24里
web前端开发工程师
- 公司信息:
- 广州凡科网科技股份有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 荔湾
技术能力
1. 精通div+css,,html5等网页布局技术,熟悉css规范;
2. 熟悉使用jQuery,Bootstrap,ElementUI,Swiper等UI框架;
3. 熟悉使用HTML/CSS/JavaScript开发PC、移动端;
4. 能够解决常见的浏览器兼容性问题;
5. 熟悉CSS预处理器 Less、Sass;
6. 掌握es5,es6,typescript语法;
7. 熟悉Vue框架;
8. 熟悉nodejs并在开发中应用,以及对mysql数据库应用;
9. 熟悉requirejs模块化开发;
10. 熟悉git,svn工具的使用;
11. 了解微信小程序的开发流程;
12. 熟悉webpack,gulp构建工具;
13. 了解electron并使用 JavaScript, TypeScript,HTML 和 CSS 构建跨平台的桌面应用
项目经验
项目一:凡科设计[ https://sj.fkw.com/index.jsp ](2019年 7月 - 2020年2月)
项目描述:设计作品均为凡科网认证设计师制作,共计2,382 名设计师在为客户服务。客户服务、售前咨询、反馈投诉、服务流程等客户只需在线下单、提交设计需求。在下单后,平台快速匹配设计师。匹配成功后,设计师将主动加客户微信,并开始设计。凡科网全程跟踪服务 ...
项目职责:
1. 全权负责产品的前端开发和页面制作;
2. 与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;
3. 了解服务器端的相关工作
4. 代码优化(兼容、性能)
技术要点:
1. 构建项目并封装ajax、工具函数等;
2. 使用Vue框架+Swiper+Jquery开发并组件化网站页面, 实现PC端页面、逻辑交互与数据对接;
3. PC端ERP系统使用 Vue+element-ui+Bootstrap实现系统构建和页面样式;
4. 商城Web App采用使用Vue+Swiper+Jquery技术栈构建,同时使用Sass进行样式编写,rem布局实现移动端适配;
5.代码通过svn进行分配管理。
技术难点:
1. 封装axios请求,配置请求头信息,实现数据请求与交互;
2. 实现商城页面图片请求的由客户事件触发按需加载功能,优化使用性能;
3. 图片未加载成功导致高度上不去,需要给图片绑定监听或者onload事件解决;
4. 使用cookie保存用户登录状态,储存在用户本地终端上的数据。
成果:
参与了项目,从入门级慢慢成长到了能够独立承担整个项目前端并短期内完成的程度。
项目二:凡科设计后台管理系统(2019年7月 - 2020年2月)
项目描述:后台管理系统主要作用于对商品信息,设计师信息,用户管理,上架产品,作品设计进度,设计师佣金、设计作品作品打回及验收评价等模块功能的实现,易于管理员对公司员工分配权限和对公司产品等一系列的操作管理。
项目职责:
1. 负责各功能模块的页面结构和样式实现;
2. 与UI、后端交流,实现页面框架,数据渲染,功能交互。
3. 项目开发环境:Vue + Vuex + webpack + jQuery + ElementUI + Nodejs
4. 参与项目的优化工作(代码、性能和兼容性)
技术要点:
1. element-ui + html +sass 实现ui图页面布局与样式
2. 通过Vuex实现组件通信;
3. 通过Vue-router进行路由跳转;
4. 通过axios的ajax请求与后台的数据交互,实现各个模块的增删查改功能;
案例展示
-

