孝之
中级前端工程师
- 公司信息:
- 天泽信息技术有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周日
- 所在区域:
- 山东
- 全区
技术能力
1.本人现从事前端工程师,两年工作经验。
2.现主要工作任务是利用VUE+Element ui制作前台页面,并于后台接口进行对接。
3.所掌握的技能: (1).熟练掌握HTML5,CSS3,JS,ES6
(2).熟悉使用VUE、jquery
(3).了解node.js
(4).熟悉使用Element UI、ant-design-vue、bootstrap、layui、Echarts
4.现阶段主要使用vue开发项目,一年半vue使用经验
项目经验
项目名称:服务配件管理
项目描述
该项目使用的开发工具:vs code;
该项目实现的功能:实现管理员pc端于手机端进行进货出入库、以及财务管理的一系列交互
该项目使用的开发技术:html5,css3,javascript,less,vue,elementUI,ant-design-vue;
责任描述:
1、根据ui提供的原型图开发页面,利用vue+axios与后台进行交互
2、将多个页面中的公共组件抽出封装成通用性的组件
3、利用Element ui完成页面的布局,利用其中的组件实现部分功能,并按照后台要求数据格式进行处理传给后台
项目名称:e学堂教育
项目描述
该项目使用的开发工具:webstrom;
该项目实现的功能:实现用户对文章的浏览,用户对笔记的发布与创建,用户管理页面。
该项目使用的开发技术:html5,css3,javascript,less,vue,elementUI;
责任描述:
1、利用vue的双向绑定机制和动态路由加载实现权限管理,axios实现局部刷新,利用vue+echarts通过Echarts实现后台流量统计和人数统计数据可视化。
2、使用vue+文档编辑器插件实现内容编写管理,保证数学公式和特殊符号的编写和解析,图片、视频文件的交互;
3、实现教育课程板块管理,相关教育板块课程的设置、及课程相关章节的目录管理,
4、视频管理及播放管理,异步上传和维护,与文件服务器mongodb的交互
5、按照设计文档编写less代码,实现css样式管理。
6、根据不同用户权限利用VUE动态加载路由功能实现不同用户的菜单加载。
7、利用ElementUI组件实现普通数据采集及显示
8、按照业务要求使用PhotoShop+Axure RP设计界面UI,
项目名称:车联网
