赤臻
WEB前端开发
- 公司信息:
- 杭州中软安人
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 昌平
技术能力
1. 熟练HTML、CSS基本布局以及HTML5+CSS3新特性,根据UI设计图完成页面布局
2. 熟练使用JavaScript和jQuery以及Typescript实现网页动态交互效果,有良好的编码习惯
3. 熟练使用ajax、Axios等交互技术以及不同框架的HTTP请求,完成前后端数据交互并处理跨域问题
4. 熟练VUE框架、VUE脚手架开发项目,实现模块化开发。熟练掌握VUE全家桶,熟练掌握VUE生命周期导航钩子函数
5. 熟练使用Bootstrap/ElementUi/Minui/Swiper/Antd等前端UI框架技术开发项目
6. 熟练使用微信web开发者工具,进行结构搭建,逻辑交互,接口调用等开发
7. 熟练使用GIT、SVN版本管理工具,了解webpack打包原理。
8. 熟练使用vscode、webstorm、sublime、hbuilder、photoshop等常用前端编程软件
9. 了解MongoDB对后台数据的处理,了解MySQL,了解node.js以及express、Ejs框架
10. 了解React、Angular框架,了解React中简单的语法及搭建逻辑,可进行项目搭建
11、 了解Canvas、D3.js、Echarts、HighCharts进行数据可视化
项目经验
项目名称:工信部一体化政务服务互联网端14个项目 项目时间: 2019.10-2020.07
技术栈:VUE全家桶、elment、Html5+CSS3、Swiper
项目描述:主要是工信部政务服务行政许可的14个项目,用于行政服务等事项的办理
1. 民用爆炸物品生产许可、化学品进出口等14个行政事项。
2. 申报、审批、查看等
个人职责:1. 根据产品需求创建项目整体架构,搭建项目的静态页面以及方法预留接口
2. 与后台协同对接接口,调试每一个接口功能,确保功能的实现
3. 根据需求不断调整优化逐步达到上线标准
4. 做好上线后的维护优化工作
项目名称:YZ商城后台管理系统 项目时间:2019.04-2019.07
技术栈:VUE脚手架、ElementUI框架、Vue-router路由组件、Vuex、Echarts
