Achilles heel
前端工程师
- 公司信息:
- 华美达科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
熟悉掌握html、css,javascript语言。
熟悉掌握Vue框架。
熟悉Ajax。
熟悉es6语法。
了解css预处理语言Less、Sass。
熟悉掌握github和git的基本使用。
熟悉webpack打包工具。
熟悉JQuery、BootStrap框架。
熟悉Nodejs语言。
熟悉ElementUI
熟悉uniapp
项目经验
开发技术:Node/Express/MySQL/JSON/Cookie
项目描述:通过Node来创建一个服务,使用Express框架已封装好的HTTP来进行HTTP请求,使用Cookie来做登录验证。
项目要点:
①使用Pintuer来作为前端开发框架,增加了前端页面的开发速度。
②对Cookie进行设置,使用session来存储,增加了前端安全性。
③使用Node的fs、path模块,对文件进行操作,使用了multer插件对文件进行上传,减少了文件上传的工作量。
④配置了静态资源目录,用来存储文件上传的资源,实现对资源文件的管理。
⑤使用了Node的crypto模块对用户密码进行加密,增加了数据库的安全性。
⑥使用了moment插件对时间进行格式化处理。
网站开发
2019年06月 - 2019年07月
贵州贵阳
通过学习后,以成员合作完成网站开发。
项目过程使用java语言来实现后端开发,使用maven来管理项目,使用tomcat服务器来运行项目。
项目完成对java有基本了解,对maven有一个基本认识,对网站开发的流程有一个基本了解。
仿去哪儿网App
项目描述:对Vue的一个基本使用,从而构建的这个前端页面。
项目要点:
①使用插件VueAwesomeSwiper和BetterScroll,来快速开发页面轮播功能和实现页面在垂直方向滑动,同时使用了FastClick来解决移动端300ms的延迟
问题。
②项目的静态资源中添加了mock数据,使用Axios发送请求来达到动态的获取数据。
③使用KeepAlive来解决重复加载页面而发送多次请求的问题。
