ID:220845
御与予
前端工程师
- 公司信息:
- 咪咕数媒
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 海淀
技术能力
熟练掌握HTML+CSS+JavaScript+Vue+axios+webpack+vuex
能够根据Ui设计图进行动态网页开发
能够使用Vue全家桶进行Vvue项目的开发,组件化,web前端工程化
可以进行PC端和移动端的开发,完美适配各个设备
项目经验
web前端工程师 | 互联网 智慧能源管控系统 web前端工程师
内容:用户管理,制冷供热数据实时展示,设备启停控制,工程文件上传与下载,报警设备展示,巡检内容管理,用户 登录注册 在项目开发过程中使用git进行版本管理。webpack进行项目工程化开发,使用e-charts进行供热,制冷数据可视化, 封装一些公共插件便于全局的复用,进行组件化开发,使用vue的特性进行动态组件创建,使用防抖节流等web前端优化 技术使得用户不会频繁的发送请求造成服务器的压力,提升了用户体验,通过webpack的优化,优化了打包大小,提升 访问网页的速度。 技术:vue+axios+vuex+vue-router+element ui
案例展示
-

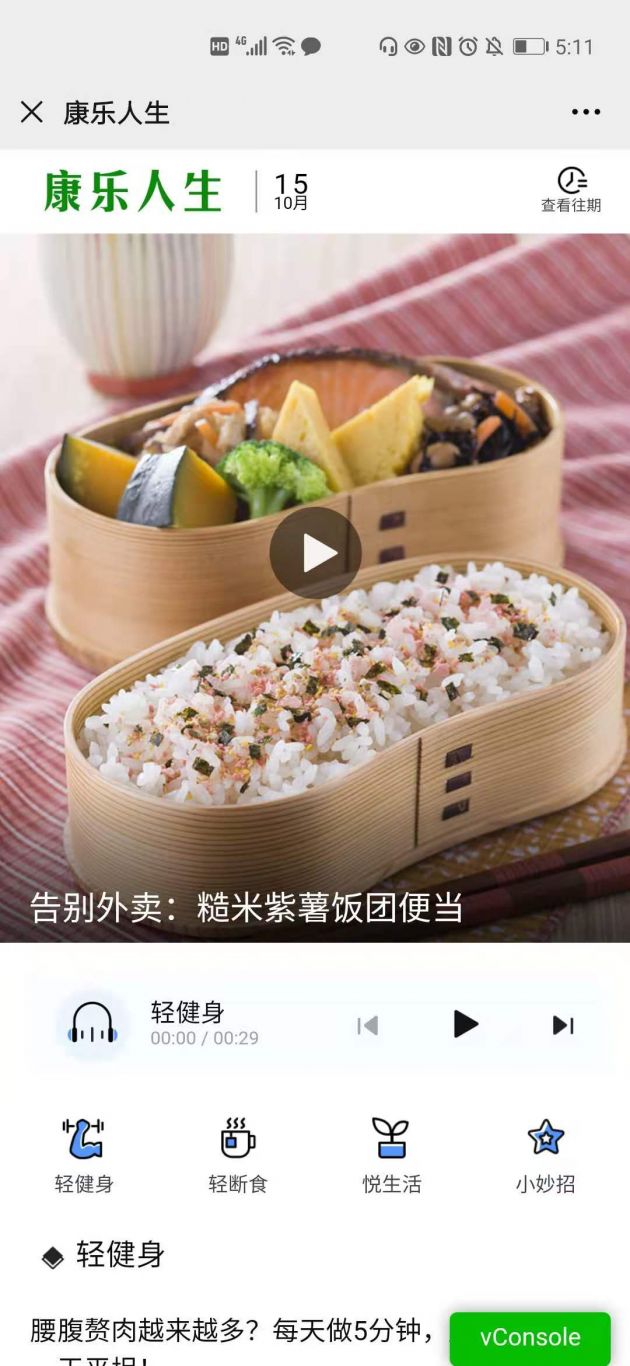
移动端手机报
1.把ui设计图转换成动态页面。 2.进行内容的展示,音频 ,视频播放功能的实现。 3.页面适配各种不同的手机型号。
-

