匡匡 有团队
前端开发工程师
- 公司信息:
- 湖南佳惠百货有限责任公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 所在区域:
- 武汉
- 全区
技术能力
HTML及HTML5:理解浏览器如何解析HTML、基本的语法规则、不同标签的使用方式、嵌套方式。
CSS3:伪类、新选择器及高级盒模型
JavaScript:理解JS的作用、运行规则、语法规则、数据类型、判定、循环、对象、数组、函数、日期、正则、异常以及ES6
jQuery:$函数、选择器、常用方法、链式调用、项目实战
设计模式:熟悉AJAX-NodeJS-MongoDB
工程化:Gulp使用、Webpack使用、CSS预编译:Less使用、Sass使用
Vue:Vue详解、Vue插件、Vue脚手架、Vue项目实战
项目经验
1、项目时间:2020-03 - 2020-10
项目名称:佳惠BI智能报表系统
项目介绍:实现更加智能的报表,使门店、配送等部门更加直观快速的找到自己的问题,进行数据分析等功能、实现集中管理、统一维护等。
我的职责:佳慧智能报表后台管理系统。主要负责这个项目的前端部分以及设计。利用Jquery、layui、bootstrap等c#语言与后台一起完成项目开发。
2、项目时间:2020-9 - 2020-10
项目名称:电商后台管理系统
项目介绍::pc端管理用户账号(登录,退出,用户管理,权限管理),商品管理(商品分类,分类参数,商品信息,订单),数据统计。
我的职责:前端项目是基于Vue的SPA(单页应用程序)项目 前端技术栈:Vue,Vue-Router,Element-UI,Axios,Echarts
团队情况
- 整包服务: PC网站开发
| 角色 | 职位 |
| 负责人 | 前端开发工程师 |
| 队员 | 产品经理 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

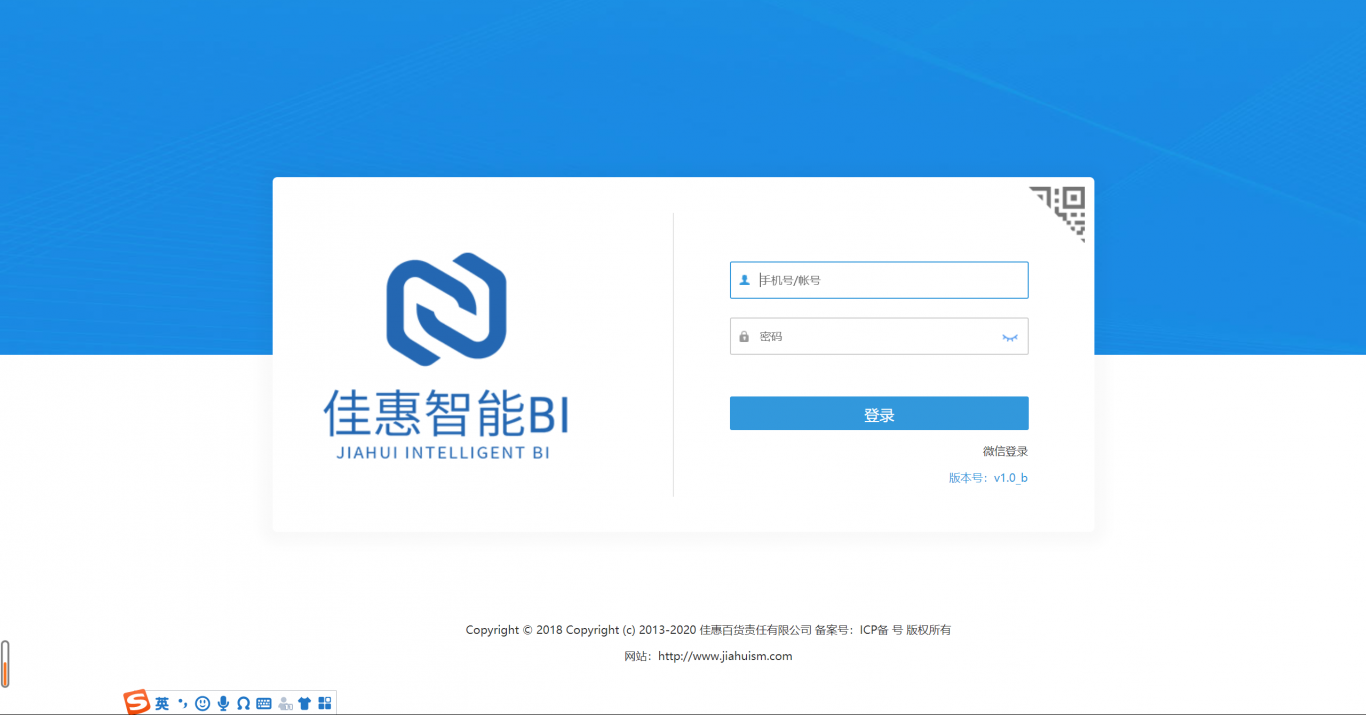
佳惠BI智能报表系统
开发内容 1. 门店报表主界面“销售指标” 销售,销售预算,毛利,毛利预算,毛利率,毛利率,客单价,客流等指标取数。 2. 门店报表主界面“管理指标” 库存周转,负库存,负毛利,缺货率,会员收入占比等指标取数。 3. 恩施供应链系统修改与部署
