. 有团队
web前端工程师
- 公司信息:
- 上海水象科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 上海
- 闵行
技术能力
1、熟练使用框架Vue(vue+router+vuex)以及react (react + react- router- dom +redux)框架,有实际开发经验
2、熟练掌握html及html5新特性 + Css属性及动画等,理解Div + Css布局理念
3、熟练使用ajax、fetch、axios、mock等实现数据请求,配合后台数据传输
4、熟悉webpack、gulp等自动化管理工具以及版本管理工具git,可以独立完成 webpack的搭建
5、熟练掌握es6特性,如箭头函数、模板字符串、promise、let和const等
6、熟悉jquery、bootstrap、swiper、betterScroll等库的使用
7、熟悉Element-ui、Echarts、antd、mint-ui等框架,能够进行模块组件化,单页面开发
8、有webapp的实际项目开发经验,熟悉移动端适配和布局
9、了解微信小程序的开发流程,基本的API文档
10、有良好的设计和编码风格
项目经验
项目一:校园超市
项目简介:
提供学生在校园内购物的一个App,使生活变得更加简单
项目技术栈:
Client:vue、vue-router、vuex、webpack、vue-cli、eslint、scss、axios、post-css、swiper、svg
Service:egg、restful接口规范、jwt、cookie、session、mysql
前段项目框架:
基于vue-cli手脚架生成,在此基础之上做了自己的配置
基础设施:
全局scss的配置,自己开发了_mixin,_variablrs统一页面ui规范
通过postcss的autoprefixer自动处理浏览器对于css的兼容自动添加浏览器前缀
通过postcss-px2rem自动做px到rem单位的装换
Svg-sprite-loader处理svg图标文件,自动生成symbol图标
通过devServer.Proxy设置处理跨域
目录规范的设计
Vue组件开发的规范采用的是eslint,结合vue组件开发规则
应用开发层:
全局组件:ElButton,Ellnput,ElTable,FooterBar,Grid,lcon,Message,ProductList,Tab,TabBar等组件
实现了autolnstallComponent插件实现了组件的自动全局注册,利用require.context方法实现读取文件目录文件,将组件分为了3种类型(普通,组合,api)是自动化组件
Filter过滤器,date,number,相关的格式化处理
Directives封装公共的dom操作
Axios的二次封装,更具环境动态改变baseUrl的值,使用拦截器
Api挂载到全局
打通上下游关系:
后端:接口文旦,restful规范,proxy代理
Ui:scss实线全局ui规范定义,rem处理适配
组件开发过程
考虑组件的类型(展示组件,容器组件,业务组件),设计组件用例,更具组件用例进行组件的开发,用例的设计主要考虑的就是(props,events,slots),以及组件如何被调用(模板中调用(全局注册,局部注册)),js中调用一个方法(Vue.extend方式创建组件),容器组件,业务组件的复用性差,也可以说不需要复用,但是展示组件的话复用能力比较强,所有在做组件设计的时候,组建内部不允许依赖状态管理(vuex),不允许出现axios请求
组件的创建方式:
Vue.extend
全局
局部
项目职责:
1.此项目使用vue-cli+webpack+es6搭建底层框架;
2.使用vue-router进行路由之间的跳转,实现页面局部切换,将功能模块拆分成多个组件;
3.页面排版采用iview框架,其中列表及分页在项目中使用频繁;
4.使用Vue双向数据绑定进行页面的渲染及交互功能;
5.解决关于浏览器的兼容问题;
6.负责部分页面的更新迭代;
项目二:痕量毒品检测后台管理系统(PC端)
项目简介:
痕量毒品检测是以拉曼项目为原型针对福建省公安厅的一个升级版检测数据展示平台, 新增除列表展示外的另一形式的数据展示及更新的一个项目。
项目职责:
1.使用vue-cli+webpack+es6搭建底层框架;
2.页面布局使用了element-ui框架;
3.对类似于分页等公共组件进行封;
4.使用echarts进行图表展示,并运用了echarts中的地图来展示数据分布;
5.针对不同用户正在登陆时做权限判断;
项目三:侃家找房(M站)
项目简介:
侃家找房汇集北京、上海所有的新房楼盘:定制化楼盘推荐、全流程买房攻略、一对一咨询服务、真实楼盘热度数据。
项目职责:
1.使用vue-cli+webpack+es6进行全家桶开发;
2.使用vue-router实现路由跳转;
3.使用axios向后台请求数据进行页面的渲染;
4.使用Vue双向数据绑定进行页面的渲染及交互功能,将功能模块拆分为多个组件,实现组件的按需加载,提高代码的可维护性;
5.使用fastclick模块解决点击延迟,使用webpack进行打包,提高性能;
6.使用vuex实现各个模块之间的数据管理,在modules之间进行各个模块之间的拆分,实现数据的快速更新。
项目四:居理新房(PC端)
项目简介:
居理新房是一个新房团购服务提供商,平台在了解用户需求后,会帮其寻找市场上合适的新房房源,并进行有针对性的推荐。
项目职责:
1.使用vue-cli+webpack+es6来构建整个项目的结构和规范;
2.使用Element-UI完成页面的基本布局;
3.详情页
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | web前端工程师 |
| 队员 | 前端工程师 |
案例展示
-

