延飞
前端工程师
- 公司信息:
- 北京冠群驰骋科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 静安
技术能力
1.熟练的使用js+html+css进行项目开发迭代,可熟练解决浏览器兼容问题。
2.熟练vue全家桶进行项目开发,并可独立搭建项目进行打包上线。
3.熟练使用js-sdk进行微信公众号开发,熟使用微信小程序原生组件库进行开发。
4.熟练使用sass、less、es6、swiper、iscroll、webpack、jq、zepto、echarts、git等进行项目开发。
5.熟练使用vant、mui、antd等UI库进行开发。
6.熟练使用finddler进行抓包分析。
7.熟悉react,并使用antd进行项目开发。
8.熟悉node,并作为中间层进行项目开发。
项目经验
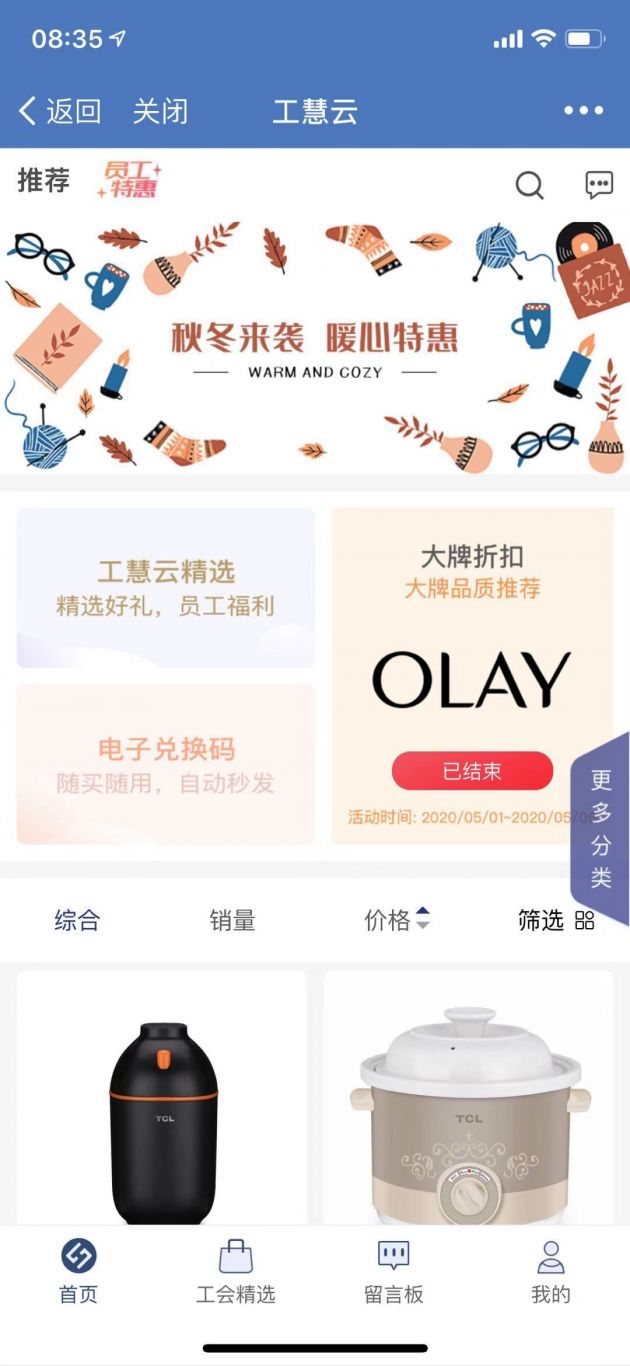
一、工慧云
项目描述: 企业员工关爱专用软件,专为工会、HR、行政提供多个功能模块,轻松高效管理日常工作,将职工情感管理通过网络落地并实施。
项目职责:
1.负责福利发放管理、首页定制管理、福利方案管理等模块开发维护。
2.负责项目环境打包切换工作、协助他人完成部分模块开发。
应用技术:
1.使用VUE + VUEX + axios + webpack + vantUI进行H5开发
2.Fiddle进行抓包分析。
3.公众号对接支付分享等功能
二、礼物盒子(个人负责)
项目描述: 礼物盒子分为礼品兑换、录音、礼品购买等,给最重要的人一份最温暖的关怀。
项目职责:
1.负责礼物盒子卡券兑换、个人中心、录音贴、蛋糕盒子、企业内购等模块的开发与维护。
2.负责充值、支付模块对节。
3.负责一期录音功能小程序模块开发(未上线,开发完成一期被淘汰)
应用技术:
1.vue + vuex + axios + mintUI + webpack 进行开发。
2.微信公众号录音模块功能开发,H5自动播放功能开发。
3.微信支付功能,权限认证。
四、卡多分app
项目描述:银行信用卡业务,主要针对使用卡办理客户,可以在手机上直接办理,新户办卡有返现,老户推荐新人办卡有红包。
项目职责:
1.项目主要分为三部分,办卡、推荐、体现,主要负责办卡业务、推荐业务开发。
2.数据埋点,以便统计客户流失量,业务需要更改的地方。
3.node中间件与后台之间的交互工作。
应用技术:
1.div+css页面布局,部分地方采用HTML5+css3的新属性。
2.使用javascript(zepto框架)进行页面效果的实现。
3.使用ajax和ndoe进行数据的交互。
七、 冠群考勤小程序app
项目描述:一个用于公司内部考勤管理的系统,主要负责考勤打卡,外勤,请假,出差,补卡,调休,加班申请,月报表,日报表统计,上级领导查看外勤,审核申批等功能点。
项目职责:
