磊子 身份已认证
高级前端工程师
- 公司信息:
- 保密
- 工作经验:
- 7年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 上海
- 闵行
- 虹桥路
技术能力
1,长期兼职,有需求请找我。
2,熟练使用React框架,HTML5,CSS3,JS,JQuery等;
3,熟练使用ECharts,数据可视化可以找我;
4,熟练使用Antd组件库,组件封装和优化也可以找我;
5,Webpack,ES6,都是配合React使用的,打包优化都可以找我;
抽奖系统,Excel解析,后台管理系统等等都可以找我
项目经验
最复杂的项目:【排版系统】,类似于实现一个Excel。当时一个人负责前端部分。
功能: 考勤员给员工进行排版。此前需要设置排版时的前提,如: 配置很多班次,公共时间可用性,以及班次规则,员工也需要自己配置自己的时间可用性。
难点: 因素很多,逻辑非常复杂,页面交互也尤其繁琐。
总结: 不管多复杂的页面,只要需求合情合理,符合用户操作习惯,都是可以理清思路实现的。技术点上面以说明。
数据可视化: 【大促展板显示】
功能: 618、双十一、三八大促时销售数据展示。以及店铺日常销售的情况展示。主要是表格展示和图表展示
总结: 这个项目频繁使用ECharts,较为熟练。
【OA系统】
功能:打卡、考勤、各个流程创建与审批、绩效填写评价等完成OA系统。