项目描述
该项目使用的开发工具:HbuilderX;
该项目实现的功能:实现对汽车的远程控制、查看、定位、防盗等功能于一体软硬件相结合的软件。
该项目使用的开发技术:html5,css3,javascript,less,vue,mui;
责任描述:
1、利用mui搭建移动端页面框架。
2、了解页面中常用到的模块以及功能封装成组件便于以后项目的复用。
3、车辆信息模块利用vue中的axios异步请求数据并按照指定样式显示在页面中
4、使用vue的数据监听实时更新车辆信息
5、按照设计文档编写less代码,实现css样式管理。
6、根据ui提供的设计图使用HTML5+CSS3+flex弹性布局对页面进行排版制作。
项目名称:金正普客户运行管理系统
项目描述
该项目使用的开发工具:webstrom,HbuilderX;
该项目实现的功能:实现商品的入库,出库,维修入库,维修出库,以及为工人派发订单,故障维修处理,以及回访功能。
该项目使用的开发技术:html5,css3,javascript,jquery,vue,elementUI;
责任描述:1、负责根据ui提供的设计图进行页面的布局,搭建整体的页面结构,利用HTML+CSS以及ElementUI完成PC端派发订单,维修入库、出库,以及回访客户的具体页面制作
2、负责根据ui提供的设计图进行移动端的页面设计,使用mui中的组件调取时间选择器,摄像头拍照功能完成上传订单信息等操作
3、负责与后端工程师交流确定具体返回的数据格式,例如PC端为移动端派发订单,利用ajax接收到后台传来的数据,将数据按照订单的页面样式显示移动端中,用户可根据订单中的内容进行相应的后续操作。
4.利用HbuilderX打包成App发送给客户测试使用。
项目名称:林业灌溉检测系统
项目描述:该项目使用的开发工具:eclipse;
该项目实现的功能:实现旱情检测,数据实时分析,灌溉面积与不可灌溉面积检测
该项目使用的开发技术:html5,css3,javascript,jquery,layui,arcgis;
责任描述:1、负责根据ui提供的设计图,利用HTML+CSS以及layui完成PC端灌溉详情页以及灌溉对比的页面制作。
2、利用ajax分别请求不同时间段的灌溉面积,利用js进行数据运算,并将数据利用echarts显示出来,明显的观察出数据的增加与减少。
3、使用jquery+arcgis实现地图上坐标查询以及具体坐标的详细信息显示。
4、后期的页面维护
案例展示
-