1.此项目为团队项目,个人主要负责前端全部功能的实现,接口的调整。
2.后台数据的交互。
3.后期项目的维护与更新。
应用技术:
1.使用小程序内部规定页面标准,view、image、swiper、icon等标签,同时使用弹性盒布局方式进行样式渲染。
2.使用内部定义的api文档进行接口调试,大概使用了拍照、上传、地图、本地缓存等等。
3.使用小程序规定的wx.request进行网络请求,接口调试。
4.在app.json里边定义页面路由。在app.js里边设定全局变量,使用模板以及Require的模式进行公共部分进行编写。
案例展示
-

工慧云,
一、工慧云 项目描述: 企业员工关爱专用软件,专为工会、HR、行政提供多个功能模块,轻松高效管理日常工作,将职工情感管理通过网络落地并实施。 项目职责: 1.负责福利发放管理、首页定制管理、福利方案管理等模块开发维护。 2.负责项目环境打包切换工作、协助他人完成部分模块开
-

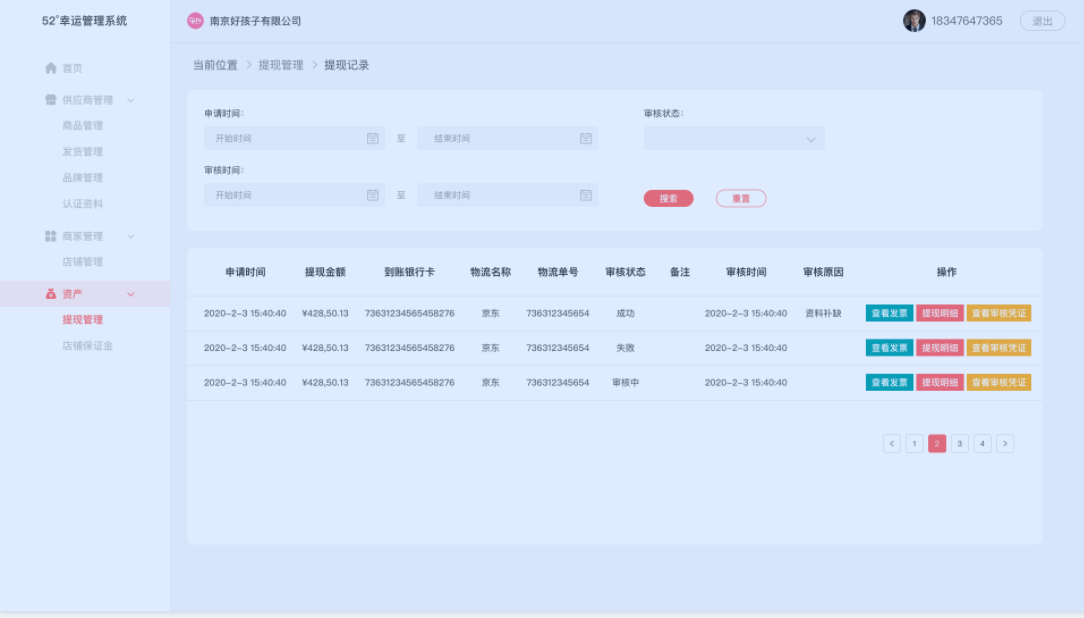
52度运营平台
三、礼物盒子中台开发(个人负责) 项目描述:平台与供应商认证管理,商品管理,店铺管理,提现保证金等功能模块,更全面的服务企业。 项目职责: 1.个人中心、认证管理、商品上下架、物流发货管理、店铺管理、资产管理等各个模块开发。 应用技术: 1.react + webpac
相似人才推荐
-
500元/天客户端开发 兼服务端开发。小程序开发 app开发广州铁豹网络科技有限公司概要:c++游戏开发 cocos2dx开发棋牌合集 客户端 服务端 lua js ts游戏开发 开发捕鱼
-
500元/天前端飞鸟科技概要:一、熟悉html,css,js,ajax,vue,小程序,前端ui框架等前端技术。 二、熟悉ele
-
600元/天前端工程师深圳佰达科技概要:1. 精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化
-
500元/天web前端开发、android开发珠海爱配配网络科技有限公司概要:3年开发经验 精通HTML5/CSS/JAVASCRIPT 熟悉前端框架Vue 开发过andro
-
500元/天web前段广州海生科技信息有限公司概要:1. 根据工作安排高效、高质地完成代码编写 2. 负责公司APP开发的前端工作 (基于微擎框架)
-
500元/天web前端工程师齐鲁云商数字科技股份有限公司概要:熟练掌握HTML、CSS,可以灵活运用CSS+DIV完成布局; 掌握Bootstrap、SCSS等技
-
500元/天高级前端开发工程师北京天云智汇科技有限公司概要:熟练掌握HTML5、CSS3,SCSS、SASS等预编译器,根据设计图高度还原UI设计图 熟练运用
-
500元/天web前端工程师仁励窝网络科技(上海)有限公司概要:1.在工作中可以熟练使用html+css来制作符合w3c规范标准的页面,利用自己的工作经验可以有效的

