月半宁 有团队 身份已认证
PHP全栈开发工程师
- 公司信息:
- 北京瑞道信息科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 丰台
技术能力
1.熟悉前后端技术栈,能够根据业务需求,分析开发前后端项目。
2.精通PHP 及常用框架,熟悉服务器配置,lnmp配置等。
3.熟悉 Mysql、Redis 等常用数据库,熟悉 Mysql 分库分表、索引优化等。
4.熟悉JavaScript/Css/Html 等前端技术,常用前端框架element ui, vant 等。
5.熟悉Base64加密算法,自己开发过基于Base64的动态密钥加密算法。
项目经验
一、系统重构
项目描述:对公司整体架构进行升级重构。
关键技术:前后端分离、分布式、服务化、模块化;bitmap 。
项目内容:
•前后端分离。前端资源分离,通过fis3发布,单独部署 CDN。服务端由单机部署,升级为分布式部署,通过负载均衡以及弹性供应,提高系统可用性。构建线上 Mirror 环境,方便灰度测试与代码发布。
•框架升级。PHP 端由 Zend 迁移到 Yaf,前端由 jquery 模板引擎升级为 VUE 框架。
•数据库优化。Mysql 分库分表、规范字段、优化索引,重写业务代码禁止联表。引入 Redis 缓存、检索引擎等。
•模块拆分。拆分单体项目,按业务功能横向拆分为 User、News、Data、Shop 等各服务模块。按客户端纵向拆分为 UI 层、服务层、与 Msg、Log、Pay 等基础组件。
•采用 redis 的 bitmap 统计网站日活跃量。
二、瑞道数据系统
项目描述:向用户展示各行业数据内容列表,数据项对比。
关键技术:ECharts、Cookie、数据动态字段、数据导出。
项目内容:
•后台员工可根据实际情况动态增减数据字段,数据列表可以导出为 csv 文件。
•数据内容展示为 ECharts 图表形式和 table 列表形式。
