ssj
高级android开发
- 公司信息:
- 上海凯石财富基金销售有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 上海
- 黄浦
- 延安东路1号
技术能力
熟悉kotlin,mvp架构,能灵活构建跟业务相对应的结构模块。并对即时通讯有一定的实战经验。
前段方面能熟练使用vuejs以及antdesign。有一定的实战经验。同时也是用uniapp做过跨平台小程序开发。对小程序开发适配有一定的经验
项目经验
凯石财富
业务上完成了从基金到组合的购买和赎回操作。
结构上:
1.引入kotlin,并通过多p组合的方式对mvp层进行了重构。在解耦合的基础上提升代码的复用性。
2.大量引入rxjava操作。
3.设计并实现了基于mqtt的推送系统,通过多渠道确保消息送达的准确性。
4.使用recycleview对复杂页面进行重构,去掉scrollview相关的使用,提高ui视图的渲染性能,减少层级关系。
5.引入了路由系统对ui界面的跳转做统一管理,并分离出多module开发,使独立的业务成为一个独立的module。
6.实现realm的kotlin插件,简化多线程调用问题,数据刷新问题。重构用户数据持久化操作。
凯石财富小程序
使用wepyjs 组件化架构完成凯石财富1.0的小程序研发,其中使用了大量的rxjs操作。
使用uniapp开发了2.0版本,并对1.0版本进行了重构。重构的过程对页面渲染做了大量优化,整体提升了小程序的流畅度。并且做了多端适配。同时移植了f2chart组件到
小程序中,并做了大量适配处理。
基速盈
使用vue开发了凯石财富机构版。使用vuex做了状态保存机制。完成了基于fof和机构两个不同业务的架构处理,去除耦合。使用es6语法。分离service和视图层,高度提升了代码的复用性。
案例展示
-

凯石财富
业务上完成了从基金到组合的购买和赎回操作。 结构上: 1.引入kotlin,并通过多p组合的方式对mvp层进行了重构。在解耦合的基础上提升代码的复用性。 2.大量引入rxjava操作。 3.设计并实现了基于mqtt的推送系统,通过多渠道确保消息送达的准确性
-

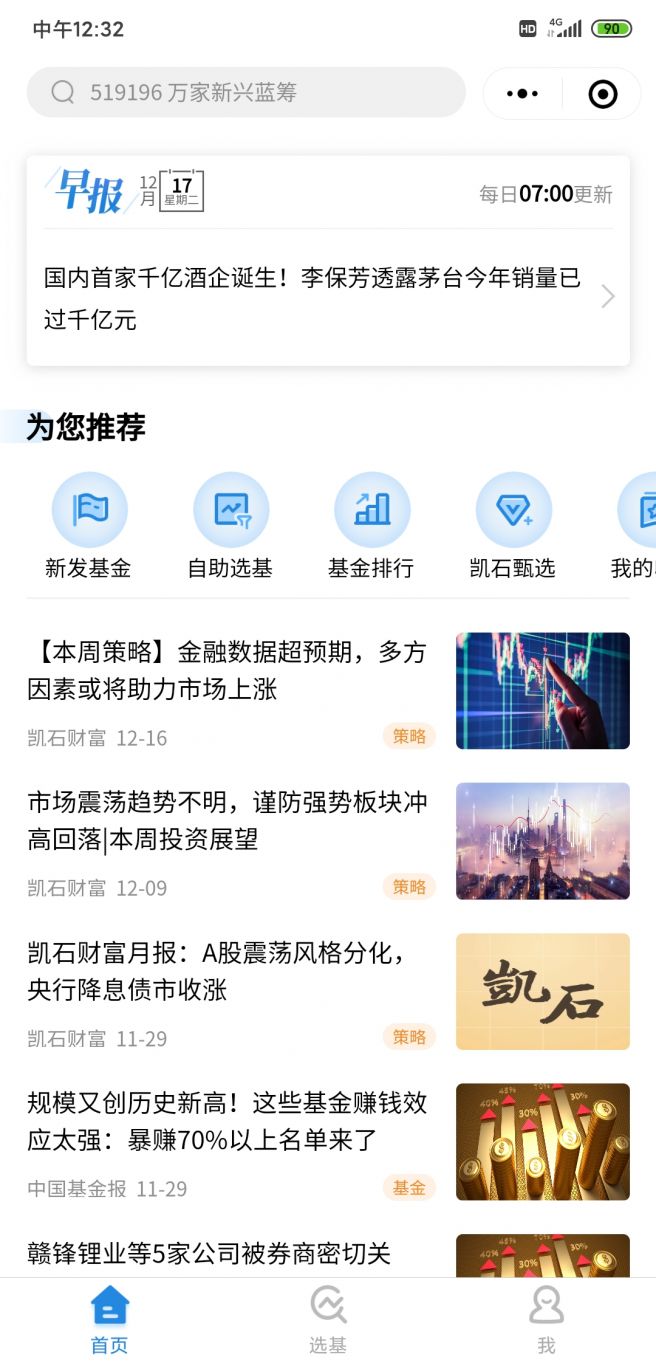
凯石财富小程序
使用wepyjs 组件化架构完成凯石财富1.0的小程序研发,其中使用了大量的rxjs操作。 使用uniapp开发了2.0版本,并对1.0版本进行了重构。重构的过程对页面渲染做了大量优化,整体提升了小程序的流畅度。 业务实现基金详情展示,图表化显示基金数据。同时支持来基金收藏
相似人才推荐
-
500元/天高级Android工程师安徽鸿延传感信息有限公司概要:本人2012年毕业后从事互联网开发工程师的岗位,最初两年开发java后台,之后的6年时间主要做And
-
1000元/天jave高级工程师北京市科技有限公司概要:Java工程师:有扎实的Java基础,JVM、Java多线程、并发等有深厚的经验; 熟悉主流开源应
-
700元/天Android 应用工程师东莞远峰科技有限公司概要:我从事Android开发5年以上工作经验;熟悉Android平台熟悉Android1.5及以上版本A
-
800元/天高级android开发工程师Funnytap Group(指尖乐动)概要:1,android 应用层开发 2,项目框架搭建(根据不同项目需求选择不同框架模式) 3,涉及智
-
500元/天Android软件开发工程师郑州和创集团概要:熟练使用kotlin,java语言编写项目 熟练使用android组件 熟悉自定义控件 熟悉四
-
600元/天Android开发广东星湖互联网概要:android开发:有多款app开发经验,有pad,手机版,机顶盒独立开发经验,对项目的适配有一定经
-
600元/天高级Android开发工程师中邮信息科技有限公司概要:1.熟练掌握五种存储方式,LaunchMode启动模式 2.熟练掌握Android下的Handl
-
500元/天Android开发工程师花动传媒概要:3年android开发经验,精通安卓4大组件,精通java,精通android事件分发体系,精通An

