刘东明
前端开发工程师
- 公司信息:
- 大街网
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 可工作日远程
- 所在区域:
- 北京
- 海淀
- 车道沟
技术能力
5年Web前端开发经验,已积累一定数量的中小型项目开发经验;
使用react、redux、webpack开发过项目,具有完整的项目经验;
熟悉react、AntD做后台管理系统;
熟悉echarts开发大屏数据可视化;
熟练使用Bootstrap、jQuery 框架进行网站开发;
能用MongoDB、Express、Node.js等搭建后台;
熟悉HTML、CSS、less ,熟悉DIV+CSS网页布局、响应式布局;
兼具PC端、移动端前端开发经验,能解决多浏览器兼容性和不同设备的适应问题;
掌握JavaScript语言核心技术,掌握 ES6 基础;
熟练使用PS切图,熟悉KendoUI,熟悉SVG;
熟悉现在前端开发流程、部署方式,会使用Fiddler调试;
会使用Github、Gitee,会使用Hexo搭建个人博客;
项目经验
一、基于echarts的大屏数据可视化
项目描述:覆盖玉米、水稻、大豆、棉花、蔬菜等作物的多种育种模式,有效解决了田间性状快速采集、系谱或世代追溯、数据快速统计分析等问题,方便用户实现数据集中展示,并洞悉数据背后的规律,帮助用户快速决策。
项目职责:基于 Echarts 实现数据可视化大屏响应式展示。
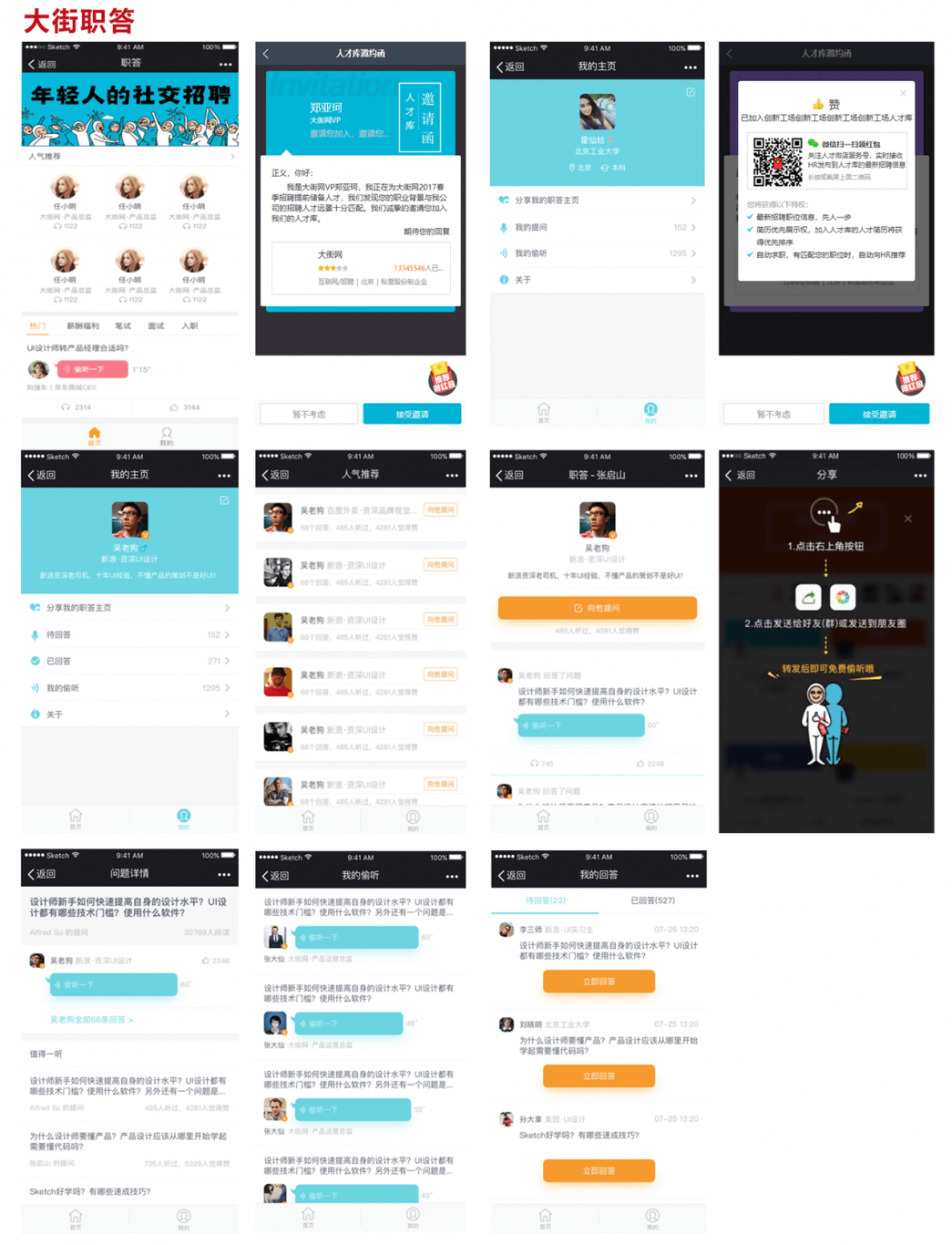
二、大街网App和微信端页面
项目描述:为了更好的适应招聘移动化的需求,满足招聘信息的快速触达、扩散、传播到候选人群体,同时有效的打造企业雇主品牌,大街网开发了一系列的app和微信端页面。参与大街网移动端:人才微店、职答、校园O2O微招聘、校园O2O积分前台、校园O2O京东定制等项目的开发。
项目职责:负责微招聘H5页面的切图、编写以及前端JS脚本的实现,并配合后端的开发,负责处理项目浏览器兼容问题。
三、大街网人才库PC端
项目描述:通过完成任务清单上的任务来获取相应的能力模块的积分以完善自己的能力属性,从而帮助自己更快的通过HR筛选。另外在人才库的涂鸦墙上可以跟所有加入到该人才库的人进行讨论,同时HR也会参与进来,同时在精英圈可以与感兴趣的人才互相交换大街网的名片。
