
凯伊9111
高级开发
- 公司信息:
- 平安智慧城市
- 工作经验:
- 5年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 龙岗
技术能力
1. 熟悉面向对象的分析和设计,熟悉Java EE体系架构,精通MVC开发模式,B/S结构项目开发。
2. 熟用Html5、Ajax、Javascript、Jsp、Servlet、JDBC、Jquery相关技术,精通正则表达式。
3. 熟练使用 Oracle,mybatis数据库开发
4. 熟练运用Eclipse、idea,PowerDesigne等开发工具
5. 熟练掌握项目托管以及团队合作开发工具 SVN/git的使用,有较好的学习能力和解决问题能力。
6. 熟练使用Spring,Springboot,springcloud框架。
7. 熟练掌握Spring的AOP技术、定时机制。
8. 熟练使用Linux系统,Redis缓存。
9. 能熟掌握rabbitMQ消息队列,camunda工作流引擎。
10.做过excel的导入导出相关需求。熟练使用字节流、字符流文件的读写。
11.熟练掌握帆软(finereport)报表工具的开发及使用。
项目经验
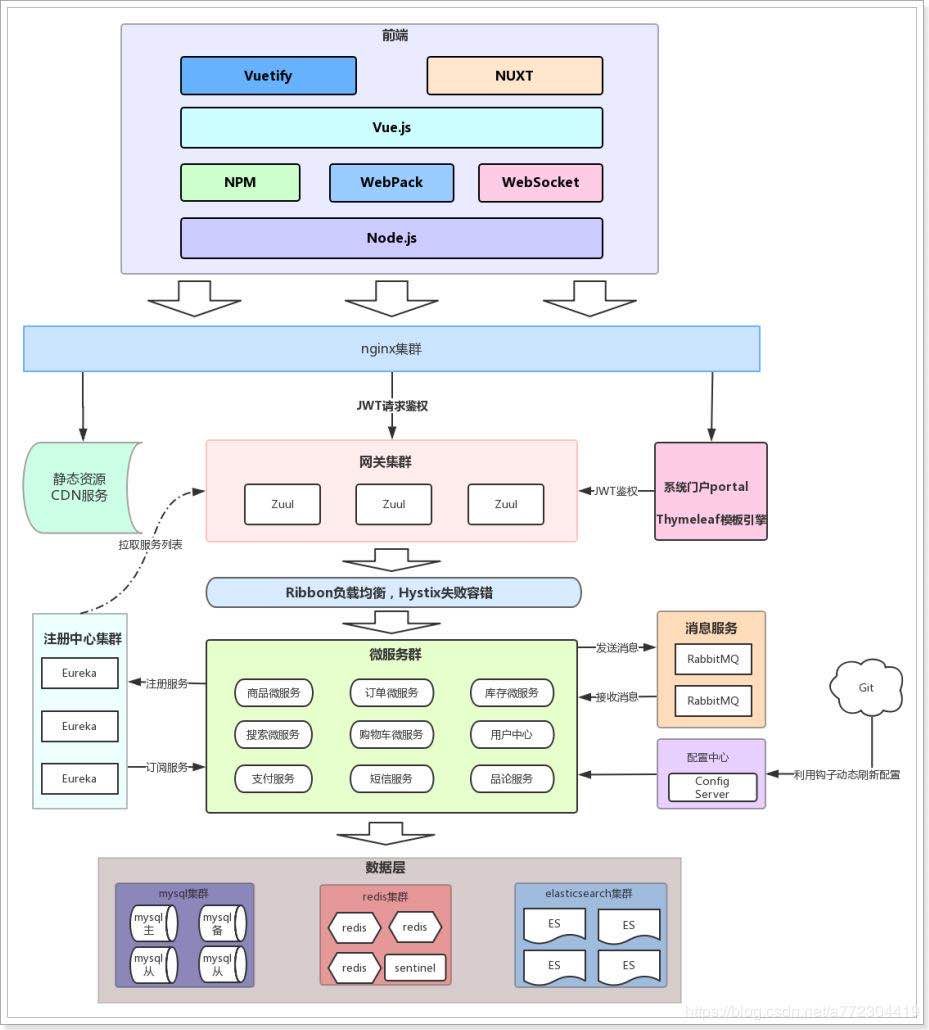
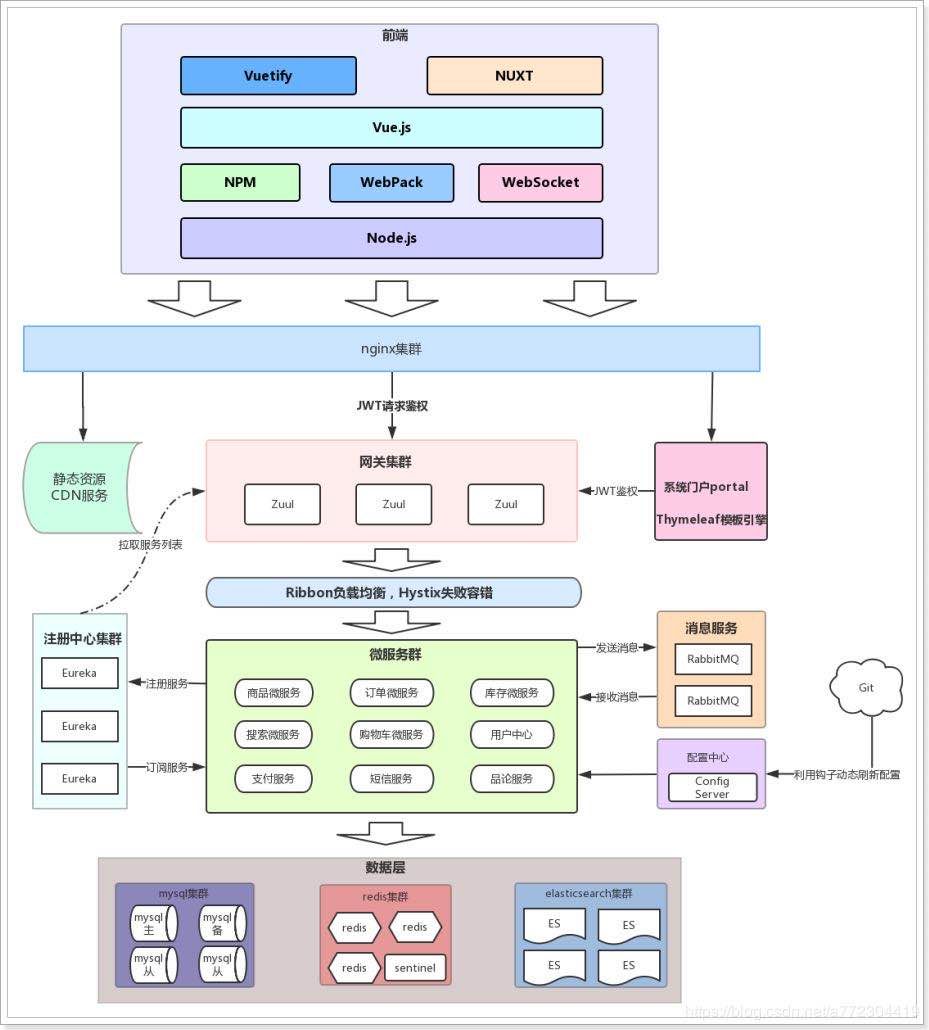
一.深圳财政部总预算系统
担任角色:担任各模块需求研究,建表,开发,送测,上线。
开发工具:Git,idea,FineReport。。
项目描述:1.基于springcloud,mybatis,rabbitMQ,redis
前台框架:react框架。
2.深圳财政部总预算系统,该系统主要致力于财政部门核算、梵音、监督政府一般公共预算资金,政府基金预算等会计核算事务。
模块设计:账套管理、会计科目管理、辅助核算管理、凭证管理、报表管理等十几个功能模块。
