Bilibili
Web前端开发
- 公司信息:
- 世纪龙
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 深圳
- 福田
技术能力
1. 可以根据原型图,熟练使用div+css实现页面布局,熟悉标签语义化,可做到语义合理,结构清晰,利于维护。
2. 了解ES6新语法和新特性
3. 熟悉rem布局、响应式布局,可以完成页面适配不同类型的设备。
4. 熟悉js中的语言核心dom、bom,熟悉原生js,熟练运用于网页开发。
5. 了解面向过程编程,可以用于实际开发。
6. 熟练运用jQuery库,掌握bootstrap、MUI、element-ui等主流ui框架。
7. 熟练运用echarts、moment、art-template等插件。
8. 熟练使用ajax、axios技术,向后台传送并接受后台数据,完成与后端的交互。
9. 熟练使用Vue框架,可用Vue+Vue-router+axios+Vue-cli开发spa项目,了解webpack工具。
10. 熟练开发微信小程序,熟悉微信小程序开发文档。
11. 熟练使用代码管理工具Git
项目经验
项目描述:优房源移动APP是为了方便用户实现找优质房源并且发布房源信息。主要实现用户登录、首页房源信息、 地图定位、条件筛选找房等功能,该项目运用react框架进行开发。 项目难点:常见的”长列表性能优化”,多用于移动端,主要有懒渲染,其原理是只渲染一部分数据(比如一次只渲染10条 ),等渲染的数据即将滚动完时,再渲染下面部分。缺点是如果数据量过大,则会产生大量的DOM节点,占用内存过多,降低 浏览器渲染性能,导致页面卡顿。还有可视区域渲染,用于大型数据,如果数据条目比较多的情况下,原理是,我不管你有多 少条数据,可视区域的范围就这么大,我就只加载这一部分数据,当然了,为了避免白屏情况的发生,它会预先加载可视区域 上面一部分和下面一部分,避免在页面中当你滚动过快而来不及渲染导致的白屏的情况。
项目职责:
1.使用React脚手架+ webpack 进行项目初始化打包构建; 2.使用react-router-dom插件完成前端路由配置路由,实现页面间的跳转; 3.使用axios进行前后台数据交互,并将其BASE_URL接口地址进行封装;
4.使用antd-mobile 进行页面的基本渲染;
5.使用react-virtualized响应式组件渲染大型列表;
6.使用ImagePicker组件实现图片上传功能; 7.对于需要登录才能操作的功能,统一使用axios拦截器进行处理,然后添加请求登录信息的TOKEN; 8.使用es6 前端模块化标准;