项目职责:负责PC端页面、邮件模板的切图、编写以及前端JS脚本的实现,并配合后端的开发,负责处理项目浏览器兼容问题。。
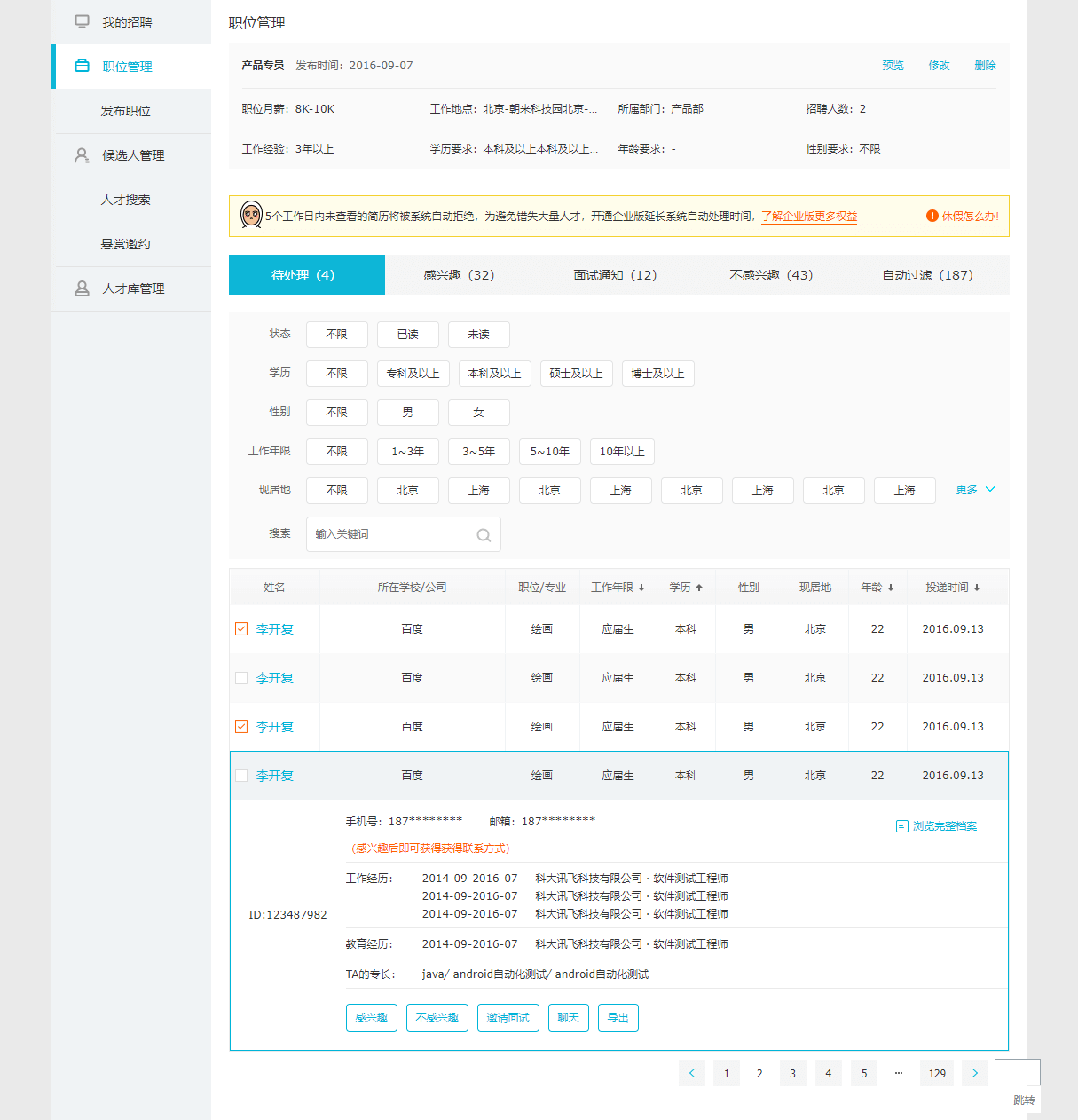
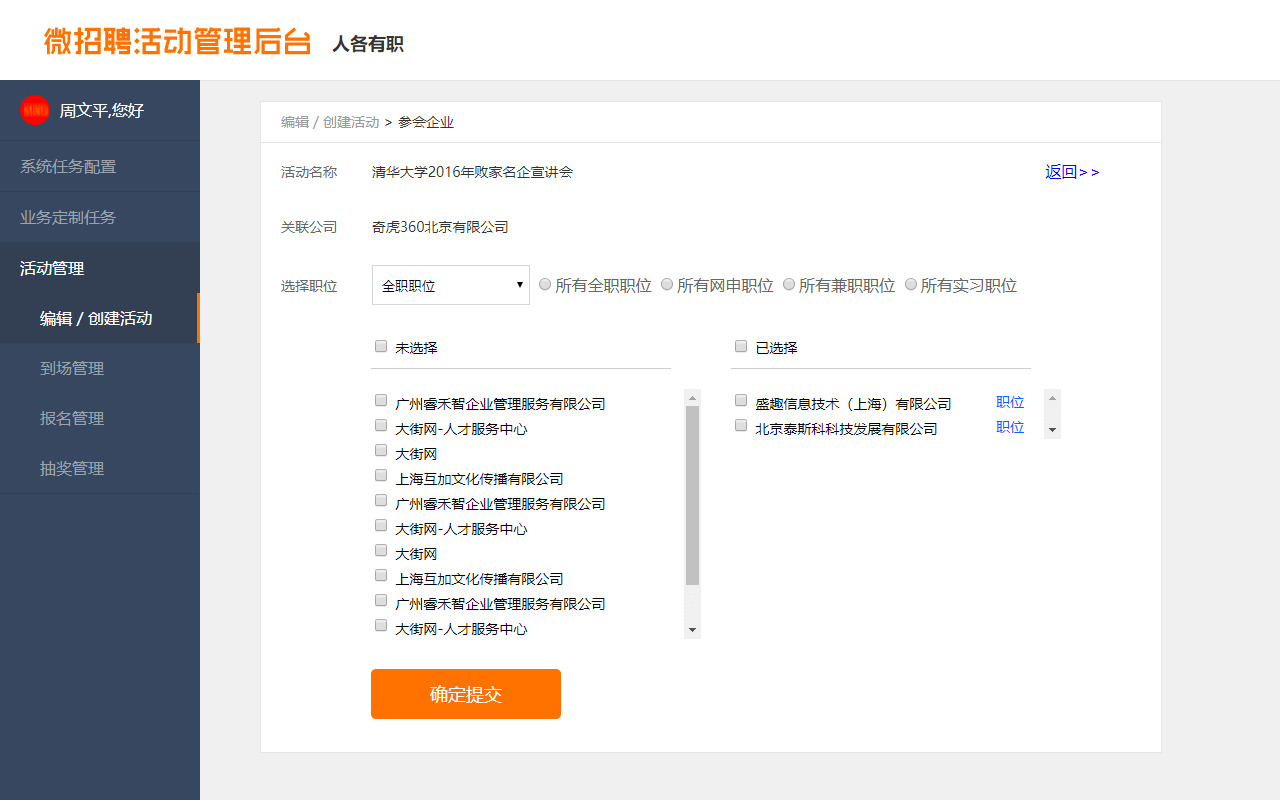
四、大街网微招聘和积分管理后台
项目描述:大街网微招聘是大街网和微博官方共同推出的一款招聘应用。微招聘架起了用人单位和应聘者之间“点对点”的新桥梁,通过大街网注册账号就可以实现更快捷更有速的新互联网招聘模式。
项目职责:负责App、微招聘H5页面、PC端页面、邮件模板的切图、编写以及前端JS脚本的实现,并配合后端的开发,负责处理项目浏览器兼容问题。。
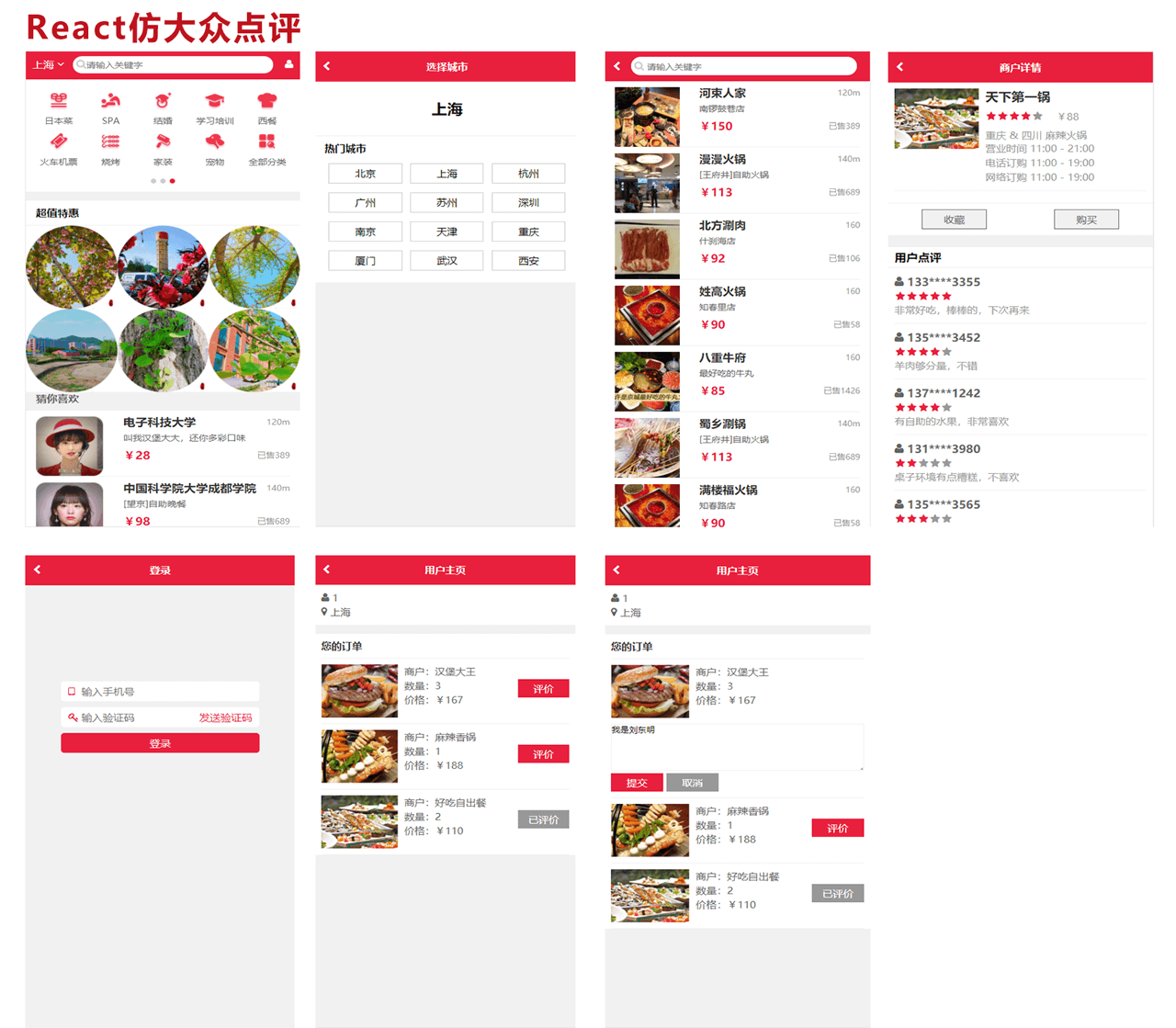
五、React仿大众点评手机端页面
项目描述:开发手机端首页;开发城市页面,用 Redux 存储简单的数据;开发搜索结果页,路由的使用规则,组件可复用;开发用户详情页,拆分组件,复用已有组件,最后拼装成页面;登录页面的开发,将再次使用 Redux 存储数据,并判断用户的登录状态,以及登录之后跳转的处理;收藏和购买的功能开发,使用更加复杂的 Redux 应用;评价功能,使用 fetch 提交数据;。