项目责任:主要负账套管理、会计科目管理、附件管理、报表管理等模块的开发,bug修改及测试任务。
二.OA项目—行管平台
担任角色:担任各模块需求研究,建表,开发,送测,上线。
开发环境:Linux/Weblogic/Oracle,MyEclipse,IE8。
项目描述:1.基于SpringMVC+Hibernate,工作流,定时任务。
前台应用jQuery技术及easy-UI框架。
2.行政管理平台是深圳地税日常办公的应用系统,其范围覆盖了综合办公、人事以及门户等,实 现了办公的电子化。根据不用的角色分配不同的功能模块。
模块设计:公文管理、 签报管理、通知管理、请休假、因私出国境等十几个功能模块。
项目责任:主要负责行管平台请休假,邮箱管理,因私出国境,绩效考核,无纸化办公等模块的开发,bug 修改及测试任务。
三.H5 项目—云南和校园Wap版(教育金融方向-H5项目)
项目描述:1.基于SpringMVC+Hibernate,AOP,定时任务。应用Redis缓存机制。
前台应用H5+jQuery技术。
四.Java web项目—CMS云南后台管理系统
项目描述:1.基于Spring+Struts2+Hibernate,前台Html+jQuery技术。
五.Java Web项目—政企和教育二期网页版
项目描述:1.基于SpringMVC+ MyBatis,前台H5+jQuery技术。
六.H5项目—政企和教育二期客户端H5
项目描述:1.基于SpringMVC+ MyBatis,前台H5+jQuery技术。
七.Java web项目—CMS天津校讯通后台管理系统
开发环境:Linux/Tomcat/Oracle,MyEclipse,主流浏览器。
案例展示
-

深圳总预算帐系统
