hao
高级开发工程师
- 公司信息:
- 华信永道北京科技股份有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 所在区域:
- 北京
- 海淀
技术能力
Internet Explorer:
Chrome Firefox Safari Opera Edge Netscape
HTTP/1.1:
链接 会话 授权 请求 响应
HTTP/2:
压缩 打包 服务器端推送
WebSocket:
Web HTML (HyperText Markup Language) CSS (Cascading Style Sheets) JavaScript
标准:
W3C HTML CSS XHTML XML
核心概念: HTML DOM Element Attribute JavaScript Prototype Scope Closure JSON (JavaSript Object Notation) AJAX (Asynchronous JavaScript and XML) CSS Selector Priority Specificity Box Model
渲染引擎:
Trident (IE) Blink / prev. WebKit (Chrome) Gecko (Firefox) WebKit (Safari) Blink / prev. Presto (Opera) EdgeHTML (Edge)
脚本引擎:
JScript (IE8- / ASP) Chakra (IE9+ / Edge) V8 (Chrome / Opera / Nodejs / MongoDB)[GitHub] SpiderMonkey (Firefox) JavaScriptCore (Safari)
运行时:
Cookie Local Cache Session Storage Local Storage Components Extensions Plugins Resources Images Icons Fonts Audios Videos
编辑器:
Sublime Text WebStorm Atom Vim Emacs Visual Studio Visual Studio Code
Dreamweaver ;
编译任务
精简 编译 合并 混淆 图像优化 单元测试 编译工具
Grunt Gulp Brunch Yeoman Broccoli
调试
Developer
项目经验
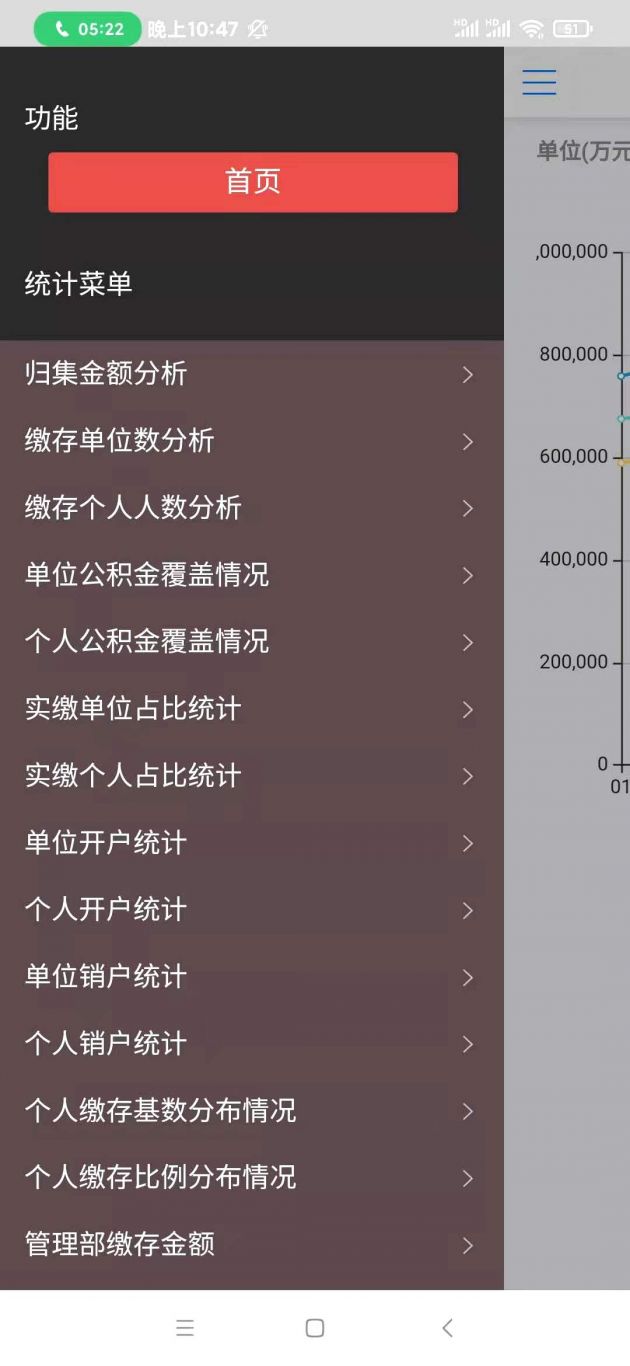
一政府手机端数据展示app
二政府气象采集系统
三政府财务系统开发
四智能安防系统开发
五项目均按时交付,获得了客户的好评,
案例展示
-

金融数据分析
全面分析银行类客户的金融数据并进行可视化展示。 提供方便用户操作的界面 提供后台数据化支持,支持安卓手机。
-

气象局项目
气象局项目的二次开发 添加风场功能 更换后端程序 精简代码结构 修改vue前段界面 整合开源lib库
相似人才推荐
-
800元/天web前端北京新桥信通科技有限公司概要:熟练 javascript html5/css3。如:canvas 制作数据可视化;熟练 jQuer
-
800元/天前端开发工程师奇虎360公司概要:曾在360任前端开发工程师,前端技术基础过硬,目前在职公务员,想在下班和周末接一些简单的兼职。 曾
-
500元/天前端开发工程师软通概要:专业技能:基础技能HTML5,CSS3,JS CSS扩展语言:Scss 其他 :Vue,Vue-
-
500元/天前端开发工程师广州万视智能科技有限公司概要:1.熟练使⽤HTML5和CSS3进⾏⽹页布局,能适配各主流的移动端设备 2.熟练jQuery、ES
-
500元/天全栈工程师福州万悉地网络科技有限公司概要:价格可优惠 熟练使用uni-app框架开发安卓/IOS 熟练开发海外应用,国际化谷歌商店
-
500元/天高级WEB前端开发工程师腾讯概要:对所有前端页面都能非常熟练的开发,熟练运用vue, iview.webpack,nodejs,ele
-
1000元/天前端技术主管上海播呗网络概要:自2009年毕业来一直从事编程方面的工作,最近一份工作主要是技术+管理。 在携程开发过官网pc、a
-
500元/天无无概要:在校:html+css+js+mysql+java+php,在校期间所学习的技术熟练掌握,

