ID:212684
沈傲
移动开发
- 公司信息:
- 八维
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 上海
- 浦东
技术能力
PC端页面排版,移动端页面排版,代码优化,类名可表位置,举个例子后头部可以分为存放logo和存放导航条两部分。这两个部分我就会使用head_1、head_2来表示,然后在存放logo的部分有可能分为左右一边是logo一边是广告或者搜索栏,我就会起名为:head_1_left、head_1_right来表示。这样子的css代码有时候我们在修改也无需翻到html页面看,直接按照样式的名字就可以看出来了。
项目经验
驴友手机端页面排版,PC端可做淘宝京东的顶类型排版!代码的层次感和规划让你代码看上去更加舒服,因为一个页面做出来可以给客户看得舒服也能给自己看得舒服。我自己比较喜欢使用同级换行,下级换行退格的方法。例如一个网页的头部可以分为上部分和导航条部分,然后上部分分为左右。我们可以和容易看出,上下部分这两个div是同级的,而左右的div是下级的,代码如下:
<div class="head_1">
<div class="head_1_left"></div>
<div class="head_1_right"></div>
</div>
<div class="head_2"></div>
至于规划这一方面就是css的代码放到css文件里面,js代码放到js代码里面,而不实用嵌入式和捆绑式的书写方法。
案例展示
-

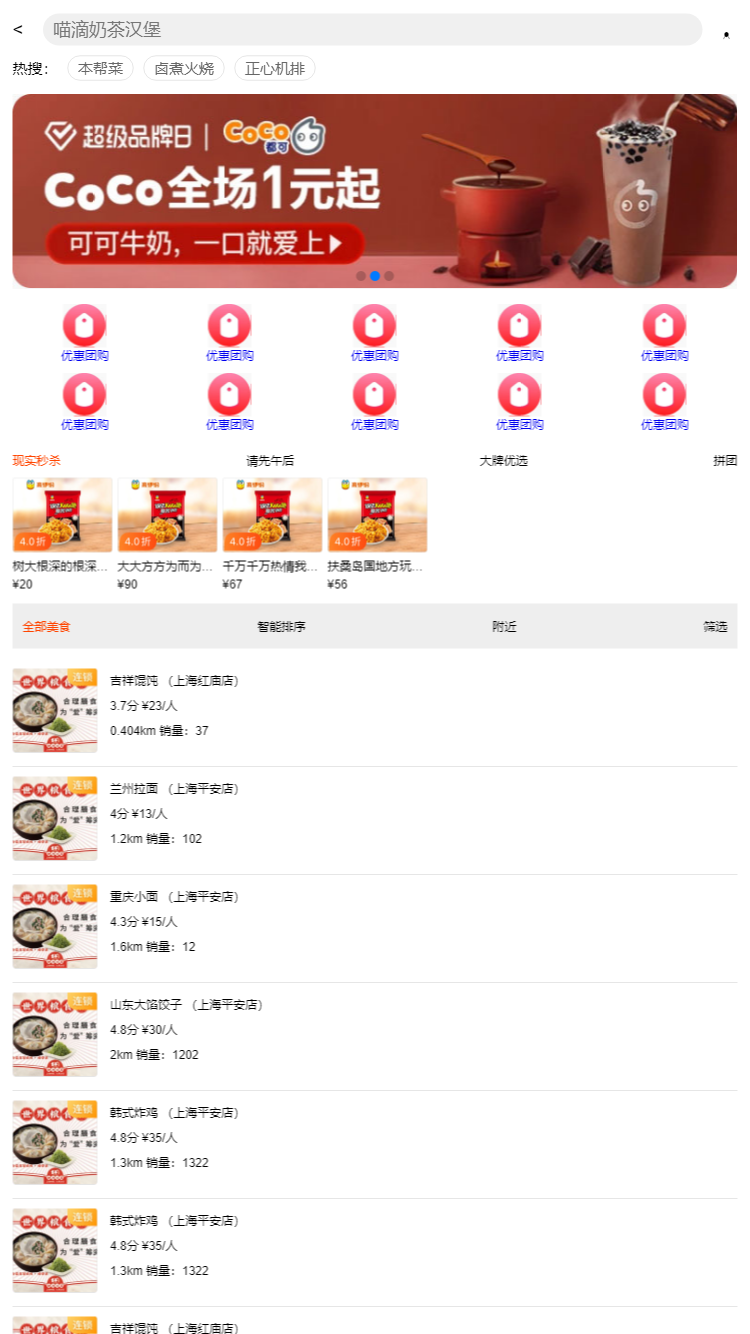
美团移动端排版
模拟移动排版,上拉加载,下拉刷新,功能完善,模拟美团移动段排版,可实现动态效果,功能pc排版放大镜等原生js动态技能!!
