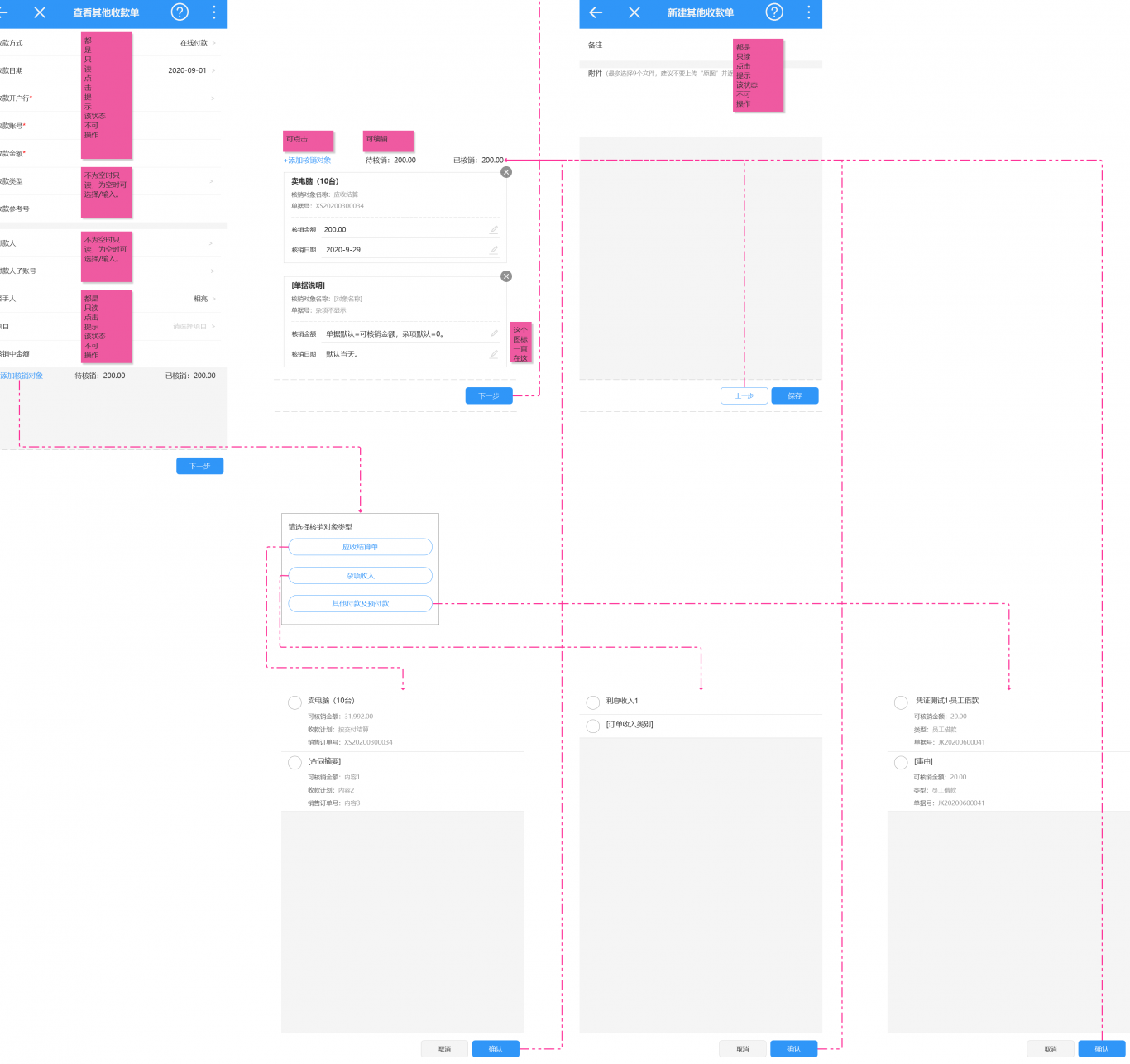
惠结算
1. 使用vue-cli构建项目的环境。 2. 使用基于vue的MintUI提供的组件对页面进行构建。 3. 利用vuex进行数据的状态管理。 4. 利用钉钉的接口实现交互,并进行文件上传和预览。 5. 利用Axios进行Ajax请求,并利用Interceptors实现请
-

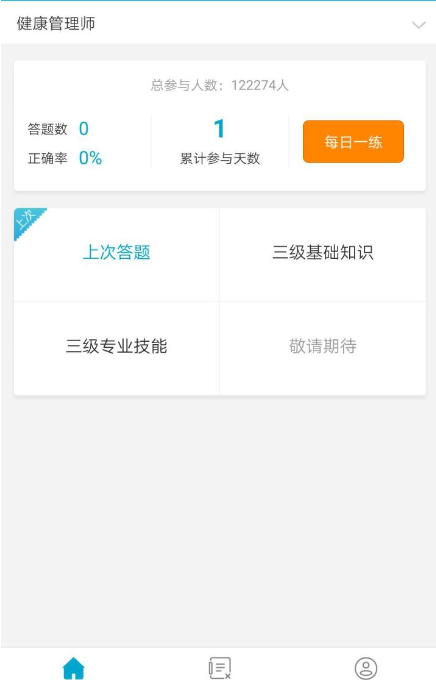
健康产业学堂学习端
1. 使用vue-cli构建项目的环境。 2. 使用vue-router实现页面路由跳转。 3. 利用基于vue的Element-ui提供的组件对页面进行构建。 4. 利用vue的v-model和v-for指令实现数据双向绑定和页面渲染。 5. 利用Axios进行Ajax
相似人才推荐
-
500元/天web前端贵州林城酒窖股份有限公司概要:从事web前端工程师所具备的技术及知识点诸如以下: 1、HTML及
-
500元/天前端开发腾讯云事业部外包岗概要:Web3C标准 网页重构,CSS,HTML,ES6标准,JavaScript语言 熟悉Vue框架
-
500元/天前端开发工程师贵州省中建尚学教育有限公司概要:熟练数据结构和算法,JavaScript,CSS3和HTML5,ES6和JQuery。 熟练Vue
-
500元/天前端开发深圳市隆泰达电子有限公司概要:精通HTML5、CSS3,进行页面布局和浏览器兼容性问题; 对JSON、AJAX、ES5/ES
-
500元/天前端开发工程师上海跃然图上教育科技有限公司概要:1.熟练使用HTML,CSS,JavaScript. 2.熟练使用,Vue,Uni-app开发框架
-
500元/天前端工程师恒生电子概要:1.计算机基础扎实,熟练掌握 JavaScript,CSS,HTML 等前端技术及相关标准规范;
-
600元/天前端工程师宁波海大物联概要:熟悉:html+CSS编辑静态页面以及sass+compass预编辑器的运用开发 熟悉:JavaS
-
500元/天高级Web前端开发工程师上海道浮于海科技概要:熟练使用HTML、CSS、JavaScript,熟练使用HTML5、CSS3、ES6; 熟悉Vue