项目职责:技术栈:webpack、react、react-router、redux、使用fetch进行ajax操作。。
六、基于React和AntD开发后台管理系统
项目描述:对于后台管理系统来说,各个公司业务不尽相同,但是也会有业务上的差异,比如传统公司的后台会有各种报表、普通的互联网公司后台通常会有权限、增删改查、各种地图业务、数据表格等的功能。。
项目职责:使用React和AntD,实现产品后台的数据管理问题;Echarts图表功能实现数据可视化。。
案例展示
-

基于echarts的大屏数据可视化
项目描述:覆盖玉米、水稻、大豆、棉花、蔬菜等作物的多种育种模式,有效解决了田间性状快速采集、系谱或世代追溯、数据快速统计分析等问题,方便用户实现数据集中展示,并洞悉数据背后的规律,帮助用户快速决策。 项目职责:基于 Echarts 实现数据可视化大屏响应式展示
-

大街网App和微信端页面
项目描述:为了更好的适应招聘移动化的需求,满足招聘信息的快速触达、扩散、传播到候选人群体,同时有效的打造企业雇主品牌,大街网开发了一系列的app和微信端页面。参与大街网移动端:人才微店、职答、校园O2O微招聘、校园O2O积分前台、校园O2O京东定制等项目的开发。 项目职责:负责
-

大街网人才库PC端
项目职责:通过完成任务清单上的任务来获取相应的能力模块的积分以完善自己的能力属性,从而帮助自己更快的通过HR筛选。另外在人才库的涂鸦墙上可以跟所有加入到该人才库的人进行讨论,同时HR也会参与进来,同时在精英圈可以与感兴趣的人才互相交换大街网的名片。 项目描述:负责PC端页面、邮
-

大街网微招聘和积分管理后台
项目描述:大街网微招聘是大街网和微博官方共同推出的一款招聘应用。微招聘架起了用人单位和应聘者之间“点对点”的新桥梁,通过大街网注册账号就可以实现更快捷更有速的新互联网招聘模式。 项目职责:负责App、微招聘H5页面、PC端页面、邮件模板的切图、编写以及前端JS脚本的实现,并配合
-

React仿大众点评手机端页面
项目描述:搭建webpack环境,开发手机端首页;开发城市页面,用 Redux 存储简单的数据;开发搜索结果页,路由的使用规则,组件可复用;开发用户详情页,拆分组件,复用已有组件,最后拼装成页面;登录页面的开发,将再次使用 Redux 存储数据,并判断用户的登录状态,以及登录之后