•数据项之间的对比,通过Cookie存储临时对比信息,保证在新页面对比项不丢失。
三、瑞道商城
项目描述:PC/H5端企业商城项目,内容包含企业认证,订单流程,成交合同;消息系统。
关键技术:E签宝合同接口,企查查接口,Vue框架,小程序,取模分表。
项目内容:
•用户通过企查查接口认证企业,完善商铺,上架商品,对已有商品进行询价,报价。
•双方用户线上确认订单,签署E签宝在线合同,线下交易,完成订单。
•消息系统,用户的每一步操作都会触发一个消息,分为三类消息:微信公众号消息(前提已关注)、站内信、手机短信,每个消息msg_type有对应的消息模板。
四、瑞道英文站
项目描述:为国外客户展示公司的资讯、行情、刊物、报告和数据等信息。
关键技术:自定义Base64数据加密,redis缓存。
项目内容:
•前后端数据传递,均采用自定义的Base64加密算法,增加数据的安全性。
•国外客户通过邮箱注册瑞道英文网,可以购买会员,浏览资讯,行情,数据等内容。
•对访问量比较大的内容采用 redis 来缓存关键数据。
团队情况
- 整包服务: 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | PHP全栈开发工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

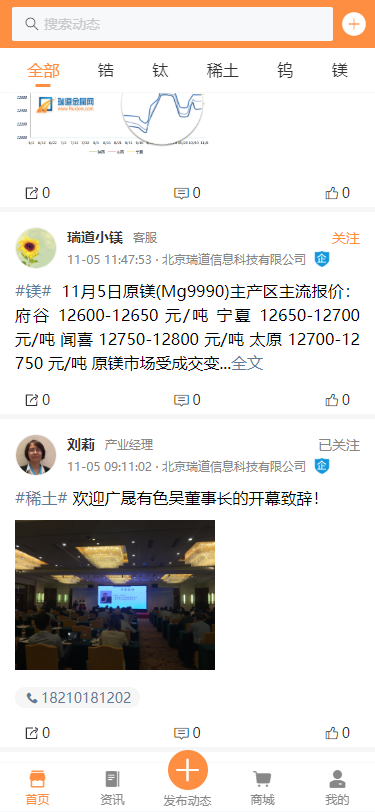
动态中心
登录前需先注册。动态中心的个人信息页面及管理;动态的评论(多级评论),转发,点赞,置顶;用户之间的关注与取关;用户的企业认证,名片认证。
-

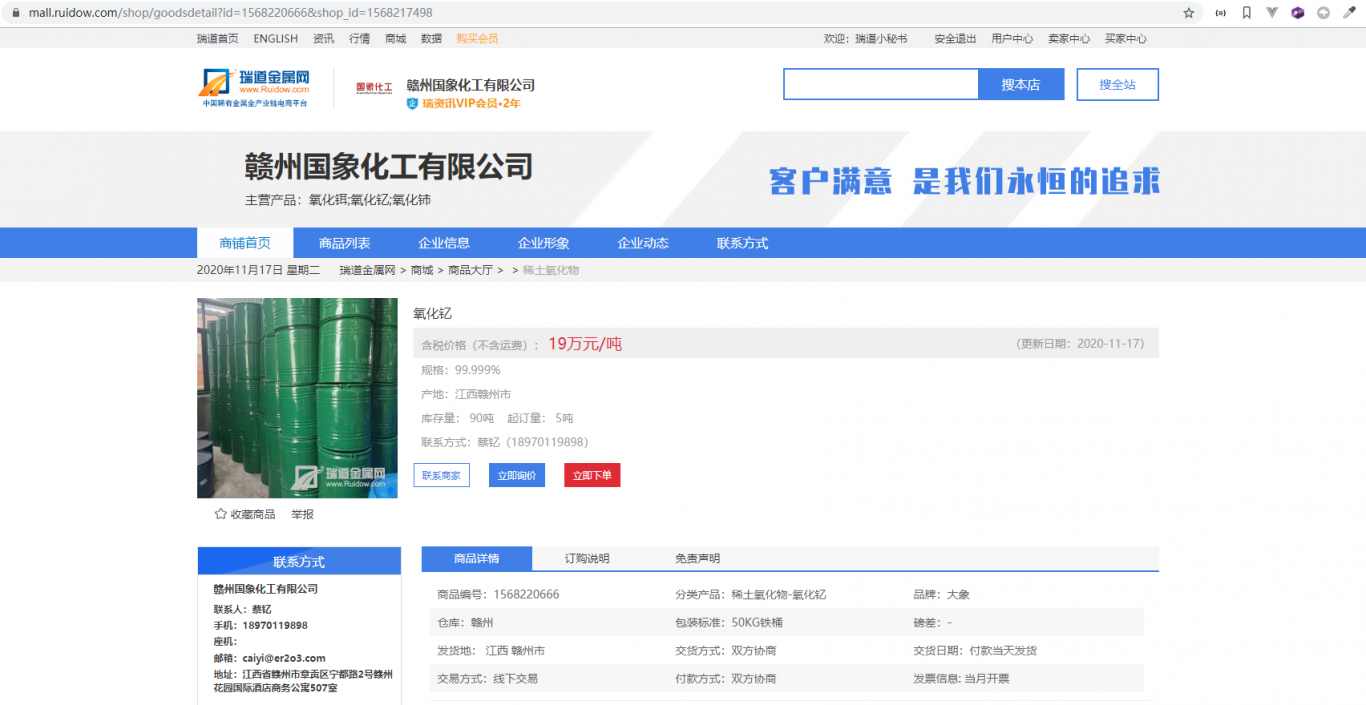
商品成单流程
操作全部针对企业用户,商品创建与管理;对商品的询价功能;对询价单的报家功能;询价单已报价的商品的可以创建订单,一口价商品也可直接下单。订单状态对应不同的操作,比如卖家确认之后买家不可以修改订单了,之后可以确认合同以及完成订单。