总结:具有全局角度讨论需求,站在用户角度实验交互与界面优化。
有需求请找我。
案例展示
-

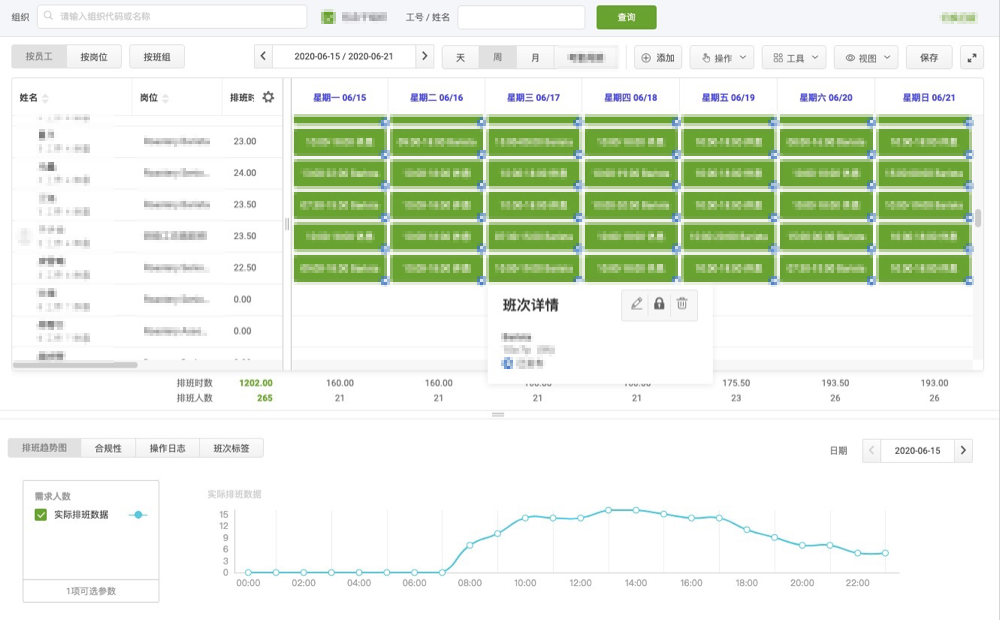
排版系统
排版系统,用于客户给各个门店员工排版。从不同角度(按员工、按岗位、按门店等)都有合理化分配。 整个系统包含了:权限配置,参数配置,合规性配置等等配合排版页面共组一个完整系统。 负责内容: 1. 参与需求讨论,理解客户需求,结合产品本身特点给出建议和方案; 2. 与UI和
-

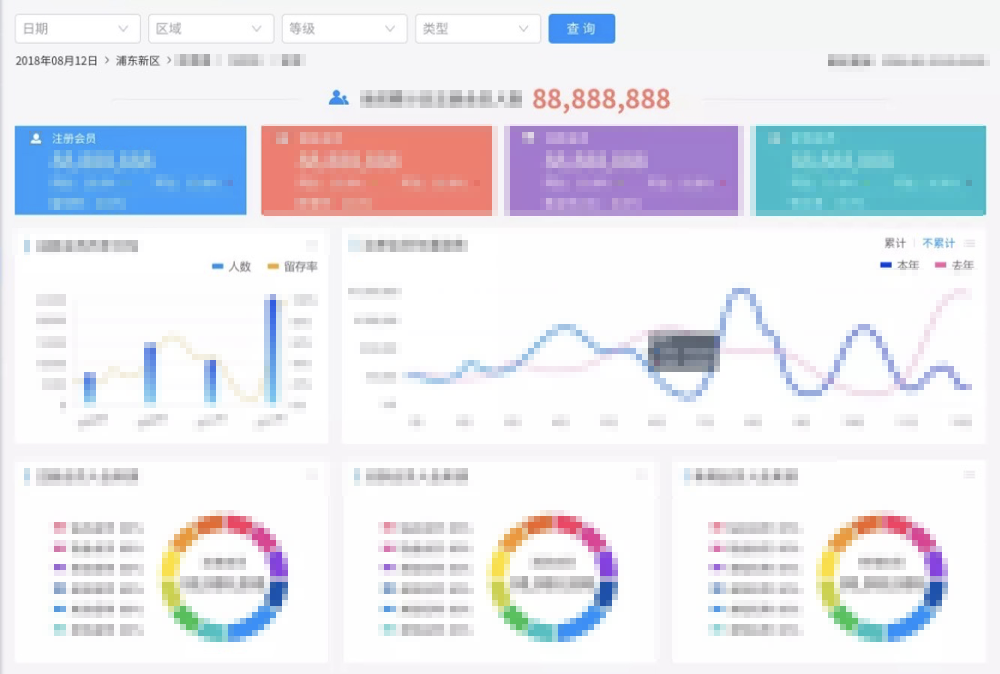
销售数据展示
主要功能: 通过数据处理、分类,给出不同表现呈现方式。清晰体现当前销售数据。 负责内容: 前端所有功能。需求讨论,接口设计等 经常使用ECharts,所以图表展示功能没问题。有需求尽管来找我!
-

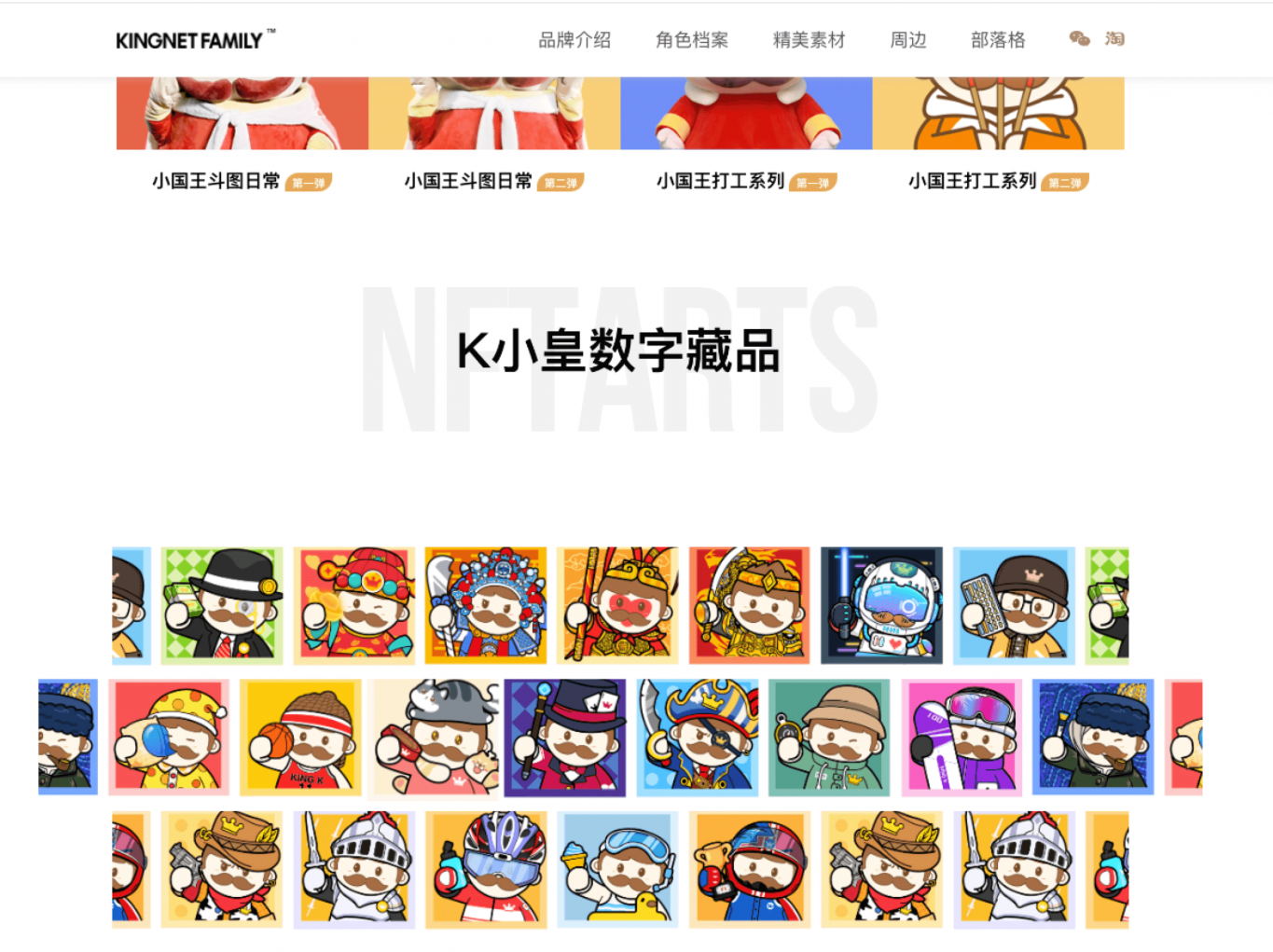
吉祥物官网
公司产品吉祥物官网。各种动画动效效果,不同展示方式。 前端全权负责。这是纯前端静态页面,目前正设计配置页面。
-

抽奖系统
两版抽奖系统!一个按号码抽一个按头像抽。抽奖方式,可以滚动、闪烁、速度可调节。相对灵活,需要类似功能可以找我
评价列表
谢先生 2024-03-13 18:46 5星
沟通流畅,还可以。
相似人才推荐
-
