花落凋谢
前端工程师
- 公司信息:
- 打造前程
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
1.精通HTML5, CSS布局,进行前端页面制作,能高效还原设计图。
2.精通 Vue、javascript、mui,熟悉jQuery库、能够实现网页的动态效果与页面交互。
3.精通微信小程序开发,熟悉弹性布局。
4.熟悉并了解Java、JSP后端语言,熟悉MySQL数据库,懂得tomat、jspstudy运行配置。
6.熟练使用HBuilder、MyEclipse 、Android Studio等开发工具,以及Debug进行调试。
7.熟悉Ajax进行数据请求,以及其中的post与get请求方式区别
8.熟悉冒泡排序、二分查找等基础算法。
9.熟练使用Photoshop进行切图、切片。
项目经验
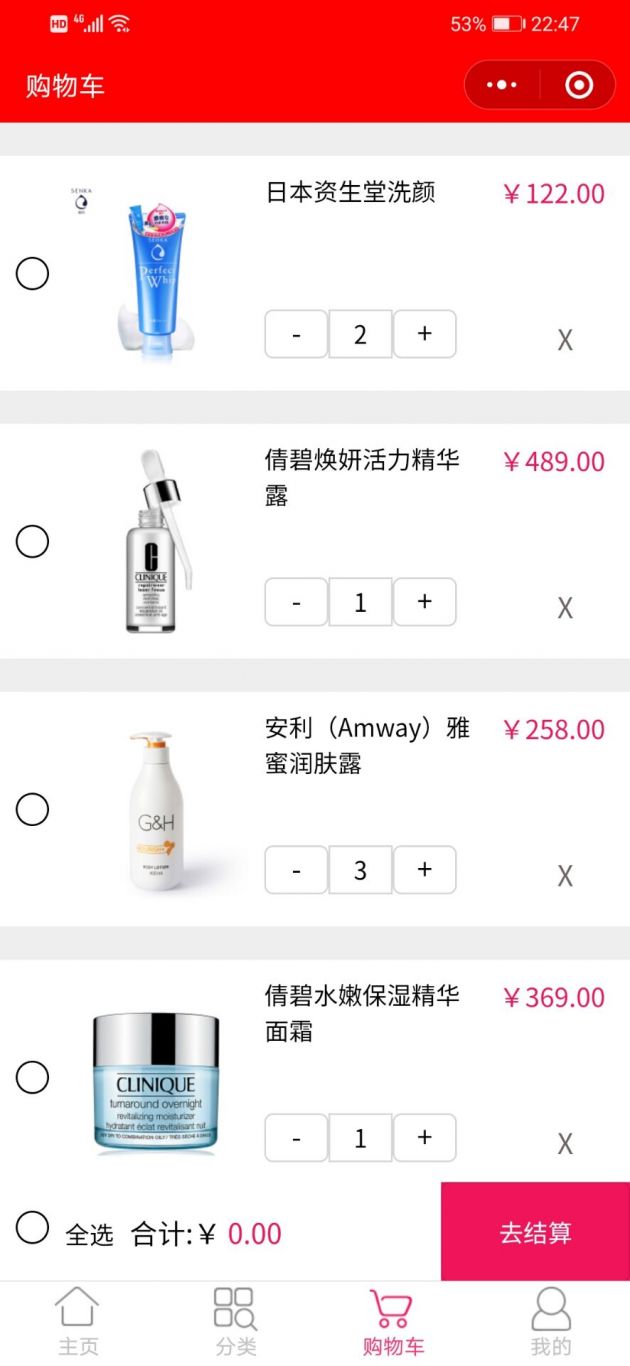
项目一:微信小程序购物商城
项目介绍:此项目通过微信开发者稳定版进行编写,其中主要实现了三个大的功能:页面动态功能、购物车功能、个人信息功能:
1.页面动态功能包括:轮播图、下拉加载、横向滚动、分类栏切换、弹窗、数据获取等功能。
2.购物车功能:单选、全选、加减商品数量、非法字符处理、价格变化、删除商品、结算等功能。
3.个人信息功能:获取昵称及头像、代发货、待评价等功能。
技术要点:
1.购物车计算逻辑以及数值处理
2.菜单栏数据的双向绑定
3.横向滚动以及轮播图的适配问题
4.下拉加载功能逻辑
项目总结:
在购物车页面进行价格保留两位小数不可以直接使用to.fix(2),需要新建.wxs文件写入to.fix(2)方法,然后在在.wxml页面进行引用。
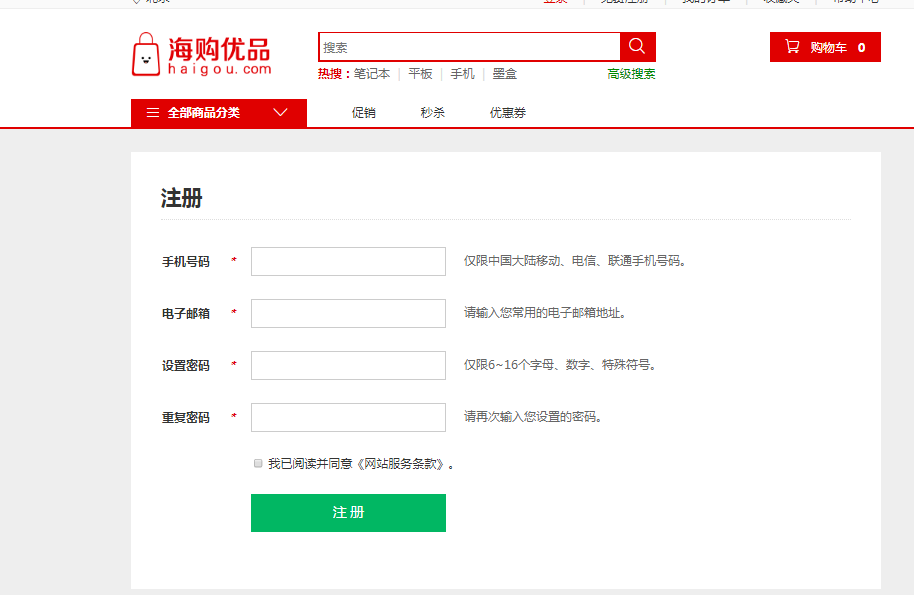
项目二:电商购物网站
项目介绍:此项目我负责完成登录、注册、购物车等功能业务逻辑。主要用到了JS、JQuery、Vue以及validate表单验证。
1.在登录和注册页面主要使用validate表单进行验证,并保留数值进行页面交互
