静だ心
前端开发工程师
- 公司信息:
- 杭州全速网络技术有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 杭州
- 余杭
技术能力
熟练使用HTML+CSS 进行页面布局,能够根据交互原型和UI设计图完整制作出网页。
熟练掌握移动端弹性布局, 有设备适配经验,了解浏览器的兼容性问题
熟练掌握javascript,css3和H5,,熟悉ES5、ES6语法新特性。
熟练使用Vue框架、 Vuex、vue-router,结合nodejs完成后台开发。
熟练使用vue第三方类库iview、element-ui组件库等组件化开发。
熟练使用react配合AntDesignMobile组件化开发以及redux数据共享。
熟练使用animate 结合 Swiper、lodash、betterscroll等插件开发。
熟练使用git版本库,gulp 、webpack工作中常用的工具,Mysql,Mongodb等数据库对数据的处理。
熟练使用rax,ice,uxCore,dva等系列前端开发的阿里组件框架
项目经验
1) 极有家家装预约后台管理
项目描述:负责商家端家装订单链路有效管理,提供给商家更清晰便捷的订单数据管理
个人职责及其项目技术:
使用react-hooks最新api(useState,useEffect,useRef...)熟练使用和开发
采用rax组件化源码开发,针对其移动端样式适配等有更深入使用和心得
熟练和使用rax基础组件库(alert)等系列开发
2)千牛端机构工作台轻店管理
项目描述:千牛客户端内提供轻店工作台各种订单的管理与维护,提供更广阔优质的订单维护和管理
个人技术及职责:
使用ice组件化开发,表单、弹窗、二维码 、懒加载等多种组件的使用
使用异步请求promise、async函数等前后端联调,对接口数据进行合理的控制
学习到Hooks更多拓张api(useMemo,useCallback...)以适应更多,更大型的项目需求,Memo() 优化组件性能减少不必要的渲染,
3)新宜搭官网
项目描述:新版宜搭官网,新版页面的风格主题来适应更新的需求浪潮
个人职责:
还原UI设计师高要求质量的动效制作,并且能够做到响应式布局,实现多端适配,pad端横屏和竖屏的完美还原样式
Web端结合使用uxCore组件化开发,移动端采用saltui组件开发,在还原样式情况下深度优化性能,例如轮播切换过程中减少不必要的动效性能影响
页面分屏动效参照antd还原各个模块的动画和滑动切换
新势力周模块化开发
项目描述: 淘宝大促台即将上线的新势力周项目
个人职责:
学习和认识到以移动端淘宝运营手填或者走个性化数据模块化开发的数据结构项目方案
更加深层次的学习到weex容器里,各个板块盒子所需代码的严谨性,不仅仅局限于样式上的确保,weex环境与平常web环境的重大区别,包括样式和布局上的
3. 框架中手写动效,无缝轮播和3D式卡片切换,熟练使用rax-xSlider组件开发和使用,商品中宝贝的曝光和埋点等各种处理
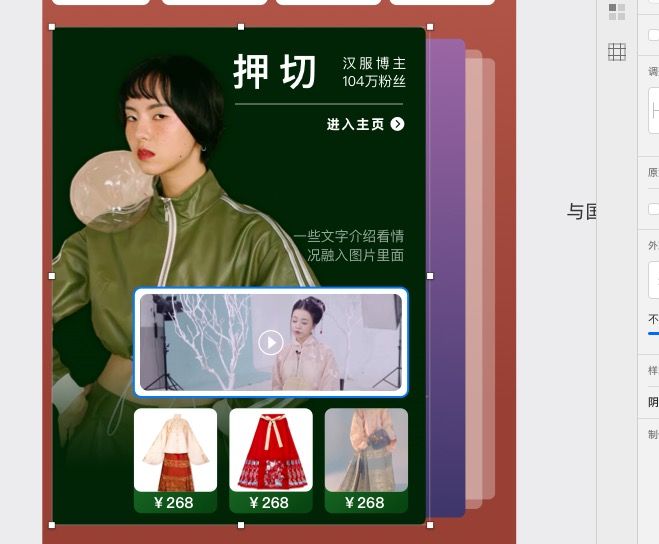
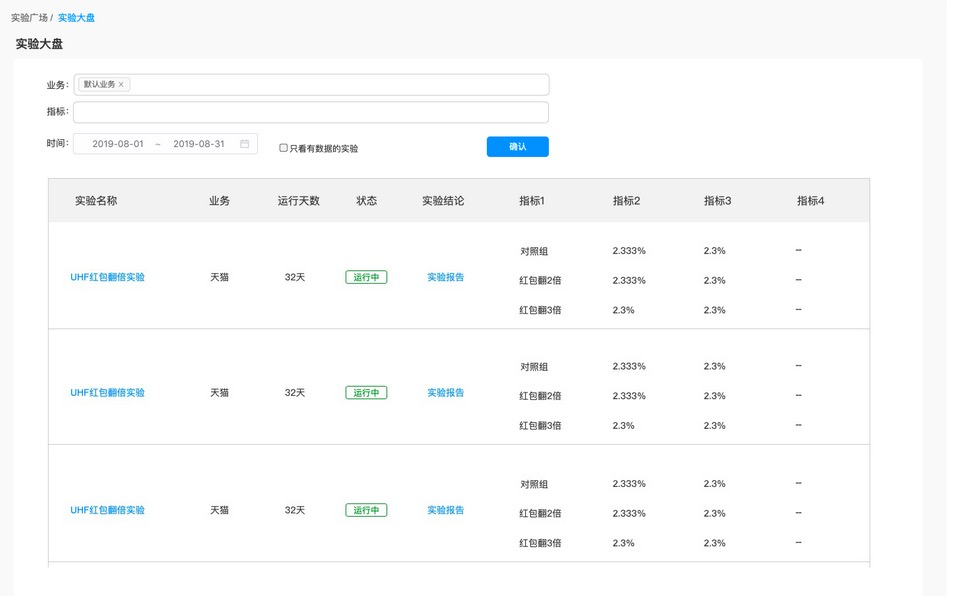
案例展示
-