项目描述:该项目主要用于商城后台商品数据和企业人员信息的管理,实现对数据的增删改查,并采用柱状图、饼状图实现数据的可视化。
个人职责:1. 使用VUE脚手架引入ElementUI框架搭建项目框架,并采用组件化开发
2. 用axios请求商品及人员数据,并进行页面渲染,实现动态交互
3. 使用Vue-router进行路由配置并配置跳转路由,
4. 将事件中的状态数据保存在localStorage中,在生命周期函数created中重新给state状态赋值,
实现每次请求ID保持一致,进而实现用户登录状态的保持
5.运用导航守卫进行登录拦截,
项目名称:智融优购(微信小程序) 项目时间:2018.11-2019.02
项目描述:该项目主要是基于微信小程序开发的在线商城,可实现商品分类,筛选,选购,账号登录注册等功能。
个人职责:1.使用小程序基本语法搭建页面结构,建立页面逻辑
2. 用wx.request请求商品及人员数据,并进行页面渲染,实现动态交互,并配置跳转路由
4. 根据数据接口请求数据,并通过相关参数实现商品分类页面的渲染
5.将相应数据保存在小程序内置存储中,进而通过相应的联系id动态改变对应的值,
进而实现购物车的功能。
项目名称:福惠通商城 APP 项目时间:2018.07 -2018.10
技术栈:Html5+CSS3、jQuery、Swiper、Ajax、mint-ui
项目描述:主要实现移动端手机商城的相关功能,主要实现用户在线下单,主要功能有:
1. 用户登录注册,浏览商品、下单等操作
2. 搜索系统:提供商品搜索功能
3. 订单系统:提供下单、修改订单、处理订单等功能
个人职责:1. 首页:使用Html5+CSS3、Swiper、mint-ui 搭建页面
2. 登录页面:将用户输入的信息正则判断后传给后台与数据库中信息做对比从而判断注册登录状态, 将登陆后的信息保存在 LocalStorage中实现动态状态保持
3. 查询页面:使用 Ajax将查询关键字返回给服务端进行查找,将查找结果返回渲染到页面
4. 前端代码的一些深度调试,能有效的定位、分析和解决 bug及问题。
案例展示
-

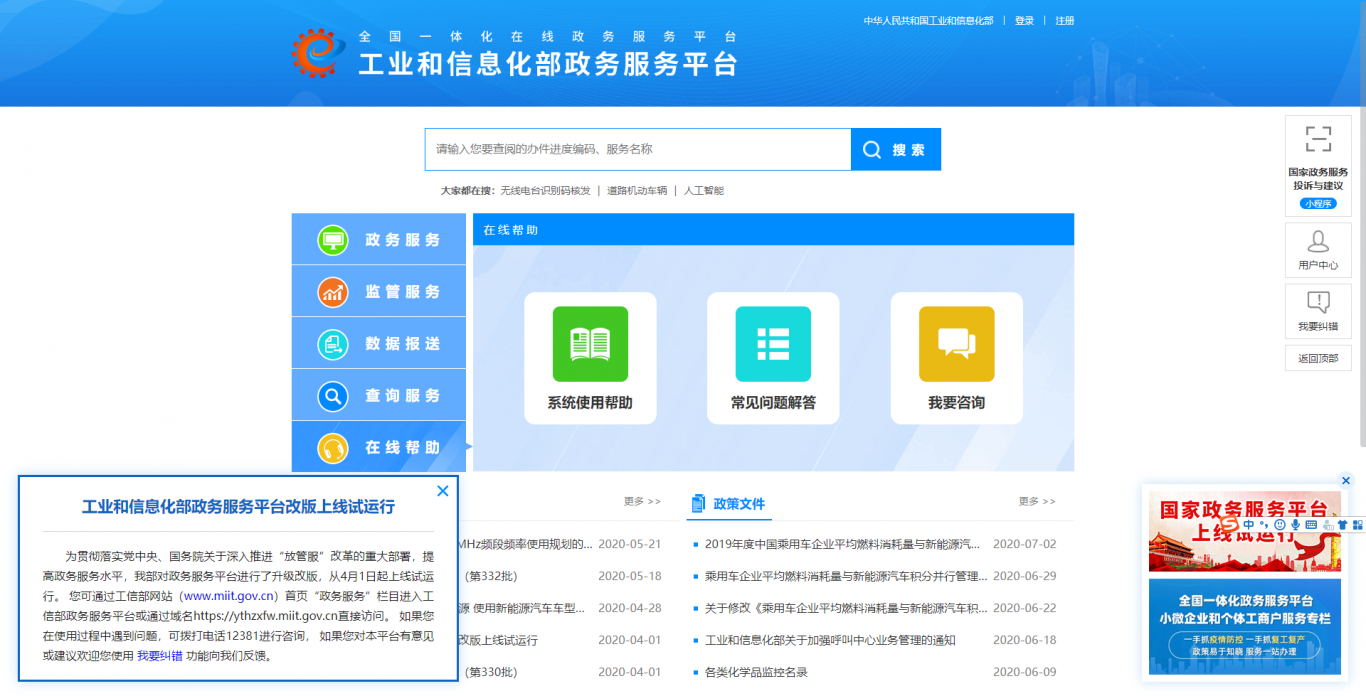
工信部一体化政务服务互联网端14个项目