④使用H5的LocalStorage来存储上一次的历史记录,解决了刷新页面时数据回到初始状态值的问题。
⑤使用Vuex来实现数据的共享。
⑥使用了Stylus来编写css样式,以到达结构清晰。
⑦实现了组件的递归功能,使用了transition动画效果,以及Vue中插槽的使用。
案例展示
-

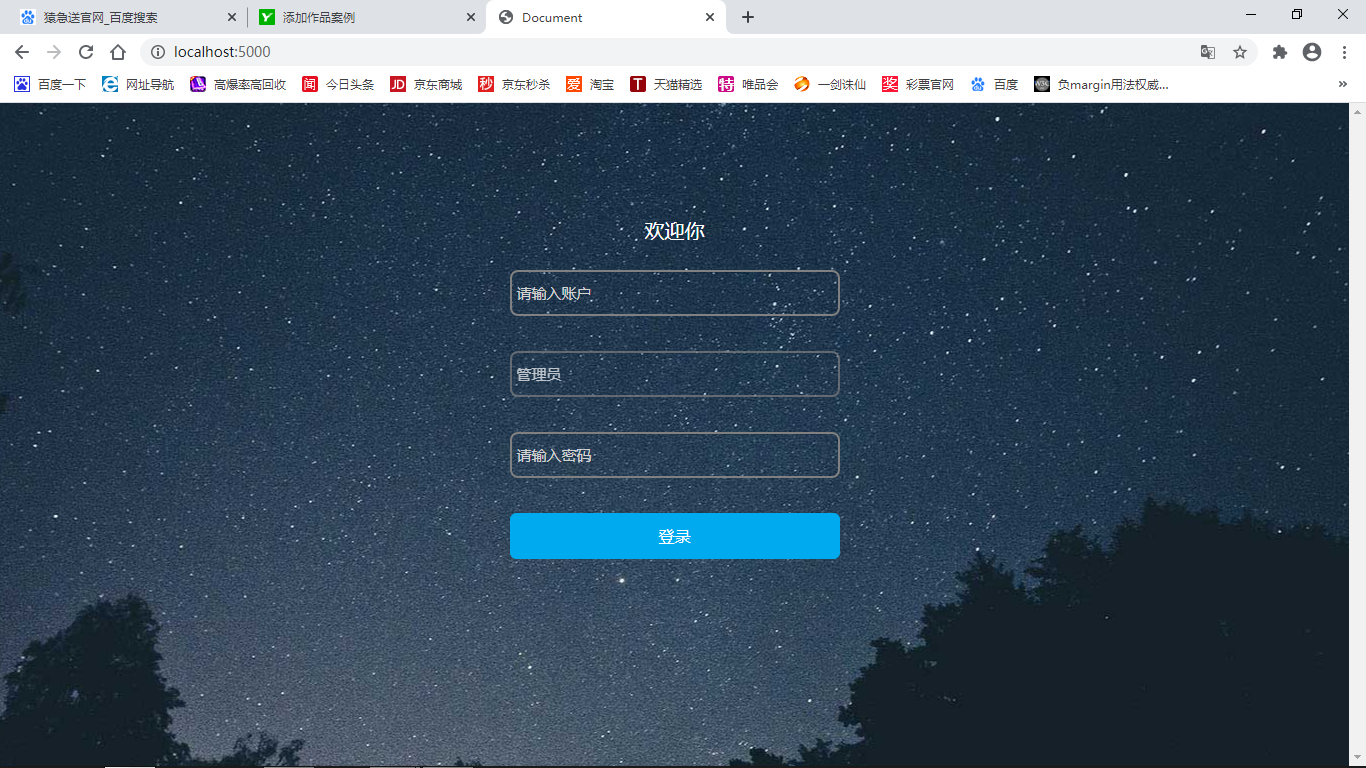
毕业生管理系统设计与实现
自己毕业设计。主要包括增删改查功能,搜索功能,分页功能。个人独自开发,后端express搭建,前端架响应式拼图css框。
-

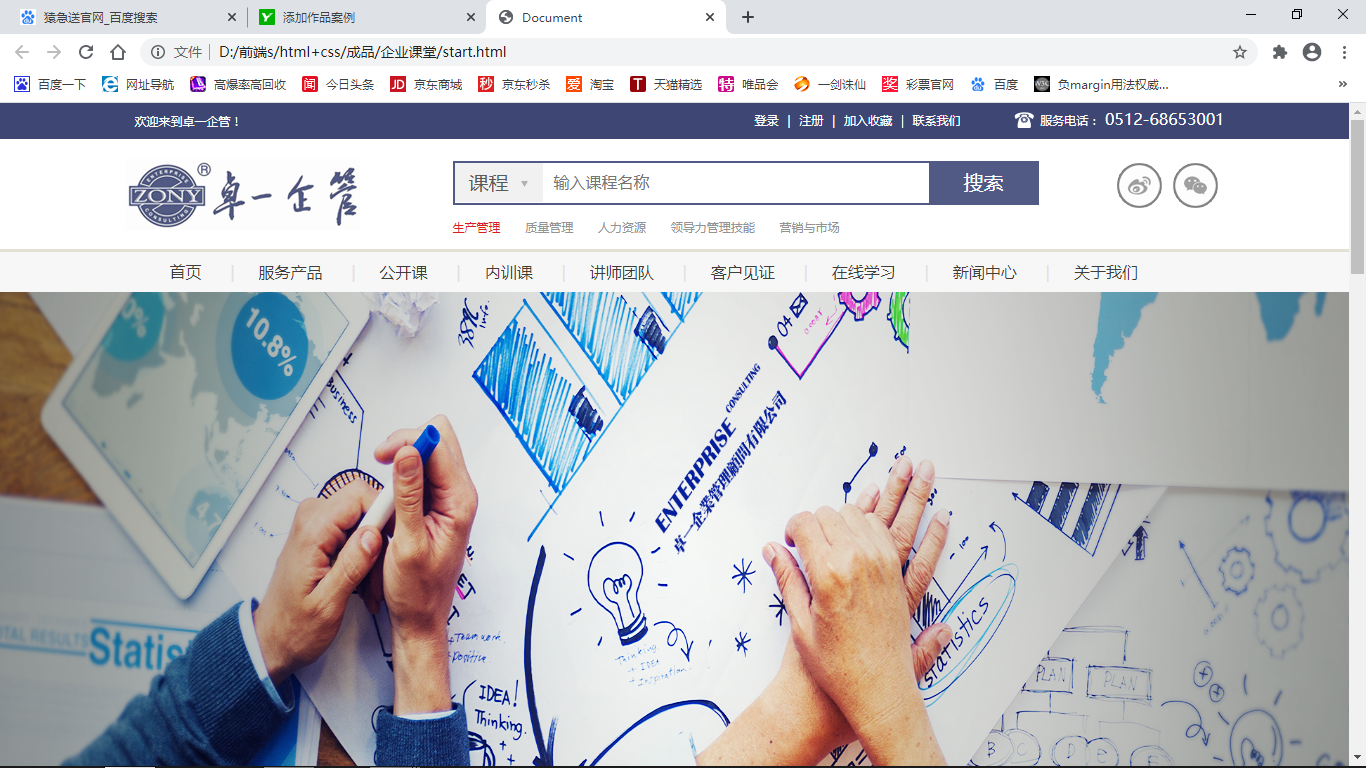
前端切图
在最初学习前端时通过psd切的图,这是自己在学校做过的页面图,当然是根据设计图来的。这里一共两份,切图算是入门,切的有好几份,这里就不放了。
相似人才推荐
-
700元/天前端开发工程师腾讯云概要:1.熟练掌握react框架,react全家桶,dva、umi、ant design组件库进行组件化开
-
500元/天前端开发工程师上海誉渡信息技术有限公司概要:技术栈:react-native+objectiveC 熟练掌握react全家桶,目前主要是使用r
-
500元/天前后端开发自由职业概要:精通javase,熟悉spring,springMVC,mybatis,springboot,mys
-
500元/天前端开发工程师悟牛智能科技有限公司概要:1. 熟练HTML+CSS+ES + TS; 2. 熟练react和V u e; 3. 熟练el
-
500元/天web前端工程师云南人月科技有限公司概要:3年以上前端开发经验,有多个项目多端0-1开发落地经验;能够快速了解业务需求,能够独立负责/完成前端
-
500元/天前端工程师福州电信分公司概要:3年的uniapp开发经验,有独立开发过微信小程序,微信公众号,支付宝小程序,安卓APP,苹果APP
-
500元/天高级web前端开发上海东家教育有限公司概要:熟悉各种原生开发及框架,熟练掌握HTML5,CSS3等网页制作技术,熟悉DIV+CSS布局及W3C标
-
800元/天前端开发工程师长江慧控概要:1、熟悉 JS/CSS/HTML,能进行 PC & 移动端 等 前端页面 开发 2、熟悉