淘宝新势力周模块化开发
学习和认识到以移动端淘宝运营手填或者走个性化数据模块化开发的数据结构项目方案 更加深层次的学习到weex容器里,各个板块盒子所需代码的严谨性,不仅仅局限于样式上的确保,weex环境与平常web环境的重大区别,包括样式和布局上的 框架中手写动效,无缝轮播和3D式卡片切换,熟练使
-

新宜搭官网
还原UI设计师高要求质量的动效制作,并且能够做到响应式布局,实现多端适配,pad端横屏和竖屏的完美还原样式 Web端结合使用uxCore组件化开发,移动端采用saltui组件开发,在还原样式情况下深度优化性能,例如轮播切换过程中减少不必要的动效性能影响 页面分屏动效参照ant
-

千牛端机构工作台轻店管理
千牛客户端内提供轻店工作台各种订单的管理与维护,提供更广阔优质的订单维护和管理 使用ice组件化开发,表单、弹窗、二维码 、懒加载等多种组件的使用 使用异步请求promise、async函数等前后端联调,对接口数据进行合理的控制 学习到Hooks更多拓张api(us
相似人才推荐
-
500元/天web前端开发工程师智联招聘概要:1. 精通 HTML5、CSS3,熟悉 W3C 标准及规范,有良好编码与性能优化意识; 2. 精通
-
500元/天web前端工程师广东国泰利民分公司概要:熟练使用Vue全家桶,React、dva、mobx、antd,对react有企业项目的实战经验,熟悉
-
800元/天高级前端开发111111111概要:1.熟练应用HTML5+CSS3排版、弹性布局与响应式布局,使用scss进行样式的编写,提高开发效率
-
600元/天部门主管青岛有容信息科技有限公司概要:熟练使用vue、avalon、jquery、webpack、gulp、uniapp、bit、npm、
-
 500元/天软件研发工程师航天信息软件公司概要:熟练使用技术js,JQuery,ajax,html5,css,css3,es6 axios,mini
500元/天软件研发工程师航天信息软件公司概要:熟练使用技术js,JQuery,ajax,html5,css,css3,es6 axios,mini -
500元/天全栈工程师广西酤速送网络科技有限公司概要:熟悉html,javascript,div,css,xml代码;br3、熟悉ajax、jquery、
-
600元/天前端工程师宏利金融概要:1. 熟练掌握JS、html、css、es6进行前端开发 2. 熟练使用angular、vue等前
-
500元/天前端开发工程师格力电器概要:在项目中: 使用Ant Design Pro 4.0作为脚手架。 采用TS进行开发。 UI采用