根据产品需求创建项目整体架构,搭建项目的静态页面以及方法预留接口 与后台协同对接接口,调试每一个接口功能,确保功能的实现 根据需求不断调整优化逐步达到上线标准 做好上线后的维护优化工作 项目搭建 静态页面还原 用户登录信息保存 根据不同用户角色展示不同页面 表单填写
-

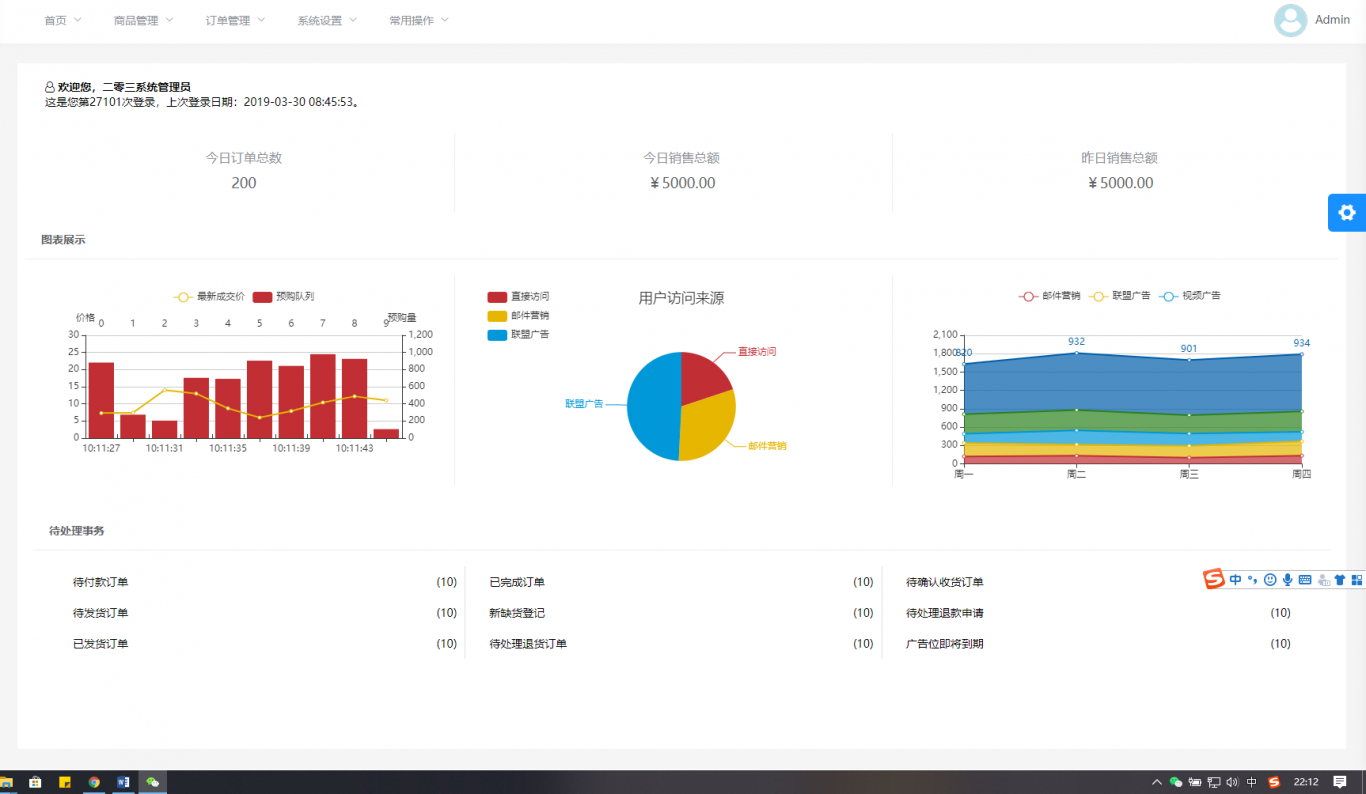
YZ商城后台管理系统
使用VUE脚手架引入ElementUI框架搭建项目框架,并采用组件化开发 用axios请求商品及人员数据,并进行页面渲染,实现动态交互 使用Vue-router进行路由配置并配置跳转路由, 将事件中的状态数据保存在localStorage中,在生命周期函数created中
相似人才推荐
-
800元/天前端开发甘肃图博概要:熟悉HTML,CSS(sass,less等css预处理语言),JavaScript,Jquery,E
-
600元/天前端高级开发工程师瑞章物联网技术有限公司概要:请填写您所从事的顾问角色所具备的技术能力。不少于100字,建议200字以上,将获得优先展示。请填写您
-
500元/天web前端开发上海掌签信息科技有限公司概要:(1)熟练使用vue全家桶如vue-router、vuex、vue-cli。 (2)熟练使用微信原
-
500元/天前端开发工程师苏州倍帝来信息技术有限公司概要:1、熟悉W3C标准,熟悉html、css规范,及编码方式,熟练运用HTML、CSS、js构建高性能的
-
1000元/天资深前端小米科技概要:本人曾就职于talkingData,小米科技有限公司。技术栈怼也对vue react有深入的实践经验
-
500元/天前端工程师山东兆邦信息科技有限公司概要:掌握的技术: 1、熟悉使用ajax等交互原型设计软件,并根据需求快速完成前端原型设计; 2、根
-
600元/天高级前端工程师广州原象电子商务有限公司概要:综合能力:有责任心、执行力强、易于沟通 技术栈:React | Vue | 微信小程序 | nod
-
 500元/天前端开发全色概要:从事小程序开发2两年,熟悉小程序开发流程,可以封装自定义组件,可以自己封装函数,会多种动画,如九宫格
500元/天前端开发全色概要:从事小程序开发2两年,熟悉小程序开发流程,可以封装自定义组件,可以自己封装函数,会多种动画,如九宫格

