墨绿青苔
前端工程师
- 公司信息:
- 壹网壹创
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 江干
技术能力
HTML/CSS
- 熟练使用 HTML5、CSS3,能够编写语义化的 HTML,模块化的 CSS,能够完成比较复杂的布局。
- 熟练使用 rem、vw/vh 等方案实现移动端适配。
- 熟悉 Sass 、Materialize、Element- Ui 等 CSS 预处理 和 UI 框架。
JavaScript
- 熟练使用原生 JavaScript、ES6 能够运用模块化的方式编程。
- 熟练使用框架 jQuery、Vue、Vuex 并有相关开发经验。
- 熟练使用前端构建工具 Webpack、Vue-cli、Parcel 搭建前端开发环境
其他
- 熟悉 Webpack 前端自动化工具,熟悉 Git 版本管理工具。
- 熟悉 Node,可以进行一些简单的后端开发。
- 熟悉 Photoshop 等设计工具,有良好的的审美能力,能够准确还原设计稿。
项目经验
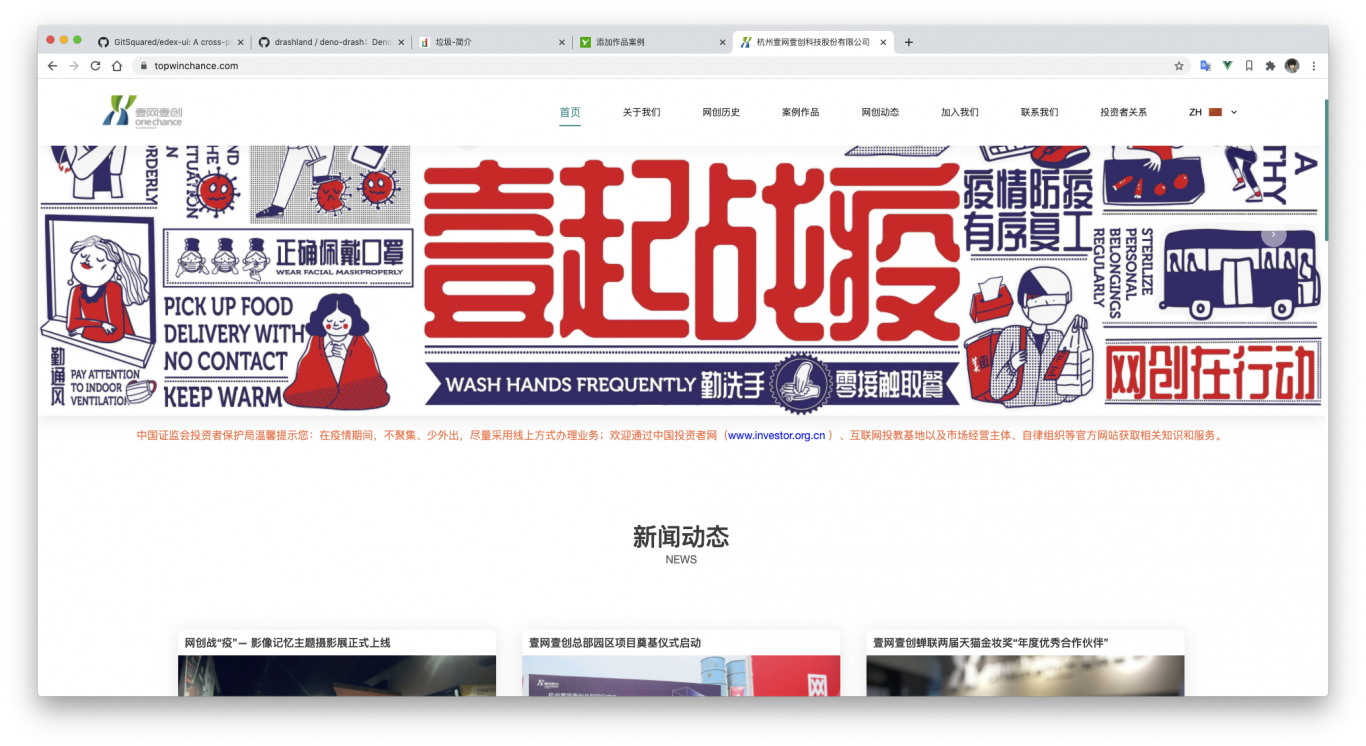
《壹网壹创》
项目描述:杭州网创官方网站
线上地址:topwinchance.com
项目技术栈:Vue、Vuex、Vuesax、百度地图API
工作内容:
1、UI 稿优化(UI有些水,所以我重新设计了下)。
2、使用现代前端技术栈完成页面开发。
3、配合后台进行代码调试,修复bug以及兼容主流浏览器等。
项目业绩:手写响应式、优化UI稿使网站看起来更现代化,实现基于 Vue 瀑布流加载组件,已开源:https://www.npmjs.com/package/vue-scroll-loader
《朱雀小程序》
项目描述:淘宝售后管理系统小程序。
线上地址:无(店铺淘宝客服入口)
项目技术栈:Mpx、Vue、mini-ali-ui
工作内容:
1、小程序框架技术选型,和阿里技术支持对接