一.深圳财政部总预算系统 担任角色:担任各模块需求研究,建表,开发,送测,上线。 开发工具:Git,idea,FineReport。。 项目描述:1.基于springcloud,mybatis,rabbitMQ,redis 前台框架:react框架。 2.深圳
-

OA办公系统
二.OA项目—行管平台 担任角色:担任各模块需求研究,建表,开发,送测,上线。 开发环境:Linux/Weblogic/Oracle,MyEclipse,IE8。 项目描述:1.基于SpringMVC+Hibernate,工作流,定时任务。 前
相似人才推荐
-
500元/天数据开发工程师憾地大数据有限公司概要:掌握python后端和数据库的常用技能,主要运用mysql数据库,熟练使用elasticserach
-
1000元/天软件工程师金融和安防行业概要:1、熟练掌握c++和c#,能使用java开发程序。 2、前端页面可以套用模板做出比较好用的页面。
-
500元/天技术总监七台河市加加网络科技有限公司概要:Javascript,PHP, MySQL,Linux, Vue.js, CSS,html5,T
-
500元/天算法工程师北京某部队概要:博士生,毕业于清华大学计算机系,2016年毕业后进入北京某部队从事人工智能算法研究。 工作几年主要
-
600元/天研发主管上海理坚信息科技股份有限公司概要:掌握php+mysql,能够独立完成后端开发。 掌握BootStrap构建响应式布局。 掌握tp
-
600元/天中级pyrhon开发工程师重庆美克来福易热尔科技有限公司概要: 熟练使用Python语言进行应用程序开发,具有良好的编程习惯。 熟悉Python列表生成式
-
700元/天技术总监可信网络概要:1. 具有10多年系统架构经验,能帮助客户快速梳理需求并提出开发方案 2. 独立完成多个大型项目,
-
500元/天后端工程师杭州之元科技有限公司概要:1、掌握 Python 基本语法、Go语言开发以及 R 语言的使用; 2、掌握 SQL 语言,能在

