小梅子~ 有团队
高级前端工程师
- 公司信息:
- 平安银行
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 深圳
- 全区
技术能力
写在前面的话:本人已结过包括后台,小程序外包项目,对项目0到1架构有多次项目经验,工作认真负责~希望各位老板给个机会~
2.熟练掌握原生JavaScript开发,高度还原UI设计效果;
3.对原生JS中原型链、执行上下文、作用域、闭包有一定的理解;
4.熟练使用Vue全家桶进行项目开发;
5.熟悉Vue框架的工作原理,对Vue双向数据绑定源码有一定的了解;
6.熟悉react脚手架搭建,对redux,react-router有一定了解;
7.熟悉Antd、Vant-UI、Mint-UI、Element-UI等常用UI库;
8.熟悉性能优化,webpack打包优化,使用node中间层,实现了前后端分离;
9.熟练使用原生ajax及axios库;
10.熟悉模块化: CommonJS, ES6,熟练使用webpack/gulp等前端构建工具;
11.熟悉node/nginx,熟悉前后端分离概念;
12.熟悉前端的MVC、MVVM等思想,熟悉HTTP协议,了解XSS攻击
13.熟悉小程序开发,熟练解决常见的问题;
14.熟悉移动端项目开发,熟练解决移动端常见问题
熟练掌握jQuery,Bootstrap进行页面布局交互,熟练使用版本控制工具Git,SVN;
项目经验
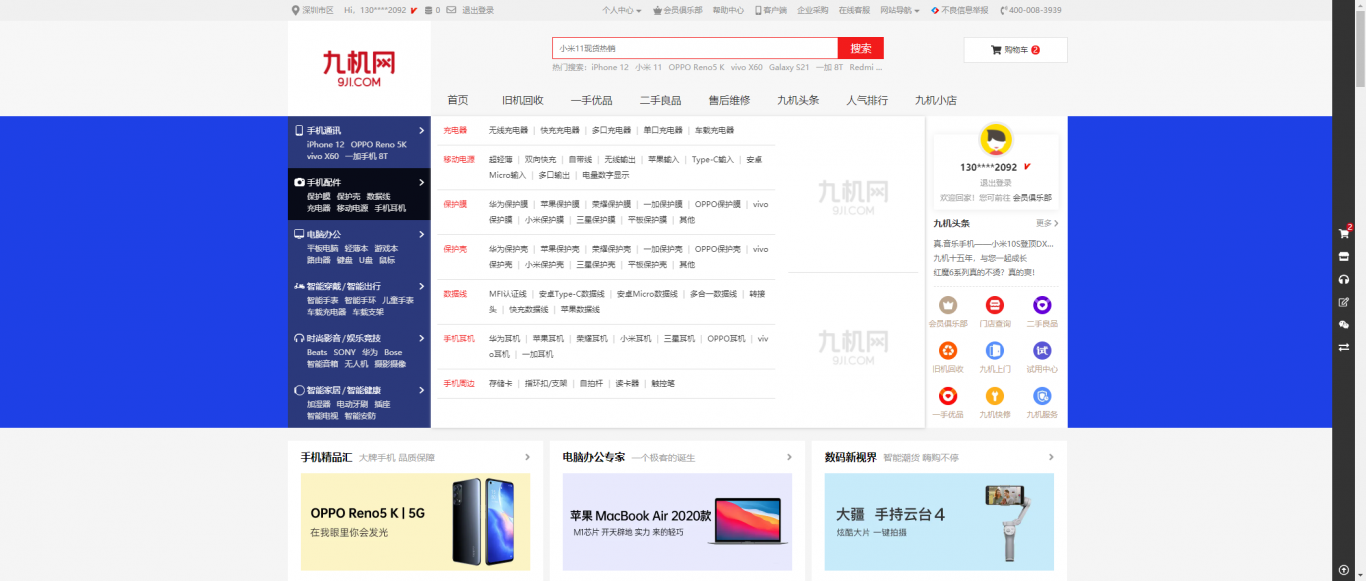
项目名称:九机网(pc端)
项目描述:该项目主要使用vue框架开发,是一个手机行业电商平台。
责任描述:
1. 负责实现首页导航栏功能,负责实现搜索页面功能;
2. 负责实现商品详情页的功能;
3. 负责实现订单页面,支付功能;
技术描述:
1. 使用vue-router实现单页面应用;使用vuex集中式管理数据;
2. 使用qrcode和element-ui完成支付功能
3. 使用路由守卫实现非登录状态跳转订单交易路由
4. 使用路由懒加载,节流函数实现项目优化
5. 封装全局组件,提高组件的复用性,减少代码体积
6. 优化webpack打包,静态资源体积缩小,加快页面打开速度,优化了用户体验。
7. 引入node中间层,实现了前后端之间再一步分离。减少了后端开发成本,提高了研发效率。
项目名称:聚橙网(移动端)
项目描述:该项目主要使用vue框架开发,是一个预览电影信息,在线订票的服务平台。
责任描述:
1. 负责实现页面切换;
2. 需要完成首页推荐功能;
3. 负责实现详情页、搜索功能;
技术描述:
1.使用vue-router实现单页面应用;
2.使用swiper插件实现轮播图功能;
3.使用props方式来进行组件通信;
4.使用瀑布流插件实现首页推荐功能;
5.使用图片懒加载优化推荐长列表
6.使用rem的适配方案对移动端进行适配;
7.使用LocalStorage存储用户信息以及token
项目名称:新锐居品后台管理系统
项目描述:该项目主要使用vue框架开发,是一个电商网站商品管理、分类管理的后台。
责任描述:
1. 负责实现登录注册的开发;
2. 负责商品管理页面以及功能的实现;
3. 负责实现权限管理等功能;
技术描述:
1. 使用vue-router实现单页面应用;
2. 使用事件总线进行组件通信;
3. 使用自定义事件提高公共组件的复用性;
4. 登录成功使用LocalStorage 存储用户及token信息;
5. 完成权限管理功能的时候,需发送请求获取用户的权限列表菜单来进行遍历展示;
6. 通过引入前端监控方案,能更早定位与发现问题,引入后,降低舆情反馈。
项目名称:魔法精选 (小程序)
项目描述:该项目主要使用mpvue框架开发,是一个吃喝玩乐推荐的小程序应用。
责任描述:
1. 负责实现整体页面的框架搭建;
2. 负责首页福利页面实现;
3. 实现支付功能
技术描述:
1. 使用mpvue框架开发;
2. 使用swiper组件实现轮播图功能;
3. 使用flex实现页面布局;
4. 使用wx.navigateTo等方法实现页面跳转
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 UI设计
| 角色 | 职位 |
| 负责人 | 高级前端工程师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

魔法精选厦门站
项目描述:该项目主要使用mpvue框架开发,是一个吃喝玩乐推荐的小程序应用。 责任描述: ● 负责实现整体页面的框架搭建; ● 负责首页福利页面实现; ● 实现支付功能 技术描述: ● 使用mpvue框架开发; ● 使用swiper组件实现轮播图功能; ● 使用f
-

九机网电商网站
责任描述: ● 负责整体项目架构以及公共组件的封装; ● 负责实现首页导航栏功能,负责实现搜索页面功能; ● 负责实现商品详情页的功能; ● 负责实现订单页面,支付功能; 技术描述: 1. 使用vue-router实现单页面应用;使用vuex集中式管理数据; 2.
相似人才推荐
-
500元/天中级前端开发深圳月弧科技概要: 熟练掌握 HTML5和CSS3移动开发以及 JavaScript,了解如何解决 PC端和移动端的
-
500元/天前端金融科技公司概要:1.精通HTML/CSS/JS等基本的web开发技术,对web标准有自己的理解;熟悉常用浏览器兼容方
-
500元/天后台,服务器(可以说是全栈)广州万烨生物科技有限公司概要:1.精通java、j2ee体系结构,深入理解框架工作原理,熟悉Spring framework、sp
-
800元/天前端开发工程师中移系统集成有限公司概要:-北京211学校计算机专业毕业生,三年工作经验 -掌握 WEB 前端开发技术:JavaScript
-
1000元/天高级技术专家Oracle概要:长期提供软件咨询顾问服务及开发外包服务 团队接单, 团队成员全部10年以上软件行业从业经验 极客
-
500元/天部门主管上海莫凡科技有限公司概要:本人精通es6使用语法 1.搭建前端自动化,如使用gulp,node,webpack,Vue,熟悉
-
500元/天web前端北京知呱呱有限公司概要:熟练运用HTML+CSS来制作符合W3C规范页面。使用原生JS开发,有良好的编码习惯,使swiper
-
500元/天前端工程师+运营湖南十点利广告有限公司概要:JavaScript,VUE,bootstrap,mini-UI,jQuery,DIV+CSS,H5