2、使用 Vue 结合阿里的垃圾文档完成开发
3、适配主流手机设备,适配淘宝、天猫手机客户端。
项目业绩:由于淘宝小程序处于初期测试阶段生态缺乏,开发起来比较蛋疼,所以技术选型使用滴滴 MPX 跨端框架,让淘宝小程序原生开发改为基于 Vue 组件模块化的开发方式,使项目更易于迭代维护。
《信鸽》
项目描述:电商短信群发管理系统。
线上地址:无(公司内部使用)
项目技术栈:Vue、Vuex
工作内容:
1、技术选型,搭建开发框架
2、根具 UI 稿实先模块化组件,并抽离成通用组件库
3、适配 PC 端主流浏览器 Chrome、Firefox、Safari、360 Brower、QQ Brower 等。
项目业绩:由于 UI 稿设计比较特殊,并没有采用市面上的 UI 框架,组件全部手写,并离成通用的组件库,解决了后续同风格 UI 稿开发效率问题。
《生意参谋浏览器扩展》
项目描述:阿里生意参谋浏览器爬虫扩展
线上地址:无
项目技术栈:Vue、Vuex、Webpack
工作内容:
1、实现基于 Vue 的现代化浏览器扩展脚手架。
2、分析生意参谋网站接口,实现数据爬虫开发。
项目业绩:
1、浏览器扩展比较小众,大多数还是使用原生 JavaScript 开发方式, 为了接入现代前端生态,使用 Webpack 实现了一套基于 Vue 的脚手架模板,已开源:https://github.com/molvqingtai/chrome-extension-webpack
2、由于开发过程中,会涉及到将页面注入到宿主网站,会有样式污染的问题,使用 Shadow DOM 技术将整个 Vue 应用以 Custom Elements 方式注入到宿主页面,既可以保证 JavaScript 作用域不变(修改宿主页面的原型对象拦截请求),又可以达到 CSS 作用域隔离的效果。
案例展示
-

网创官网
