\
前端开发工程师
- 公司信息:
- 北京尔创互动科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 朝阳
- 望京SOHO
技术能力
Pc布局 ( 使用html+css( Normalize.css),统一浏览器样式,使用css预处理器(sass)实现pc端布局,使用bootstarp实现响应式布局,解决浏览器兼容问题和性能优化以及代码规范符合(w3c标准), 结合使用jquery或者插件实现pc端效果 。
移动端布局 ( html5+css3实现移动端布局,另外使用rem、%、新老弹性盒布局、实现适配。解决浏览器兼容适配问题 采用hotcss来解决,移动端的效果使用 swiper、zepto、iscroll完成 。
项目管理 ( 在公司使用git和github在管理和上传下载项目。
移动端混合开发 ( 基于MUI框架以及html5+调取手机设备(地理地位、摇一摇、扫一扫、拨打电话、获取通讯录)
熟练掌握jQuery,熟练使用jQuery 实现网页动态效果
在vue2中使用mint-ui和element ui针对于pc或者移动端项目实现快速开发。
Vue ( 在工作中基于webpack vue2进行开发 在请求数据时使用fetch,axios实现页面交互,利用vue生命周期赋值,在数据大量时,使用mock数据进行模拟数据,大量使用es6语法(import,箭头函数,let,const,then等等), vue传值,使用promise进行数据异步处理,使用vuex进行项目状态管理,实现数据调用统一化标准。
在工作中基于webpack打包项目和自动构建工具来构建项目,使用webpack中的loader以及插件机制。
熟悉node后台语言,理解node微服务,掌握express K2 pm2,熟练使用sql,redis
熟练进行微信小程序开发。
有比较良好的沟通协作能力,拥有团队协作精神,严谨、踏实的工作态度。
项目经验
一.客啦啦推客平台后台
链接:https://demoadminpmr.kerlala.com
该系统主要用于银行业,通过后台创建任务,用户在前台完成任务即可获取积分,总积分去抽奖,兑换商品。该后台包括内容管理兑换管理,任务管理,资源管理,数据管理,平台管理,用户管理,系统管理
该项目使用Vue框架,该项目组前端仅我一人,独自完成整体架构,通用组件的封装,路由规划,权限控制,制作页面并配合后端调试接口
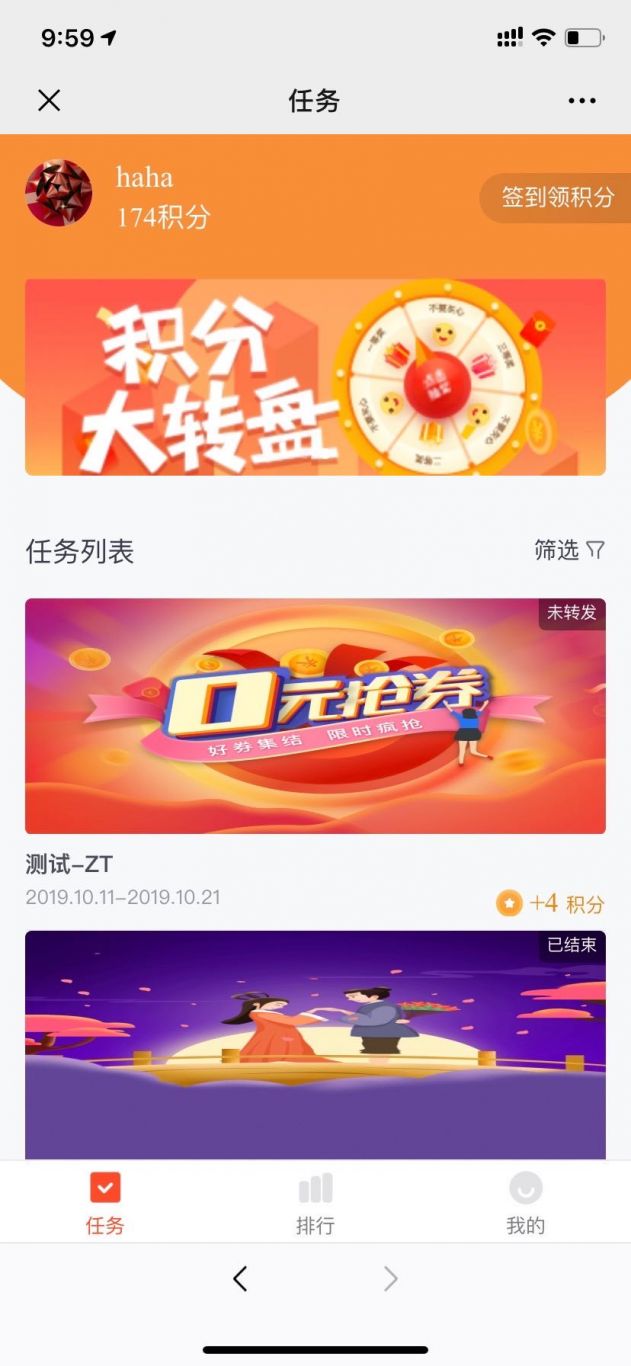
二.客啦啦推客平台前台系统
链接:https://demopmr .kerlala.com
该系统配合于客啦啦推客系统后台,前台用户完成任务获取积分,使用积分抽奖或者兑换商品,获取积分的方式为转发,推荐,收队员以及其它各项指标
该项目前端使用VUE,后因需求方需要,在二期的版本使用了uni-app开发,满足客户多端的需要
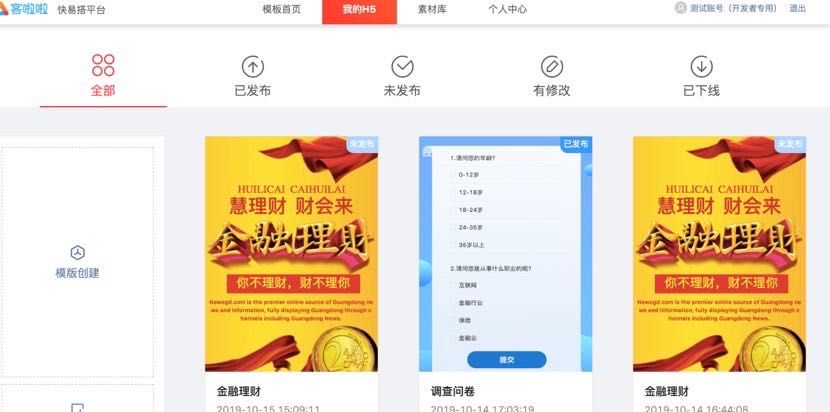
三,客啦啦快易搭平台
链接:https://h5bch.kerlala.com
该系统主要用于搭建H5页面,通过添加图片,文字,音乐,表单操作选择,拖动,缩放,设置即可生成H5页面,后台管理页面模版,页面数据收集,
我在该项目负责页面制作,接口对接,实现各种动画效果,完成组件开发,使得项目更易于维护,并且持续优化。
案例展示
-