9.使用自定义组件进行封装(例如:顶部导航栏等),实现程序复用。 优点:采用此种方式后,减少了页面渲染大型长列表数据的卡顿情况。
案例展示
-

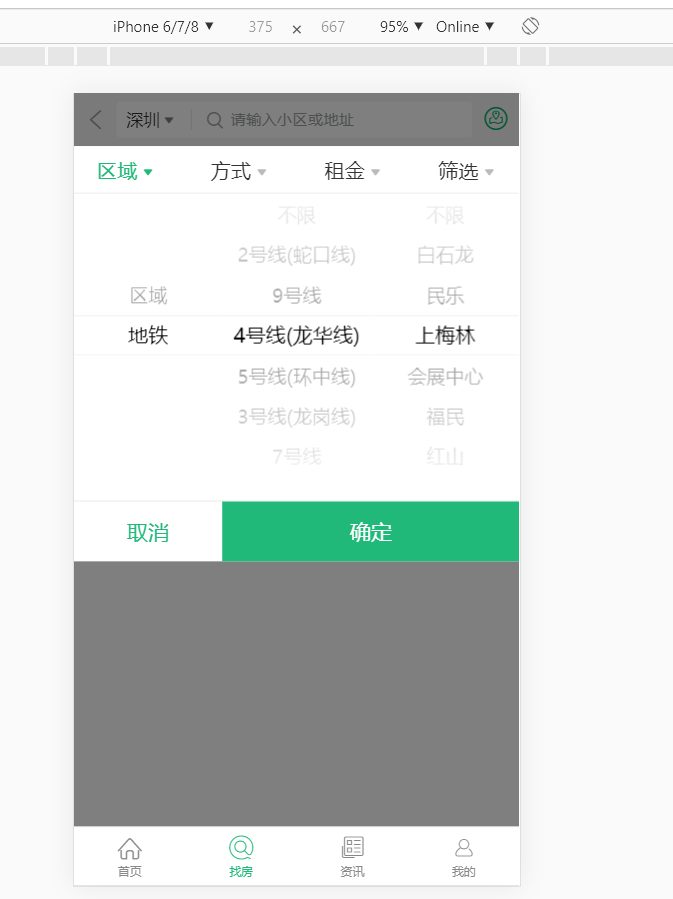
找房源项目
项目描述:优房源移动APP是为了方便用户实现找优质房源并且发布房源信息。主要实现用户登录、首页房源信息、 地图定位、条件筛选找房等功能,该项目运用react框架进行开发。 项目难点:常见的”长列表性能优化”,多用于移动端,主要有懒渲染,其原理是只渲染一部分数据(比如一次只渲染10
-

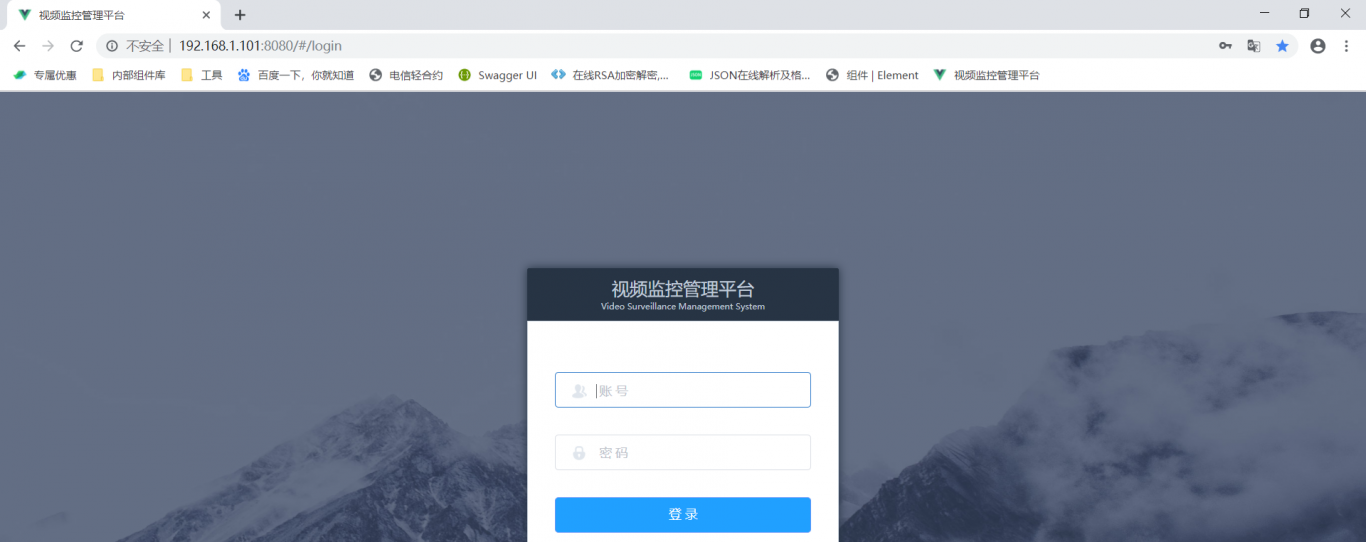
视频监控管理系统
该项目我主要负责了数据可视化大屏的渲染,以及游客信息的录入,所用的技术栈是vue+ele组件库,数据可视化大屏主要有当前所选的营业厅门面照片信息及地址,还有用echars图标渲染了当前营业厅办理业务情况以及访客人流量,访客记录页主要就是对数据大屏下所有到访游客的视频截图记录,包括
相似人才推荐
-
500元/天前端工程师杭州信息喔唷信息技术有限公司概要:目前对于制作项目所需要的HTML CSS JavaScript JQuery Ajax vue都
-
500元/天前端工程师欧菲斯集团概要:前端基础:熟悉HTML / CSS3 / typescript / webpack,了解ES6语法,
-
900元/天高级前端开发北京互联新网概要:熟练掌握PC/移动端的前端开发, 熟练使用vue(vue-router,vuex,axios,vu
-
500元/天高级开发工程师江苏润和概要:前端开发工程师 java后台开发 原生js html css jQuery nodejs vuejs
-
800元/天web前端开发京东云概要:1.熟练应用HTML5+CSS3+js进行网站开发,并确保不同设备的适配。运用less、sass快速
-
500元/天web前端开发工程师自由职业者概要:本人从事web前端开发工作7年,有丰富的前端开发经验。 1.技术栈为基于vue/react技术栈,
-
500元/天web前端开发重庆梦比优斯科技有限公司概要:熟练使用 vue 相关技术栈,包括 Element-ui、vant 、axios、vuex、vue-
-
500元/天前端开发工程师暂无概要:熟练运用 HTML5 css3 JavaScript MySQL熟练运用 HTML5 css3 J

