Rpeng
前端工程师
- 公司信息:
- 中船黄埔文冲船舶有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 可工作日远程
- 所在区域:
- 广州
- 天河
技术能力
1、熟悉掌握 Html5、CSS3、JavaScript、ES6、TypeScript 等前端主流技 术,完成静态页面和单页面应用的编写。 2、熟悉前端主流框架 Vue.js、React.js、MVVM 开发模式和小程序开发、 uni-app 开发。 3、熟悉bootstrap、element、iview 等UI框架。 4、了解服务端开发技术 Node.js、PHP。 5、熟悉前端常用的工程工具:NPM、Git、线上仓库。
项目经验
项目名称 1:美团外卖app 统项目职位:项目技术员 项目时间:2019.05-2019.06 项目描述: 使用 vue 全家桶+ES6+Webpack 等编写手机移动端 web app 页 面;实现了页面上的相应特效,包括图片的轮播,商家, 商品, 购物车, 用户等多 个子模块等等;采用模块化、组件化、工程化的模式开发;团队讨论具体功 能的细节问题,与其他同学沟通并制定设计规范。
项目名称 2:去哪儿网网站 统项目职位:项目技术员 项目时间:2019.06-2019.07 项目描述: 使用 vue 全家桶使用 vue 全家桶+ES6+Webpack 等编写手机移 动端 web app 页面;实现了页面上的相应特效,包括图片的轮播,搜索框布局 和逻辑实现,动态路由和 banner 布局,动态获取详情页 面数据等等页面功 能;采用模块化、组件化、工程化的模式开发。
项目名称 3:休斯顿火箭官方网站 统项目职位:项目技术员 项目时间:2019.03-2019.04 项目描述: 基于 Html5+Css3+Javascript 的响应式 pc 端网页,UI 色调很有 火箭官方的风格,有新闻、球员数据、赛期安排、球队介绍等页面。
案例展示
-

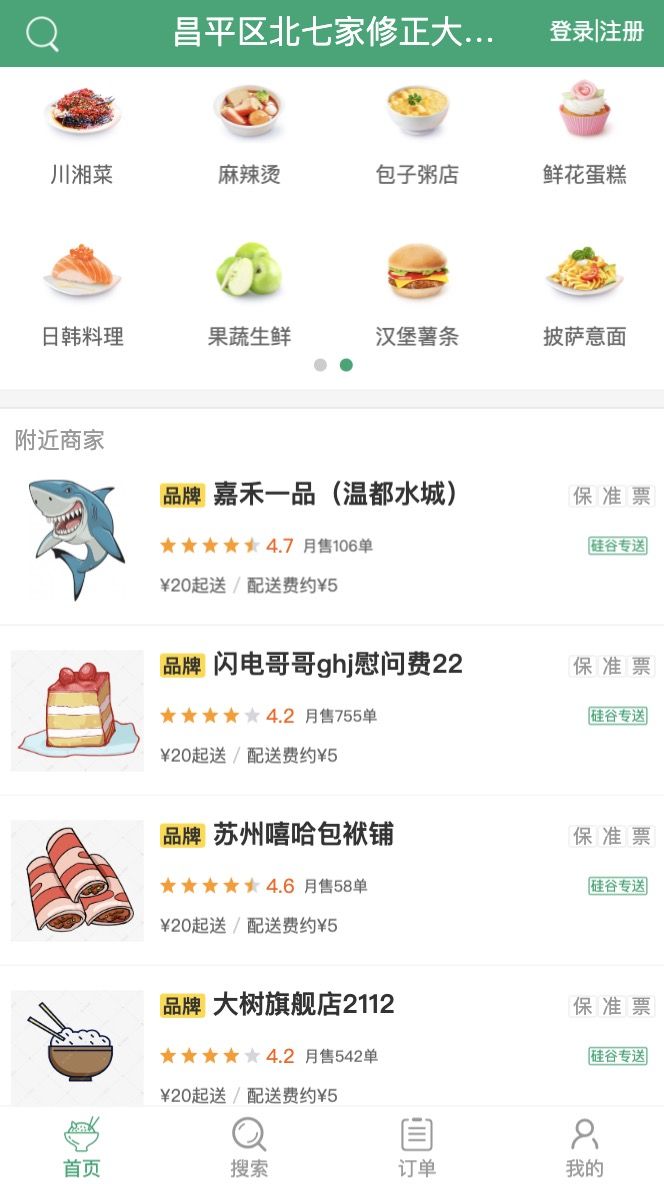
仿美团外卖app
使用 vue 全家桶+ES6+Webpack 等编写手机移动端 web app 页 面;实现了页面上的相应特效,包括图片的轮播,商家, 商品, 购物车, 用户等多 个子模块等等;采用模块化、组件化、工程化的模式开发;团队讨论具体功 能的细节问题,与其他同学沟通并制定设计规范。
-

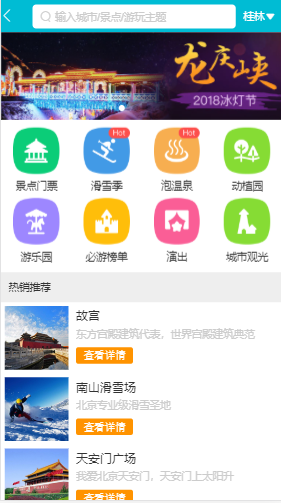
去哪儿网App
使用 vue 全家桶使用 vue 全家桶+ES6+Webpack 等编写手机移 动端 web app 页面;实现了页面上的相应特效,包括图片的轮播,搜索框布局 和逻辑实现,动态路由和 banner 布局,动态获取详情页 面数据等等页面功 能;采用模块化、组件化、工程化的模式开发。
相似人才推荐
-
 600元/天前端开发工程师精锐教育概要:前端工程师,擅长:html,css,js,vue,uniapp,API cloud等的开发。包括静态
600元/天前端开发工程师精锐教育概要:前端工程师,擅长:html,css,js,vue,uniapp,API cloud等的开发。包括静态 -
600元/天web前端工程师华中科技大学出版社概要:团队成员:均有5年以上大型项目开发经验,有华科硕士、外企开发人员。 项目能力包括:PC网站开发,H
-
500元/天Web前端开发前海美联科技有限公司概要:熟悉掌握HTML/CSS3/JavaScript,熟悉使用ES6语法 熟练使用VueJS,elem
-
1000元/天无无概要:第一个技能:网站编辑 第二个技能:美工 第三个技能:seo 第四个技能:切图
-
500元/天软件工程师用友网络科技有限公司概要:熟练使用React、Vue、Bootstrap等框架 熟练使用element-ui、antd等前端
-
600元/天web开发工程师科大国创股份有限公司概要:熟悉 VUE, ElementUI,js 等的网页开发技术,了解react 熟悉html,js,
-
500元/天高级前端工程师360概要:基础: html,js,css 框架: vue,react 后端: java,
-
500元/天前端开发工程师天津卓朗科技发展有限公司概要:1.在工作中熟练使用HTML、CSS、JS、Vue等开发语言。 2.在工作中熟练使用Vue框架、V