500元/天设计总监Jbsoft概要:精通前端基础html css w3c知识 有多年微信小程序开发经验 可以熟练设计UI原型, 熟
-
800元/天应用开发专家阿里巴巴/字节跳动概要:全栈开发,精通的语言: 1. js, html, css 2. nodejs 3. types
-
 500元/天前端公众信息概要:1.前端核心基础 HTML +_CSS核心、JavaScript基础语法、JavaScript面向
500元/天前端公众信息概要:1.前端核心基础 HTML +_CSS核心、JavaScript基础语法、JavaScript面向 -
500元/天web开发工程师上海乐刚供应链股份有限公司概要:1.熟悉Web应用的开发,2年web开发经验,有良好的编码习惯,注重代码质量与规范;2.熟练HTML
-
500元/天前端天蚕网络概要:1、技术栈:Vue2、Vue3、vite、uniapp、webpack、git、ES6、Elemen
-
500元/天前端开发工程师新广视通概要:熟悉DIV+CSS页面布局、重构,掌握JavaScript,对HTML语义化有一定的了解; 熟练掌
-
500元/天全栈工程师阿里概要:全栈开发全栈开发全栈开发全栈开发全栈开发全栈开发全栈开发全栈开发全栈开发全栈开发全栈开发全栈开发全栈
-
1000元/天高级前端开发工程师新浪 腾讯概要:精通HTML5、CSS3、JavaScript等,熟悉W3C标准与ES规范,熟悉Web语义化; 熟