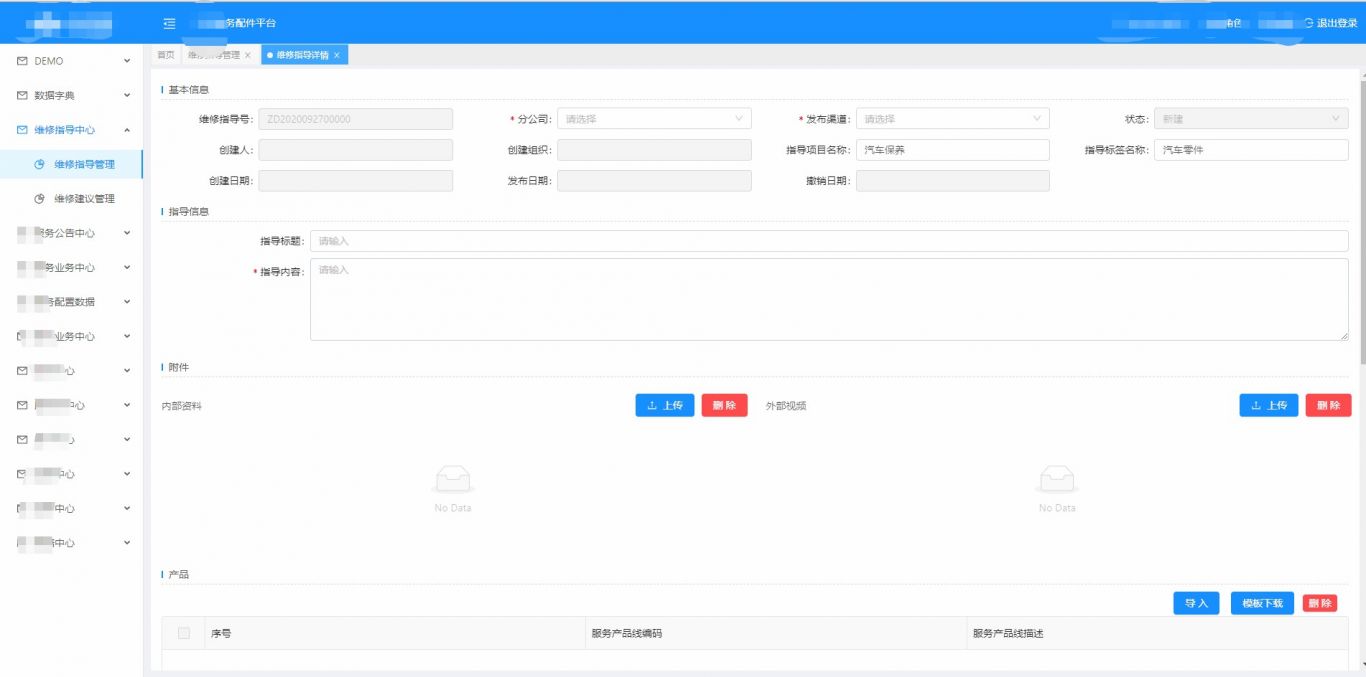
服务配件
~ 利用vue对数据进行处理。 ~ 使用element ui进行页面开发以及各种各样的组件使用 ~ 利用vue组件(component)将各个页面公用的弹框封装成组件 ~ 利用axios与后台进行交互
-

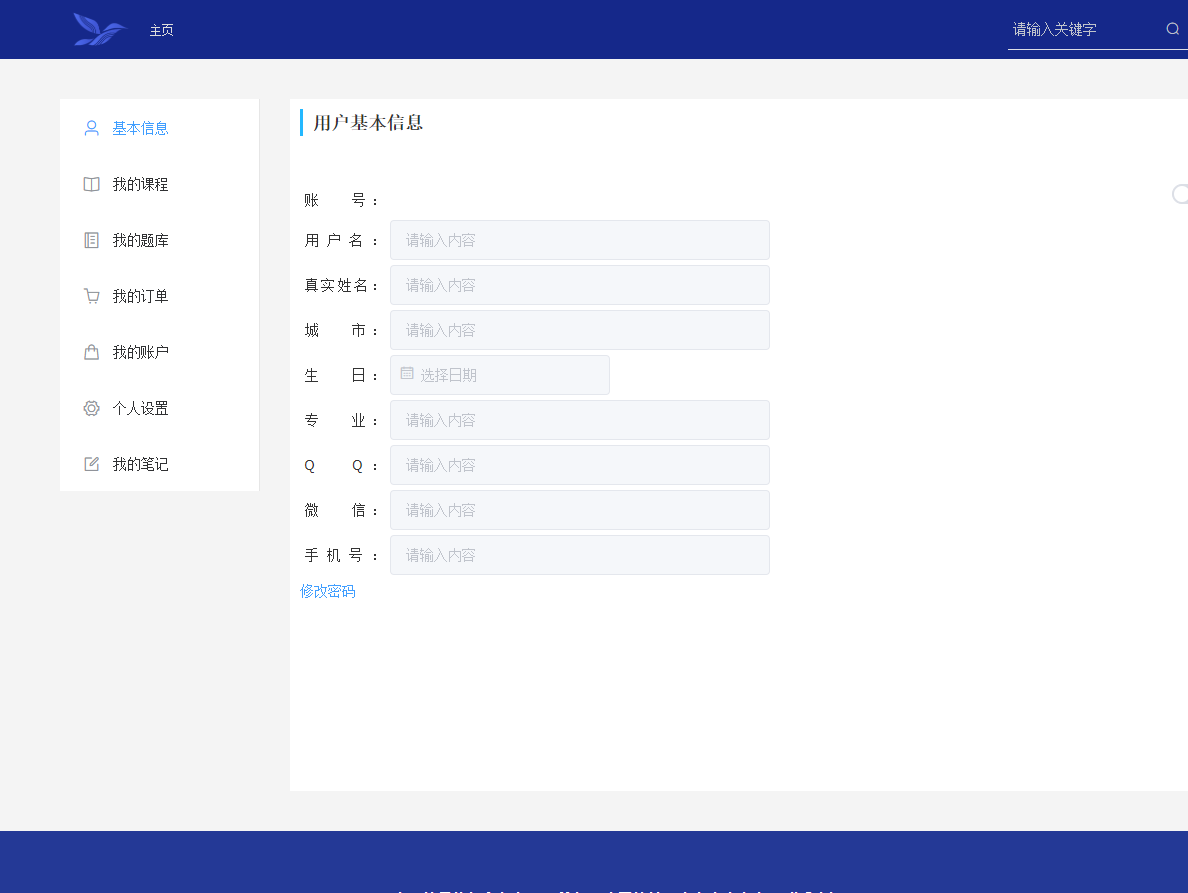
e学堂教育
1.利用vue+element ui进行页面开发以及组件的引用 2.利用vue-router实现路由的动态加载 3.利用Echarts实现数据可视化 4.利用wangeditor和mavonEditor实现富文本和markdown两个格式的课程录入方式。
相似人才推荐
-
800元/天高级开发工程师58同城/平安/凤凰金融概要:一、具有独立开发、架构项目能力,掌握流行技术,如react、vue,具有Hybrid混合App开发能
-
600元/天高级前端开发工程师新华网股份有限公司概要:主要擅长前端开发技术方向,可以参与项目初期的需求分析和产品原型设计。 擅长门户网站、商业网站前端实
-
 500元/天前端开发工程师亿达信息技术有限公司(宝马工厂项目)概要:熟练掌握及使用前端开发相关技术html css h5 css3 javascript canvas
500元/天前端开发工程师亿达信息技术有限公司(宝马工厂项目)概要:熟练掌握及使用前端开发相关技术html css h5 css3 javascript canvas -
500元/天前端工程师海南凯亚有限共享概要:用到的技术:angular、vue、高德地图、echarts 公司系统用到的技术angular,负
-
500元/天web前端杭州霖梓控股概要:本人只要技术栈 vue全家桶 与flutter app开发,会服务器搭建与发布,有一定nest开发能
-
500元/天高级前端开发杭州汇诚科技概要:熟练掌握HTML、CSS和JavaScript等前端技术 熟悉jQuery、Vue.js 熟悉常
-
 500元/天App开发腾讯概要:专业开发游戏app,微信公众号,微信小程序,网站制作,目前在鹅厂工作,拥有8年的行业经验,希望在下班
500元/天App开发腾讯概要:专业开发游戏app,微信公众号,微信小程序,网站制作,目前在鹅厂工作,拥有8年的行业经验,希望在下班 -
600元/天全栈工程师博彦科技(深圳)有限公司概要:目前已经在程序员客栈等平台上长期接单,从毕业以来,5年多工作经验,其中3年多.Net开发,其中2年前