-

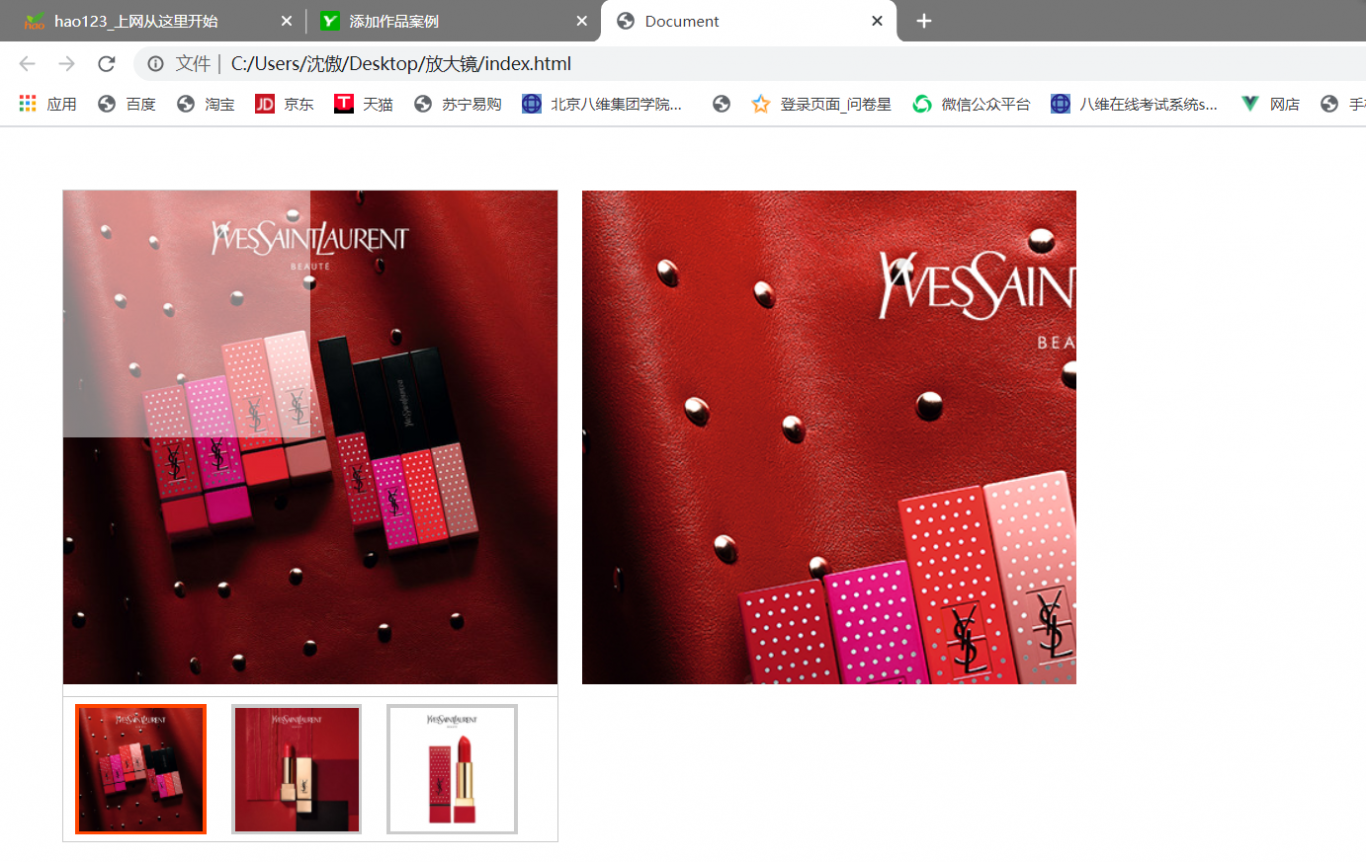
pc端放大镜
完成模拟美团页面排版,上拉加载,下拉刷新等功能完善,pc端放大镜等小技能,面向对象原生js等,可兼职制作!
相似人才推荐
-
 500元/天前端开发工程师大连医卫郑州分公司概要:1. 熟练使用html+css+javascript进行前端页面的搭建; 2. 掌握ES6常用语法
500元/天前端开发工程师大连医卫郑州分公司概要:1. 熟练使用html+css+javascript进行前端页面的搭建; 2. 掌握ES6常用语法 -
500元/天21概要:精通java、c、js。 掌握网路攻防、信息渗透、吉萨大hi哦华侨华人分为丢恶趣味也会让犬瘟热而放
-
600元/天技术总监知匠科技概要:6年互联网企业管理应用开发经验、3年移动应用开发经验、熟悉前后端开发; 熟练掌握多项前端技术,包括
-
500元/天前端工程师匿名公司概要:1.熟悉Vue.js,vuex,vue-router,elementUI等相关技术; 2.掌握jQ
-
900元/天用户体验开发工程师中国银联概要:你好,我在上海工作,是3年设计+5年前端开发的老司机(因设计追求完美,不满开发工程师动还原不够好或动
-
 500元/天高级Web前端工程师北京流金岁月概要:1.五年web前端工作经验; 2.掌握HTML5/ES6/CSS等Web开发技能,掌握Vue,re
500元/天高级Web前端工程师北京流金岁月概要:1.五年web前端工作经验; 2.掌握HTML5/ES6/CSS等Web开发技能,掌握Vue,re -
500元/天高级前端工程师浙江见瑞概要: 精通 JavaScript,能够熟练完成各种交互、功能需求 精通使用 react、reac
-
600元/天资深前端开发工程师杭州销冠网络科技有限公司概要:近6年前端开发经验,中间接触过点后端,从最开始的jq到vue。vue相关经验3年多,微信小程序相关经