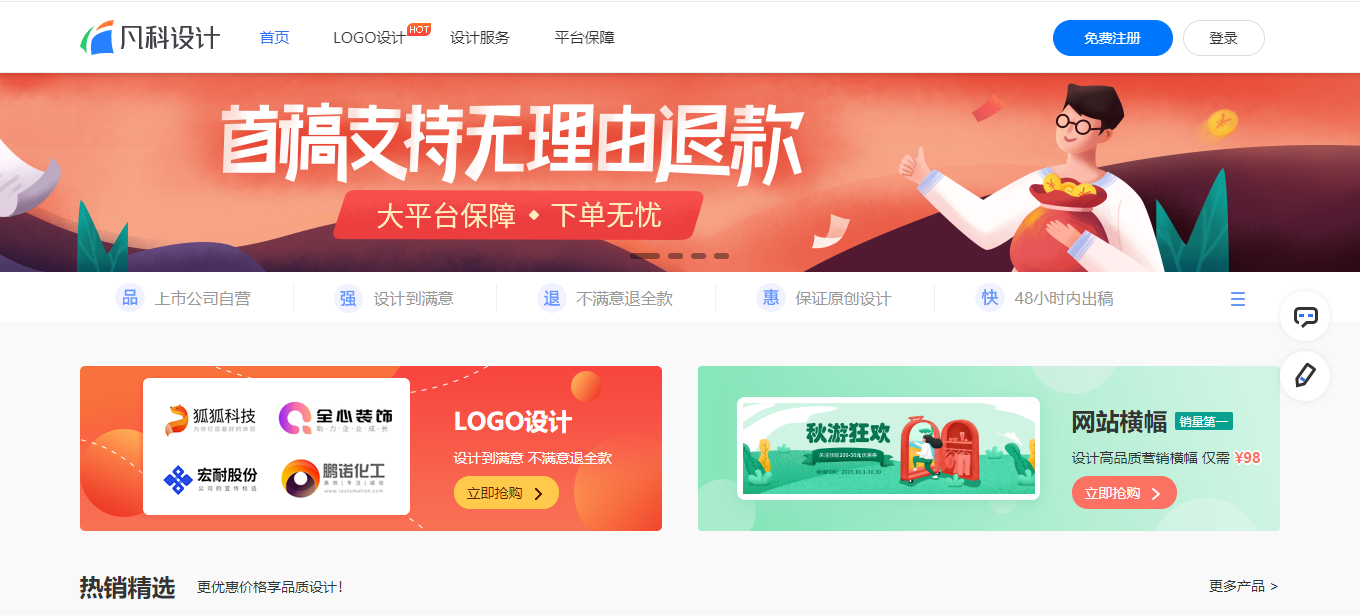
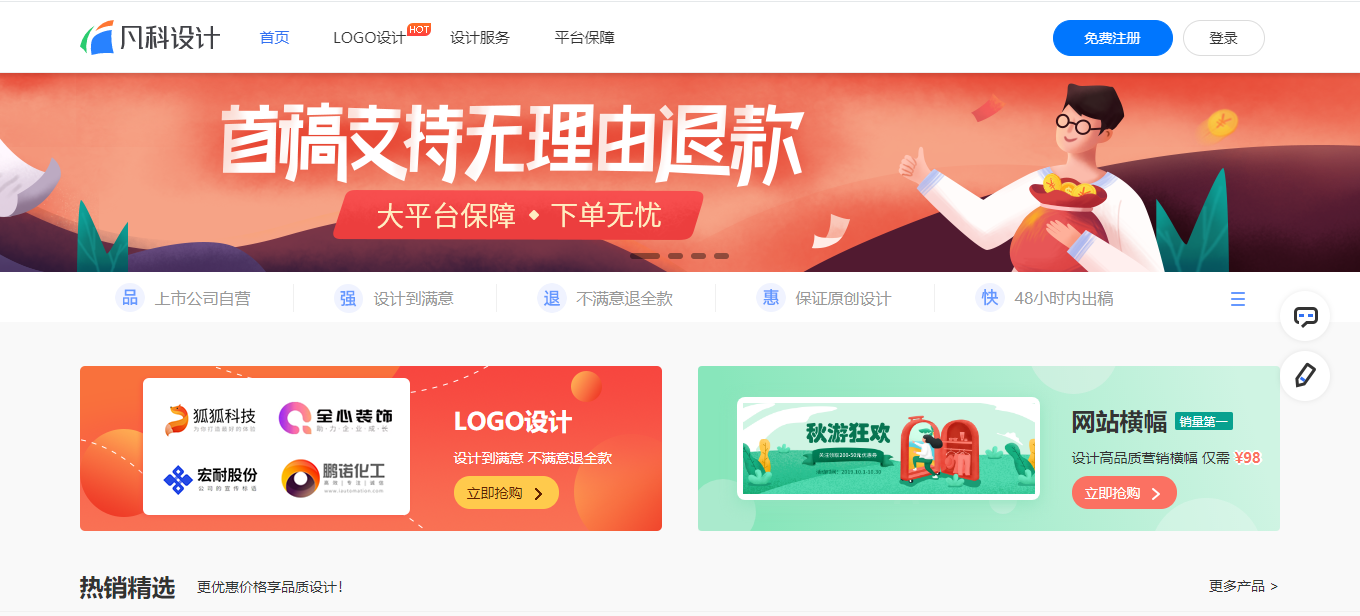
凡科设计
项目名称:凡科设计(2019年 7月 - 2020年2月) 项目描述:设计作品均为凡科网认证设计师制作,共计2,382 名设计师在为客户服务。客户服务、售前咨询、反馈投诉、服务流程等客户只需在线下单、提交设计需求。在下单后,平台快速匹配设计师。匹配成功后,设计师将主动加客户微信
-

凡科设计
项目名称:凡科设计(2019年 7月 - 2020年2月) 项目描述:设计作品均为凡科网认证设计师制作,共计2,382 名设计师在为客户服务。客户服务、售前咨询、反馈投诉、服务流程等客户只需在线下单、提交设计需求。在下单后,平台快速匹配设计师。匹配成功后,设计师将主动加客户微信
-

凡科设计后台管理系统
项目描述:后台管理系统主要作用于对商品信息,设计师信息,用户管理,上架产品,作品设计进度,设计师佣金、设计作品作品打回及验收评价等模块功能的实现,易于管理员对公司员工分配权限和对公司产品等一系列的操作管理。 项目职责: 1. 负责各功能模块的页面结构和样式实现; 2. 与U
相似人才推荐
-
500元/天前端工程师河北霄岭设计咨询设计有限公司概要:1.熟练运用layui框架技术开发,开发后台网站,公司后台管理系统 2.熟练运用vue 2.0技术
-
500元/天web前端开发工程师武汉智航云天科技有限公司概要:1.熟练使用 Photoshop 等设计软件; 2.熟练使用 div+css 进行网页布局,jav
-
500元/天学生学生概要:网站渗透报告 前端开发 Python web开发 Django Flask框架 数据库 网
-
600元/天高级前端开发阿里巴巴外包前端概要:技术: html css js jq react vue vant ant-design elem
-
500元/天前端工程师杭州助装科技有限公司概要:目前从事的是杭州助装科技有限公司的前端程序员,所掌握的前端知识有html,css,js,jq,vue
-
 500元/天前端工程师下一代互联网国家工程中心概要:熟悉 HTML / CSS / JavaScript / websocket ; 有较熟练使用 V
500元/天前端工程师下一代互联网国家工程中心概要:熟悉 HTML / CSS / JavaScript / websocket ; 有较熟练使用 V -
500元/天初级前端深圳宝烽物联科技有限公司概要:1、熟练使用Sublime、Photoshop等软件,掌握网站效果图的制作、切片以及HTML页面代码
-
600元/天高级web前端工程师福建网龙网络科技有限公司概要:掌握vue、react,熟悉ant Design、element UI、ivew 等ui框架,移动端