项目描述:杭州网创官方网站 线上地址:topwinchance.com 项目技术栈:Vue、Vuex、Vuesax、百度地图API 工作内容: 1、UI 稿优化(UI有些水,所以我重新设计了下)。 2、使用现代前端技术栈完成页面开发。 3、配合
-

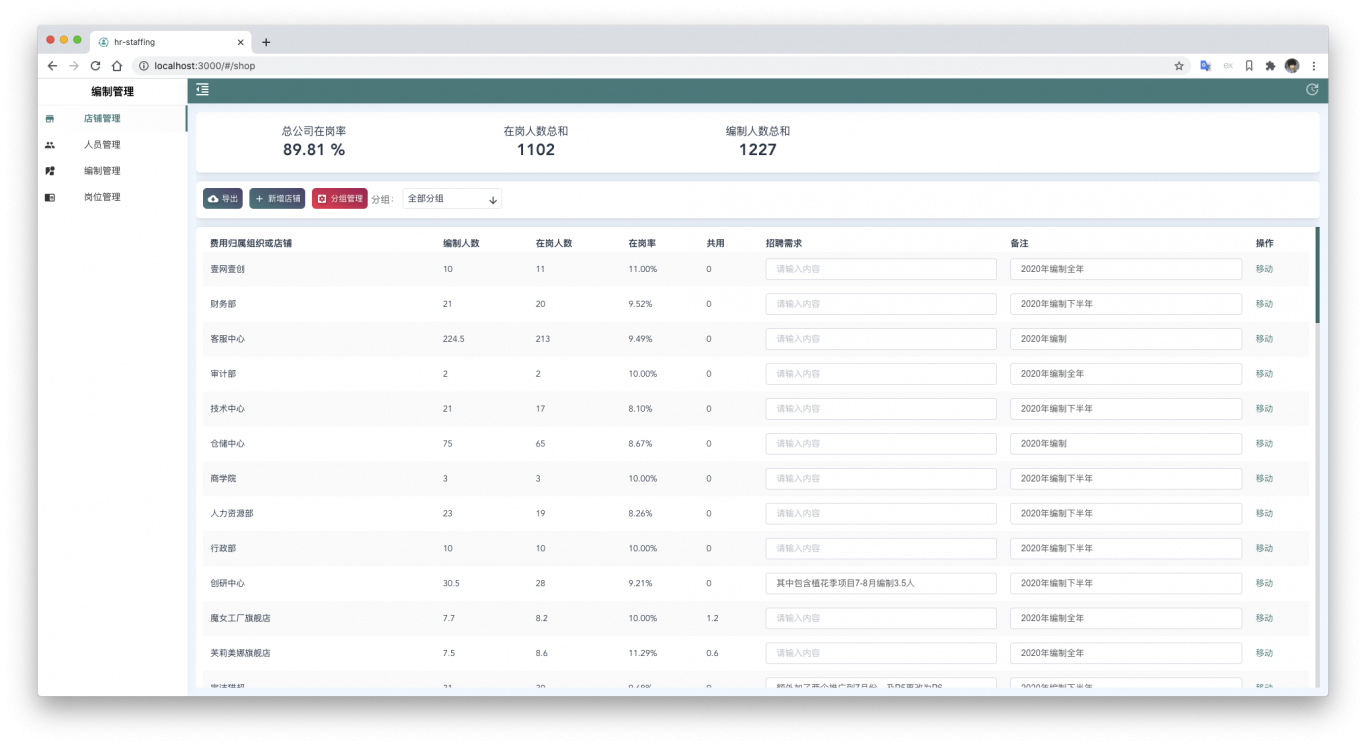
人事管理系统
项目描述:人事管理系统 项目技术栈:Vue、Vuex、Vuesax 工作内容: 1、技术选型,搭建开发框架 2、根具 UI 稿实先模块化组件,并抽离成通用组件库 3、适配 PC 端主流浏览器 Chrome、Firefox、Safari、360 Browe
相似人才推荐
-
600元/天前端开发工程师北京宇信科技集团股份有限公司概要:1.精通 HTML、CSS 等网页技术,熟悉页面布局和架构,熟练 HTML5/CSS3 2.精通
-
500元/天前端开发工程师杭州推宝科技概要:精通html,css,js,精通react,熟练使用nextjs,dva,有丰富的云端开发经验,熟练
-
600元/天大学生云南大学旅游文化学院概要:我现在是大二的学生,想尝试自己去创业,大学从简单的网页制作开始,做的不好可以不要钱,只是希望能一些实
-
500元/天前端开发臻一计算机系统有限公司概要:本人从事前端开发工作已经将近三年,目前掌握的技术有HTML+css+js,掌握jq、bootstra
-
800元/天web前端开发工程师腾讯科技有限公司概要:熟练使用HTML/HTML5、CSS/CSS3、Javascript,熟悉移动端页面开发、以及微信小
-
500元/天前端工程师广州启康概要:熟练使用HTML5、CSS3、JavaScript、jQuery、ES6、SASS等开发技术
-
800元/天前端开发.概要:1. 基础技术栈 NodeJS + Vue(SSR) / React ,语言为 TypeScript
-
500元/天前端开发&&前端架构杭州青橄榄网络技术有限公司概要:精通HTML+CSS进行页面布局、精通掌握自适应布局,熟练掌握sass技术,预编译css代码,实现前

