酸奶酸不酸
前端开发工程师
- 公司信息:
- 美团点评
- 工作经验:
- 2年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
1. HTML / CSS
常见布局、浮动、定位、盒模型、BFC等核心概 念
HTML5、CSS3动画、可准确还原设计稿
2. JavaScript
原生JavaScript、事件模型、DOM操作、计时器、闭包 Ajax、跨域、原型链、继承等相关概念。
3. 框架、工具
npm,能够使用 webpack 等前端自动化工具
Vue.js、React.js ( Redux )
项目经验
1. 任意门广告配置系统
项目描述:银行用户借贷款服务系统 技术栈:React.js + Redux + Webpack + ES6 任务:参与整个项目,后期带新进入项目的同事 完成项目开发等。
难点:从零到一完成一个项目,基本完成整个项目的开发;除了要快速学习新知识还要加强排查问题、前后端合作的能力。
项目描述:任意门后台管理系统
技术栈:Vue.js + Webpack + ES6 任务:参与产品讨论、需求评审;开发业务需求;组织 code review;项目重构开发工作等
难点:通过搭建脚手架(Vue.js + Webpack4)重构该项目,实现流水线自动化部署,缩短打包时间、提升开发效率、提高页面加载速度。
2. 监控平台
项目描述:展示任意门中各个插件的数据监控系统
技术栈:Vue.js + Webpack + ES6
任务:参与产品讨论、需求评审,需求排期及任务分配;开发 业务需求;提高工程质量(去除 Vuex、增加Vue Router);提升开发效率(组件化、推广 ES6、UI 优化、公共样式抽离)等 难点:提高项目开发效率,提高用户体验。
3. 波塞冬
项目描述:商家上单以及商家管理系统
技术栈:React.js + Webpack + ES6
任务:开发业务需求;技术优化(代码及体验优 化);组件化及组件化平台(开发项目组件库文 档)等
难点:进行了代码及体验层面的优化(去除 underscore及统一替换成lodash、减少不必要的页面渲染、UI样式优化等);开发完成项目组件库 文档(类似Antd),便于其他同事更快更好地了解及开发该项目。