2.在购物车页面使用js编写,之后用vue进行再次编写,优化代码。
案例展示
-

微信小程序购物商城
项目介绍:此项目通过微信开发者稳定版进行编写,其中主要实现了三个大的功能:页面动态功能、购物车功能、个人信息功能: 1.页面动态功能包括:轮播图、下拉加载、横向滚动、分类栏切换、弹窗、数据获取等功能。 2.购物车功能:单选、全选、加减商品数量、非法字符处理、价格变化、删除商品
-

电商购物网站
项目介绍:此项目我负责完成登录、注册、购物车等功能业务逻辑。主要用到了JS、JQuery、Vue以及validate表单验证。 1.在登录和注册页面主要使用validate表单进行验证,并保留数值进行页面交互 2.在购物车页面使用js编写,之后用vue进行再次编写,优化代码。
相似人才推荐
-
600元/天前端开发工程师上海邦泰医疗投资集团概要:熟练掌握html、CSS、JavaScript以及JQuery。 熟练掌握web系统开发技术。熟练
-
500元/天web前端陕西蜂狐智能家居概要:熟练掌提HTML CSS,熟悉页面架构和布局,具有良好的编程习惯和代码规范。 熟悉PC端响应式布局
-
500元/天前端高级工程师四川追风科技概要:es6,Thinkphp,css3,vue,elementUI,cocoscreator,uniap
-
500元/天前端工程师数信智能概要:-精通HTML、CSS及JavaScript等Web前端技术 - 熟练使用react全家桶
-
500元/天高级前端开发工程师广州力挚网络科技有限公司概要:技术特点; 1、熟悉NodJS(包括Express、koa、Egg等)开发, 2、熟悉React
-
500元/天前端刚毕业概要:HTML+CSS+Python,Java不太会。做前端基本没有问题。 刚毕业,没有工作经验,因个人
-
500元/天前端开发工程师网易云概要:HTML / CSS: 能够编写语义化的 HTML,模块化的 CSS 能够使用 Flexbox
-
500元/天前端工程师南京某公司概要:1.英语六级(CET6), 能够阅读英文技术文档。 2.熟练掌握前端基本技术 JavaScript