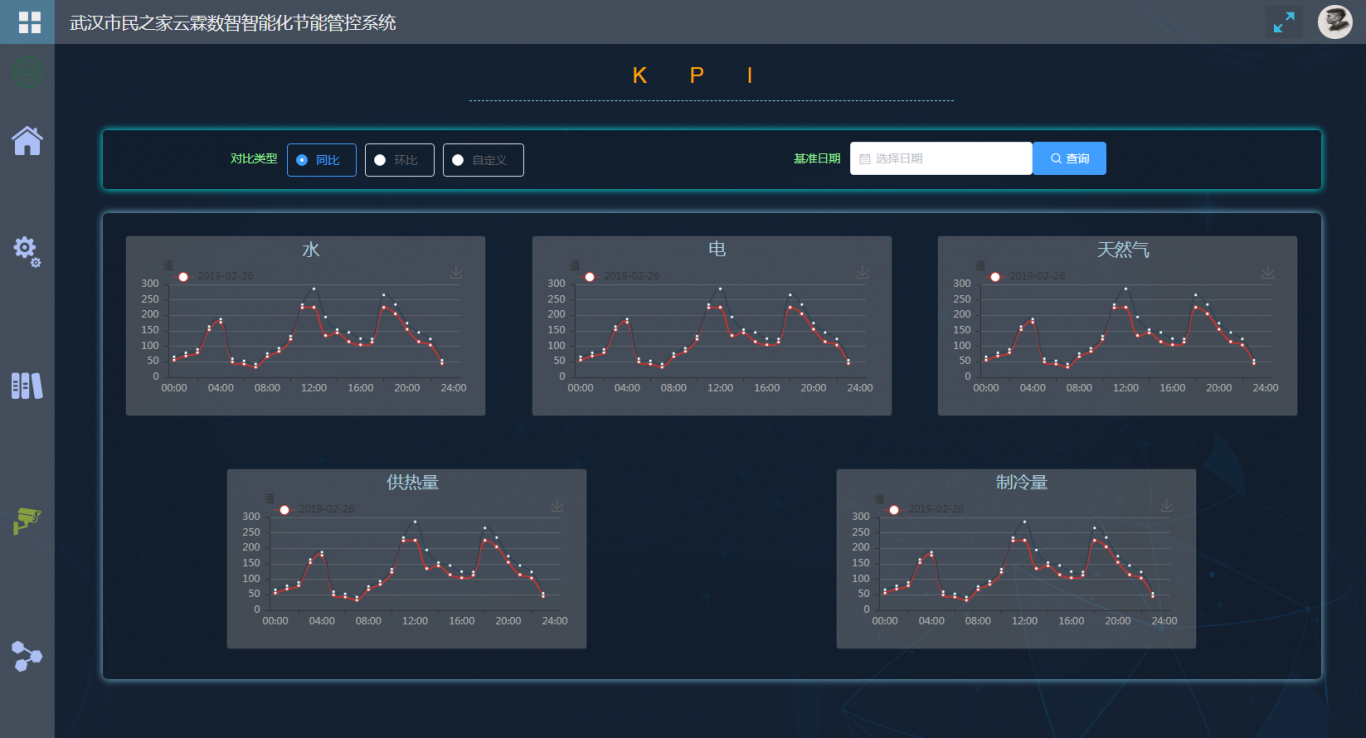
武汉市民之家云霖数智智能化节能管控系统
内容:用户管理,制冷供热数据实时展示,设备启停控制,工程文件上传与下载,报警设备展示,巡检内容管理,用户 登录注册 在项目开发过程中使用git进行版本管理。 webpack进行项目工程化开发,使用e-charts进行供热,制冷数据可视化, 封装一些公共插件便于全局的复用,进行组
-

云听会员活动页
把ui设计图转化为动态页面,这个主要就是一个活动展示的功能 主要就是进行验证码的获取然后弹出相应的展示,单个活动页。
相似人才推荐
-
800元/天高级前端工程师杭州龙席网络概要:我们拥有专业的团队,开发年限基本都是4到5年,不是公司,都是一些身边的朋友,因工作原因,想找兼职项目
-
500元/天前端开发工程师广州江南科友科技股份有限公司概要:本人从事的是web前端开发,负责web页面的开发,熟练掌握html,js,css,vue全家桶技术,
-
500元/天全栈工程师恩施和新科技有限责任公司概要:1、拥有PHP、dart、nodejs等实战开发经验,接触参与过很多项目开发,例如:商城、公众号、微
-
600元/天前端开发途牛旅游网概要:4年以上前端开发经验。 熟练使用前端基础HTML、CSS等; 熟悉Vue、angular的使用和
-
800元/天前端工程师深圳市高扬电子技术服务有限公司概要:1.精通DIV+CSS布局的HTML代码编写,熟练手写符合W3C标准的代码,能够根据交互原型和UI设
-
500元/天前端开发工程师济南企财通概要:1.负责协同移动端,pc端,h5前端架构设计和开发工作 2.利用Html5相关技术开发网站、硬件设
-
500元/天前段开发工程师广州双宝电子有限公司概要:1. 熟练掌握 HTML、CSS、Javascript、Ajax 2. 熟练掌握 HTML5、C
-
500元/天web前端青岛周司健康科技概要:熟知HTML/XML/CSS等相关知识,理解DIV+CSS页面布局概念; 熟知html5/css3