客啦啦快易搭平台
该系统主要用于搭建H5页面,通过添加图片,文字,音乐,表单操作选择,拖动,缩放,设置即可生成H5页面,后台管理页面模版,页面数据收集,我在该项目负责页面制作,接口对接,实现各种动画效果,完成组件开发,使得项目更易于维护,并且持续优化。
-

客啦啦推客平台后台
该项目使用Vue框架,该项目组前端仅一人,独自完成整体架构,通用组件的封装,路由规划,权限控制,制作页面并配合后端调试接口。 该系统主要用于银行业,通过后台创建任务,用户在前台完成任务即可获取积分,总积分去抽奖,兑换商品。该后台包括内容管理兑换管理,任务管理,资源管理,数据管理
-

客啦啦推客平台前台系统
该系统配合于客啦啦推客系统后台,前台用户完成任务获取积分,使用积分抽奖或者兑换商品,获取积分的方式为转发,推荐,收队员以及其它各项指标。我在该项目负责整体架构,页面制作,授权,借口对接
相似人才推荐
-
600元/天前端工程师北明软件概要:1.熟练使用DIV+CSS页面架构和布局方式,能够熟练运用HTML5,CSS3,Javascript
-
500元/天web前端开发工程师福建中创百源科技有限公司概要:★ 掌握使用HTML5+SCSS+JS+JQ编写网站页面 ★ 掌握使用uniapp,ES6常用语法
-
500元/天高级前端工程师东风概要:熟练使用 vue、vue-router、vuex、element-ui,vue3 等技术完成单页应用
-
600元/天高级前端工程师滴普科技概要:个人标签: 微信小程序 ES6 Vue rxjs Node.js es6 1、 精通各
-
500元/天前端开发工程师上海熙康健康管理有限公司概要:div+css html5 Css3 jQuery ajax交互 javascr
-
 600元/天web前端开发工程师广州为知互联网科技有限公司概要:熟练运用 HTML5 、 CSS3及 JS 技术编写代码,并有良好的注释习惯 掌握各种 UI
600元/天web前端开发工程师广州为知互联网科技有限公司概要:熟练运用 HTML5 、 CSS3及 JS 技术编写代码,并有良好的注释习惯 掌握各种 UI -
500元/天web前端开发得逸概要:- 熟练掌握JavaScript等前端技术 - 熟练使用Vue及Vue全家桶进行开发 - 熟悉v
-
500元/天前端开发天讯瑞达通信技术有限公司概要:1、熟练掌握HML5+CSS3 , 熟悉JQuery、Bootstrap、AJAX、JavaScri