-

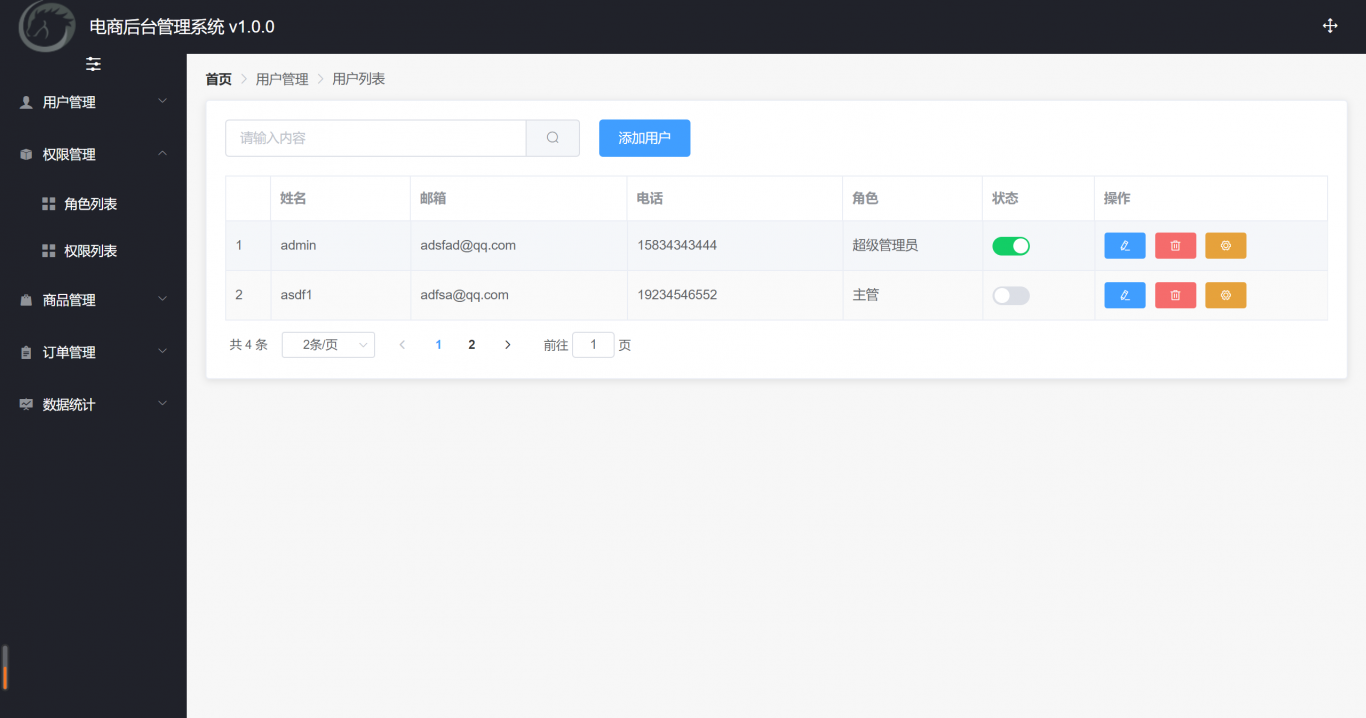
PC电商后台管理端
.电商业务概述 客户使用的业务服务:PC端,小程序,移动web,移动app 管理员使用的业务服务:PC后台管理端。 PC后台管理端的功能:管理用户账号(登录,退出,用户管理,权限管理),商品管理(商品分类,分类参数,商品信息,订单),数据统计 **电商后台管理系统采用前后
相似人才推荐
-
 600元/天高级前端工程师文思海辉概要:1.熟练使用jquery,ajax ,vuejs,webpack,bootstrap,echarts
600元/天高级前端工程师文思海辉概要:1.熟练使用jquery,ajax ,vuejs,webpack,bootstrap,echarts -
 600元/天高级前端开发工程师南京有建树科技有限公司概要:1.熟练掌握jquery ,html,css等前端基本语言,拥有丰富的实践经验以及工作经历; 2.
600元/天高级前端开发工程师南京有建树科技有限公司概要:1.熟练掌握jquery ,html,css等前端基本语言,拥有丰富的实践经验以及工作经历; 2. -
500元/天前端工程师辰涵概要:熟练掌握Html css JavaScript技术,熟悉boopstrap框架,可以快速搭建响
-
500元/天前端开发中国电信陕西分公司概要:熟练运用各种Web前端技术,包括HTML、CSS、JavaScript、jQuery、AJAX、a
-
500元/天前端湖南大声集团概要:4年前端工作经验,有团队,目前在职,稳定收入,精通VUE2,多种框架的应用,扎实的基本功: HTML
-
500元/天web前端杭州边锋网络技术概要:熟练使用 Vue,jQuery。开发过多个视频直播,GIS,数据可视化等相关项目,多个后台管理系统。
-
500元/天前端开发工程师福建法影科技有限公司概要:广州中山服务商,专门做小程序的广州中山服务商,专门做小程序的广州中山服务商,专门做小程序的广州中山服
-
600元/天前端开发上汽大众概要:1.熟练使用vue全家桶,以及各种前端ui库使用,根据需求可对ui库,进行二次封装。对react和a

