友人A
初级前端开发
- 公司信息:
- 某二线直播公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 广州
- 天河
技术能力
1、熟悉HTML5+CSS3,掌握less预编译和ES6规范;
2、熟练使用React框架,通过umi.js进行服务端渲染优化,搭配dva进行状态管理。
3、熟悉React Hooks,使用antd pro库开发后台管理系统,能较好封装,抽离组件。
4、熟悉vue.js框架,有vue全家桶开发经验;
5、了解flutter基础,有APP开发经验。
项目经验
移动端:
1、直播电商类软件,使用umi.js 服务端渲染框架作为项目主体,兼顾性能和seo。使用antd-mobile 作为UI库,以及基于redux-saga封装的dva.js作为状态管理器。主打快速迭代,版本迭代周期通常为半个月,本人主要负责商品列表,购物车和第三方平台分享模块。常作为版本owner对项目整体进行调通,能很好地推动产品落地。
2、Vue音乐播放器 ,使用 Vue +Vue-router+axios+Vuex 技术栈 ,数据源来自酷狗音乐API。使用 better-scroll 组件优化移动端的滚动列表事件。使用 lyric-parser 插件完成歌词的滚动播放效果。开发时使用proxy-table + dev-server 实现代理跨域及请求头伪造,线上版使用服务器Nginx进行跨域。实现了实时获取歌曲数据,能够进行音乐播放、进度拖动、切歌,歌词的滚动播放,和歌曲信息的检索功能。
3、Vue订餐系统 ,使用 Vue+Vant-ui+LESS+Node+MongoDB+webSocket技术栈 。前端使用Vue全家桶进行构建。使用Node框架express作为后台进行数据管理,使用mongoose驱动连接MongoDB数据库。使用webSocket让客户端保持与后台的连接,即时从数据库获取最新数据进行更新。有客户端和管理端,实现线上订餐、后台数据管理,ECharts图表数据统计等功能,项目挂载到腾讯云服务器。
PC端:
1、面向商家的后台管理系统,使用antd-pro作为UI库,由于后台的需求有较高的重复性,因此使用React Hooks作为主要技术方案,能够实现状态和功能的高可复用性,插拔式组件的风格。主要负责登录模块,菜单权限模块等。
案例展示
-

Vue订餐系统
该食堂订餐系统使用B/S结构。前端使用Vue+element-UI+vant-UI实现,页面简约且美观,后台管理端使用Node的express框架搭建,前端通过Axios请求后端的数据,后端使用Mongoose驱动连接MongoDB数据库。本人负责前后端所有开发。 (1)注
-

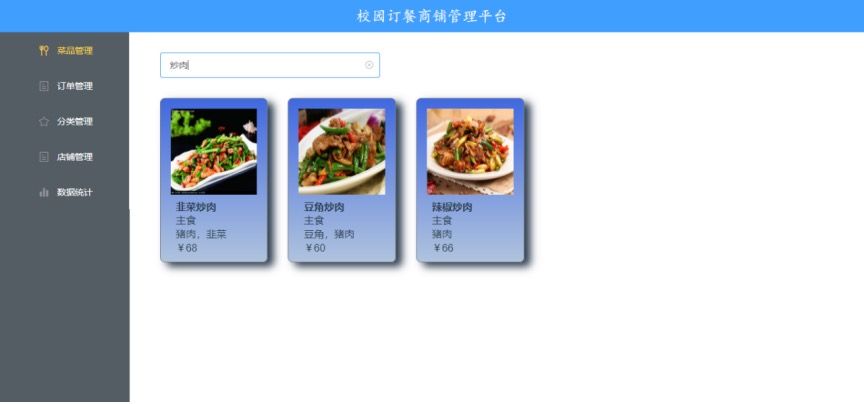
订餐后台管理系统
(1)注册和登录功能 店铺管理者输入账号和密码,通过与数据库的店铺信息进行比对即可验证账号的真实性,登录后才能进行浏览菜品管理,订单管理等操作。 (2)菜品信息管理 店铺管理员可搜索特定菜品信息,对菜品信息进行增删改查操作。 (3)订单管理 店铺管理员可查询店铺的过往订
-

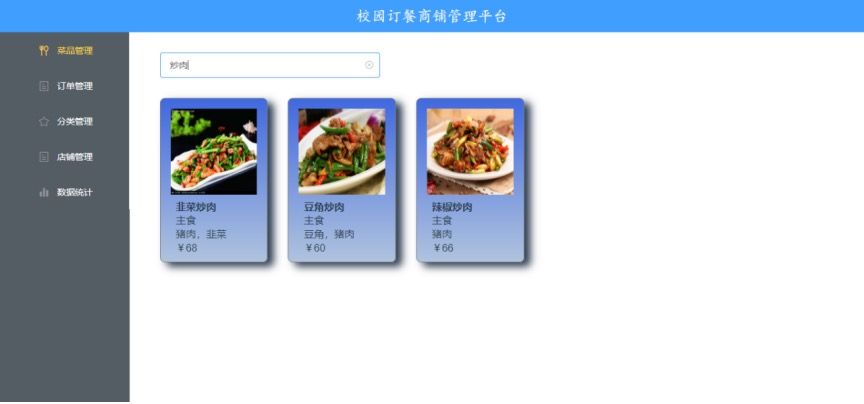
订餐后台管理系统
(1)注册和登录功能 店铺管理者输入账号和密码,通过与数据库的店铺信息进行比对即可验证账号的真实性,登录后才能进行浏览菜品管理,订单管理等操作。 (2)菜品信息管理 店铺管理员可搜索特定菜品信息,对菜品信息进行增删改查操作。 (3)订单管理 店铺管理员可查询店铺的过往订
相似人才推荐
-
500元/天全栈开发深圳锐奇网讯科技有限公司概要:广州平头哥信息服务有限公司致力于为中小企业提供全网营销解决方案及标准化营销服务。公司团队拥有3650
-
500元/天前端开发工程师浙江科技公司概要:熟练掌握html 熟练掌握 css 熟练掌握 js 熟练使用vue框架进行开发 可
-
500元/天WEB前端开发同方赛威讯概要:工作项目中大量使用了Vue2.x,Javascript,Less,Echarts以及基于Vue的框架
-
 500元/天高级前端开发工程师知名科技有限公司概要:精通JavaScript css jQuery ajax Vue全家桶 vuex json pr
500元/天高级前端开发工程师知名科技有限公司概要:精通JavaScript css jQuery ajax Vue全家桶 vuex json pr -
500元/天Web前端工程师河南紫风信息技术有限公司概要:1、熟练掌握HTML,CSS3,JavaScript,ES6,Sass等前端基本技能,了解web标准
-
500元/天前端网络公司概要:熟练掌握html,css,js等基本网页搭建技术,熟悉php后台语言,能独立搭建一个完整的企业官网。
-
500元/天前端开发同望科技股份有限公司概要:从事前端开发工作三年以上,日常工作主要开发、维护前端页面,对接需求和联调接口。具备基本前端技能HTM
-
800元/天高级前端开发工程师蓝盾股份概要:javaScript html css pug TypeScript CofferScript le