-

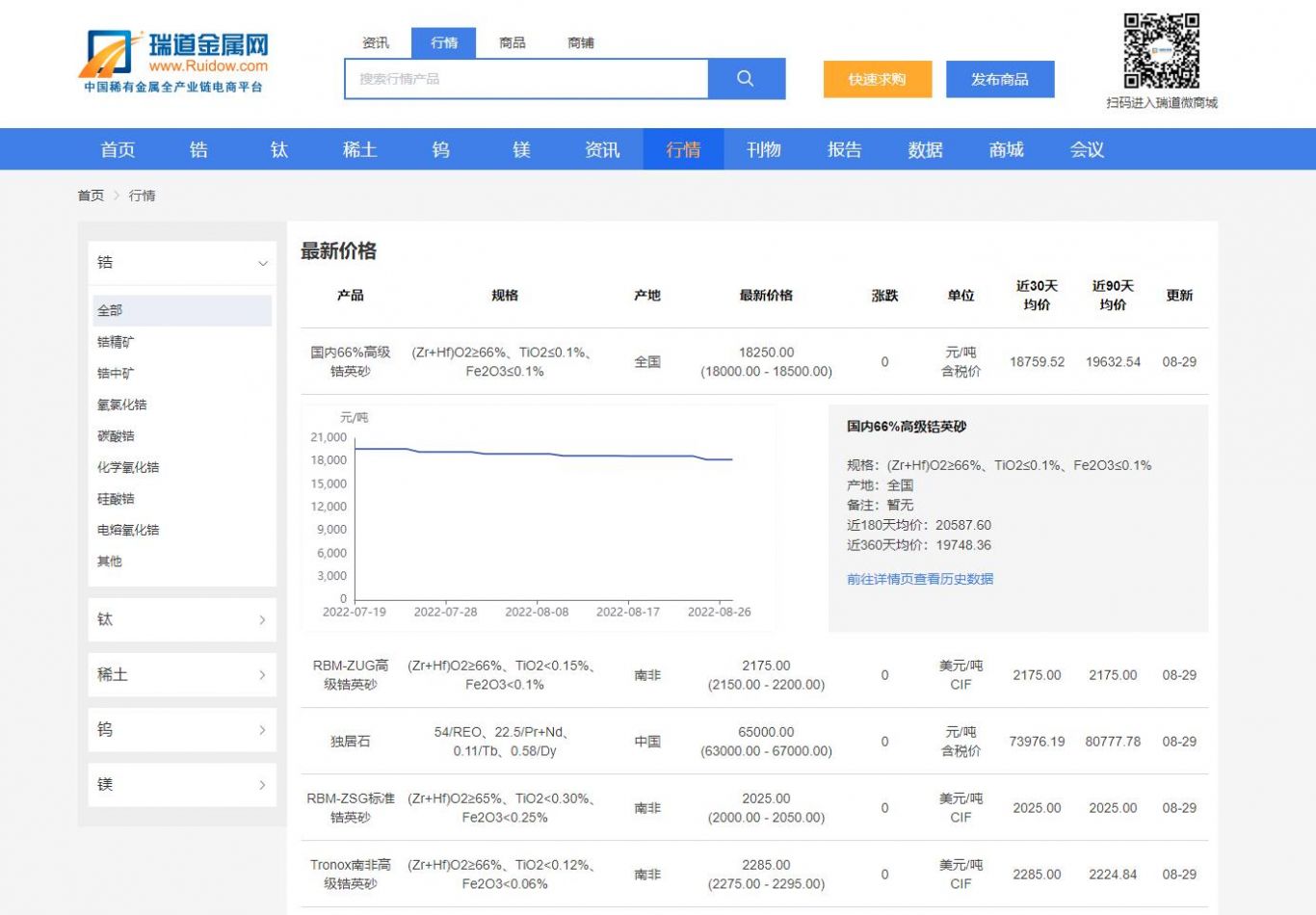
瑞道数据系统
瑞道数据系统 担任角色:项目经理,前端,后端工程师 项目描述:向用户展示各行业数据内容列表,数据项对比。 关键技术:ECharts、Cookie、数据动态字段、数据导出。 项目内容: •后台员工可根据实际情况动态增减数据字段,数据列表可以导出为 csv 文件。 •数据
相似人才推荐
-
500元/天PHP 程序员石家庄医院概要:•5年 PHP 开发经验, •ThinkPHP,Swoole 等框架及 CMS系统开发经验, •
-
500元/天高级php开发工程师商汤科技有限公司概要:框架技术:熟练多种MVC框架, laravel5.x、yii2.0、thinkPHP5 了解yaf框
-
500元/天PHP开发工程师鹏博资讯概要:熟悉php后端开发,熟悉TP5,larvar,ci4框架并有项目开发经验。熟悉mysql,redis
-
500元/天PHP工程师牛途网络概要:沟通能力好,技术不错,这两年的成长很大,对自己的信心很大,看了平台的任务,有很多是自己可以做的,感觉
-
500元/天php开发工程师上海沐睦网络科技有限公司概要:熟练使用Laravel、tp框架 熟练基本的前端技能、js、css、html 能独立配置项目上线
-
600元/天高级php开发工程师创创汇电子商务有限公司概要:良好的网页前端设计水准,扎实的网站开发PHP编程功底,较全面的网站开发建设技能;参与部署过百万级PV
-
500元/天php web开发 前后端开发克林希安(北京)国际贸易有限公司概要:全栈开发, 擅长前端,vue, react,小程序开发,擅长nodeJs, 熟悉eggjs, koa
-
500元/天高级php研发工程师蚌埠颐家计算机科技有限公司概要:1、4年php后端开发经验,擅长业务逻辑处理,抽象思维,对技术有追求想法。 2、多次参与制定

