zzzzzzz 有团队
高级前端开发工程师
- 公司信息:
- 创维新世界科技有线公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 成都
- 高新
技术能力
三年前端生活 一年半canvas使用 对大数据优化有一定的经验,熟悉react Vue 使用mpvue完成小程序编写,熟悉mvvc原理 ,对数据交互的项目有经验,熟悉webgl,opengl,完成VR全景系列播放
项目经验
研发产品为TDOA 定位通讯产品,根据硬件传输标签数据,根据TDOA算法计算出标签所在坐标,在web浏览器中运用canvas显示标签所在位置,进行定位。 在该公司运用的技术:NODE.js websocket,socket:io.js,NODE_UDP ,NODE-MYSQOL 等功能。视图运用:JQ,js,fenmap.js,canvas,html5,CSS3,websocket等 在该公司运用node.js与硬件进行交互,监控硬件所发出的数据,运用UDP及websocket长链接将有用数据传输入算法中,返回坐标值,在web浏览器中运用canvas显示当前区域地图及显示标签,或者运用fenmap,运用其中API显示其标签内容 调用视频接口获取视频流,显示实时监控 善于长连接 实时通讯 数据交互 数据逻辑处理 Ui框架:layUi Bootstrap Js:原生Js JQ nodeJs系列 websocket 后台:Java 测试后台:node.js
研发产品为VR全景播放:根据VR全景摄像机的流进行页面控制,再三端进行播放(vr,pc,H5),分别控制不同的程序及设置,对VR全景添加自定义图片,特效,文字等功能,H5端增加控制时间播放,弹幕,礼物等功能,
研发产品后台OMS系统:控制仪表系统,显示数据统计及数据配置等
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | 产品经理 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

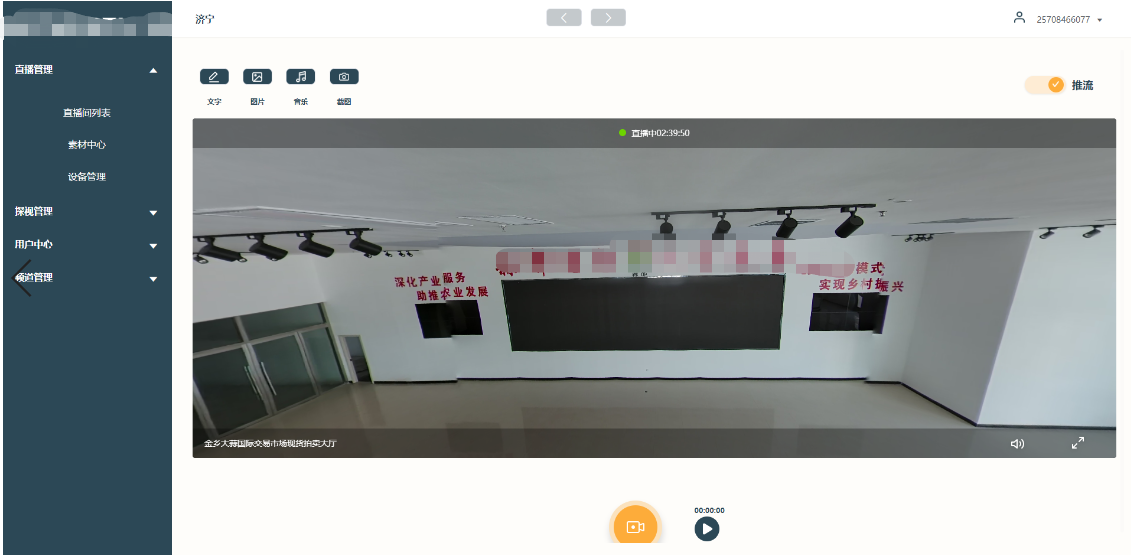
VR全景直播
VR全景视频播放 针对VR摄像机返回的全景流进行展示及控制 对VR全景添加自定义图片,特效,文字等... VR全景H5端播放:手机分享全景播放,展示全景直播,有特效,弹幕,打赏,支付等功能
-

创维VRvip会员支付
负责为创维vr一体机的VIP进行支付, 显示订单列表,订单状态,个人信息设置(图片,姓名,性别,地址) 地址:创维VR公众号创维VR订单
相似人才推荐
-
800元/天前端开发工程师车轮概要:我是高级前端开发工程师,熟练掌握css,html,javascript技术,可以写前端组建,同时对j
-
600元/天前端开发工程师360企业安全概要:以下均为我熟练使用的技能 - 前端框架:Vue (Vue Router, Vuex), React
-
600元/天中级前端工程师金现代概要:熟练使用html各种标签,理解标签语义化; 熟练使用css进行布局和样式修改,熟悉浮动和定位等等;
-
 600元/天全栈开发上海灿迪软件概要: 熟练运用Ant Design/ Ant Design Pro,Ant Design 设计体系的
600元/天全栈开发上海灿迪软件概要: 熟练运用Ant Design/ Ant Design Pro,Ant Design 设计体系的 -
500元/天前端工程师南京圣唯思科技有限公司概要:熟练掌握vue.js,掌握Element等各种主流的前端UI框架,熟练使用div+css+js等基础
-
500元/天高级前端开发工程师杭州大乙科技有限公司概要:熟练掌握 HTML5、CSS(css3、lass、 sass)、JavaScript(es5、es6
-
500元/天高级前端开发方正概要:1.熟练掌握CSS,HTML,JavaScript以及ES6的语法 2.对项目工程化,组件化,模块
-
 500元/天前端工程师天津市英讯通科技股份有限公司概要:1、前端基础扎实,精通JavaScript编程,熟悉ES6语法;了解js底层; 2、精通Jquer
500元/天前端工程师天津市英讯通科技股份有限公司概要:1、前端基础扎实,精通JavaScript编程,熟悉ES6语法;了解js底层; 2、精通Jquer