案例展示
-

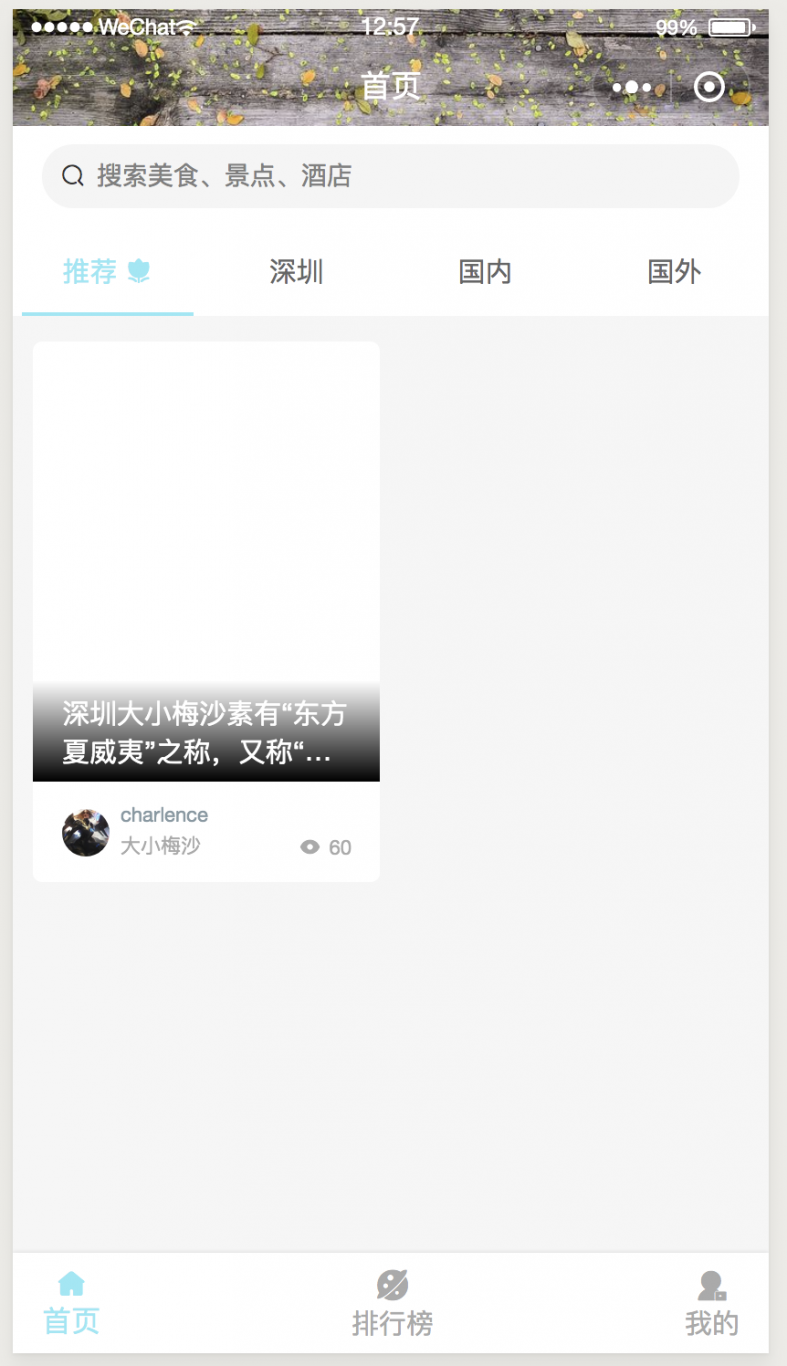
排行榜(微信小程序)
一个吃喝玩乐榜单类型的。从自身出发,去一个地方旅游,其实经常会有玩什么、买什么的苦恼,也会想知道大家平常玩的是什么,基于这么一个思路,于是就想做一个排行榜的小程序。其中的功能有:给你推荐的一些玩法和地方,各个地区的景点、住宿、及购物等等的排行榜榜单,让大家一目了然的知道目的地的一
-

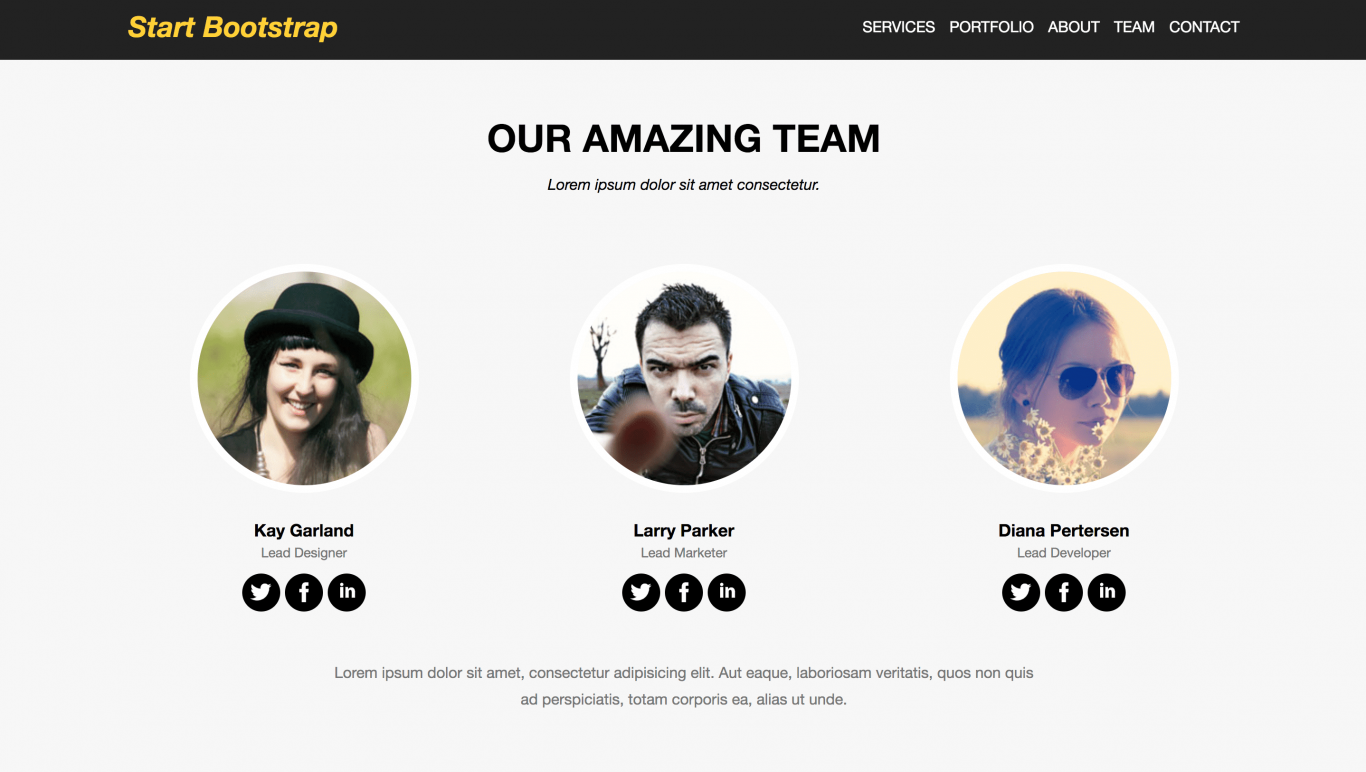
网站首页
某网站的首页,比较常见的一种网站布局。页面滑动的时候导航栏吸顶,布局涵盖一些基本的常用布局,加上一些动画效果。
相似人才推荐
-
700元/天高级h5开发上海节娱概要:h5开发 安卓ios h5 bug处理登录支付统计广告等sdk接入 perl 工具编辑 bug
-
 500元/天前端开发中科创达概要:价格可谈,实惠,时间充足,独立开发速度快,开发速度快 1、熟悉postmessage文件信息互传、
500元/天前端开发中科创达概要:价格可谈,实惠,时间充足,独立开发速度快,开发速度快 1、熟悉postmessage文件信息互传、 -
500元/天高级前端开发工程师北京国信通讯系统有限公司概要:具有web端、移动端、微信小程序独立开发项目经验; 深入理解HTML5,CSS3,JavaSc
-
500元/天高级前端常州青之峰网络科技有限公司概要:精通门户网站、后台管理系统、微信小程序开发 精通使用vue全家桶开发单页面应用和多页面应用 精
-
500元/天高级前端开发工程师阿里巴巴概要:从事前端工程师: 熟练掌握html,css,js。 熟练掌握vue,angular,re
-
500元/天web前段湖南华中区块链概要:1、熟练使用H5、CSS3、并使用Div+Css进行网页布局、es6、JQuery 实现动态结 合,
-
500元/天前端工程师匿名公司概要:1.熟悉Vue.js,vuex,vue-router,elementUI等相关技术; 2.掌握jQ
-
600元/天技术总监知匠科技概要:6年互联网企业管理应用开发经验、3年移动应用开发经验、熟悉前后端开发; 熟练掌握多项前端技术,包括