校园超市
项目简介:提供学生在校园内购物的一个App,使生活变得更加简单 项目技术栈:Client:vue、vue-router、vuex、webpack、vue-cli、eslint、scss、axios、post-css、swiper、svg Service:egg、restful
-

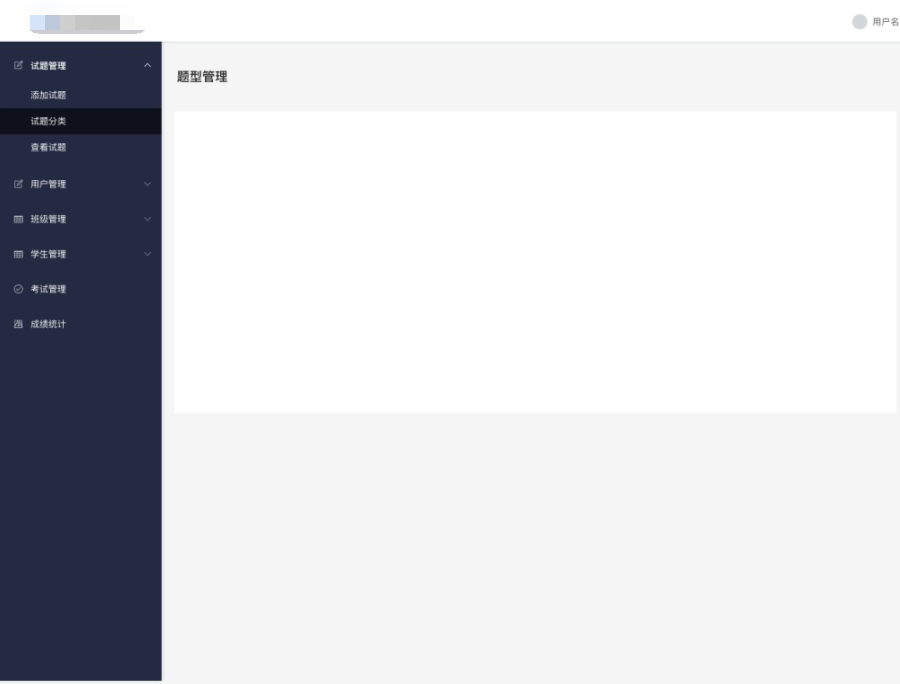
后台管理系统(pc端)
项目职责: 使用 React框架,用 mobx实现状态管理,利用 antd实现页面的基本布局和效果 使用React-router进行路由之间的跳转,实现页面局部的切换,将功能模块拆分为多个组 件,实现组件和路由的按需加载,提高代码的可维护性 Axios 再次封装,对接
-

某管理系统
项目所用技术栈 客户端(client):react+dva +less+sass+eslintrc+antd 服务端:请求接口 布局:layout布局 应用开发 路由配置 react-router 状态管理 redux 请求库 fetch
相似人才推荐
-
600元/天前端工程师汇付天下概要:精通Jquery , vue , angular等主流框架,移动端web端均可,有小程序开发经
-
800元/天高级前端开发工程师海外互联网公司概要:1、能够独立完成前端模块开发,有丰富的vue项目经验,能够熟练使用vue全家桶 2、有丰富的前后端
-
500元/天中级前端工程师中软服务有限公司概要:前端基础核心技术:css3/html5/javascript(es6) 前端框架:vue/boot
-
500元/天前端工程师郑州智游集团概要:熟练掌握HTML、CSS和JavaScript等前端技术 熟悉jQuery、Vue.js等前端开发
-
500元/天前端工程师长木谷概要:1、熟练运用 HTML5、CSS3,实现网页布局展示 2、熟练运用原生 JavaScript,理解
-
600元/天web前端开发北京掌文信息技术有限公司概要:三年多web前端开发经验,目前就职于深圳; 1、精通html、css3、javascript、aj
-
 600元/天高级前端工程师成都奇天幻影数字娱乐公司概要:可用nuxt 做官网展示型网站框架便于seo 可用vue全家桶 + element做后台管理系统
600元/天高级前端工程师成都奇天幻影数字娱乐公司概要:可用nuxt 做官网展示型网站框架便于seo 可用vue全家桶 + element做后台管理系统 -
500元/天前端山西省长治市国昌信息科技有限公司概要:熟练使用vue全家桶,对webpack打包有一定的了解,熟悉es6前端开发规则,对sass,less