-

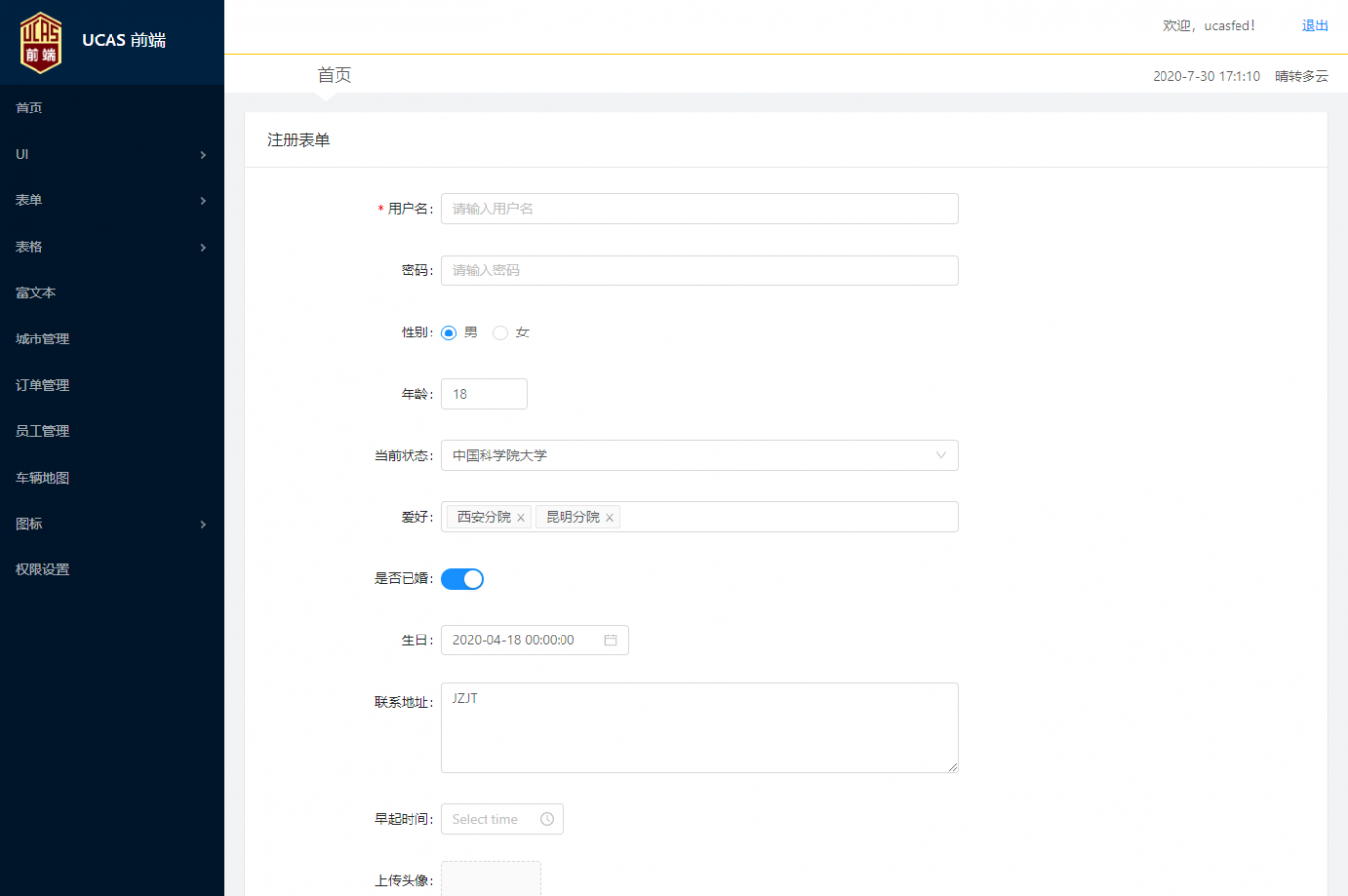
基于React和AntD开发后台管理系统
项目描述:对于后台管理系统来说,各个公司业务不尽相同,但是也会有业务上的差异,比如传统公司的后台会有各种报表、普通的互联网公司后台通常会有权限、增删改查、各种地图业务、数据表格等的功能。 项目职责:使用React和AntD,实现产品后台的数据管理问题;Echarts图表功能实现
相似人才推荐
-
500元/天前端开发工程师优理氏(广州)概要:本人从事前端开发5年,能熟练运用HTML,css,JavaScript进行前端开发,代码简洁,兼容性
-
500元/天web前端工程师中软国际科技服务有限公司概要:5年前端开发经验,有多个独立项目经验及个人项目开发经验,熟悉完整的前后端项目开发流程 熟练使用HT
-
800元/天前端开发工程师凡特仁科技有限公司概要:6年前端(4年vue)开发经验,熟练使用vue,element-ui,iview,axios,nux
-
500元/天前端开发川大智胜集成有限公司概要:精通HTML5、和CSS3熟练掌握Javascript语法和jquery等Web前端开发技术,
-
 800元/天前端高级开发工程师上海夏梦信息技术有限公司概要:1、熟练使用JavaScript、TypeScript编程; 2、熟练使用Vue、微信小程序,有实
800元/天前端高级开发工程师上海夏梦信息技术有限公司概要:1、熟练使用JavaScript、TypeScript编程; 2、熟练使用Vue、微信小程序,有实 -
500元/天前端开发中国电信陕西分公司概要:熟练运用各种Web前端技术,包括HTML、CSS、JavaScript、jQuery、AJAX、a
-
500元/天前端工程师辰涵概要:熟练掌握Html css JavaScript技术,熟悉boopstrap框架,可以快速搭建响
-
 600元/天高级前端开发工程师南京有建树科技有限公司概要:1.熟练掌握jquery ,html,css等前端基本语言,拥有丰富的实践经验以及工作经历; 2.
600元/天高级前端开发工程师南京有建树科技有限公司概要:1.熟练掌握jquery ,html,css等前端基本语言,拥有丰富的实践经验以及工作经历; 2.

