文儿
前端开发工程师
- 公司信息:
- 北京网易传媒有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 天津
- 全区
技术能力
核心技能:
1.熟练使用HTML、CSS、JavaScript等前端技术,能够熟练使用DIV+CSS进行页面布局,实现更具语义化的网页;
2.熟练使用HTML5+CSS3实现动画效果;
3.熟练使用JavaScript核心技能、熟悉ES6常用语法;
4.熟练使用前端的基本框架:React, Vue 类库:JQuery,Zepto; 插件:Swiper, iScroll;UI组件:AntDesign、ElementUI、Vant能够很好的实现响应式页面的设计及移动端的开发;
5.熟练应用Vue框架+ ElementUI、Vant进行项目的开发;
6.熟练使用VS Code、Photoshop等开发与协同工具;
7.熟练使用Less预编译,实现CSS的管理和维护;
8.熟悉Webpack前端自动化构建工具以及Git代码托管工具;
项目经验
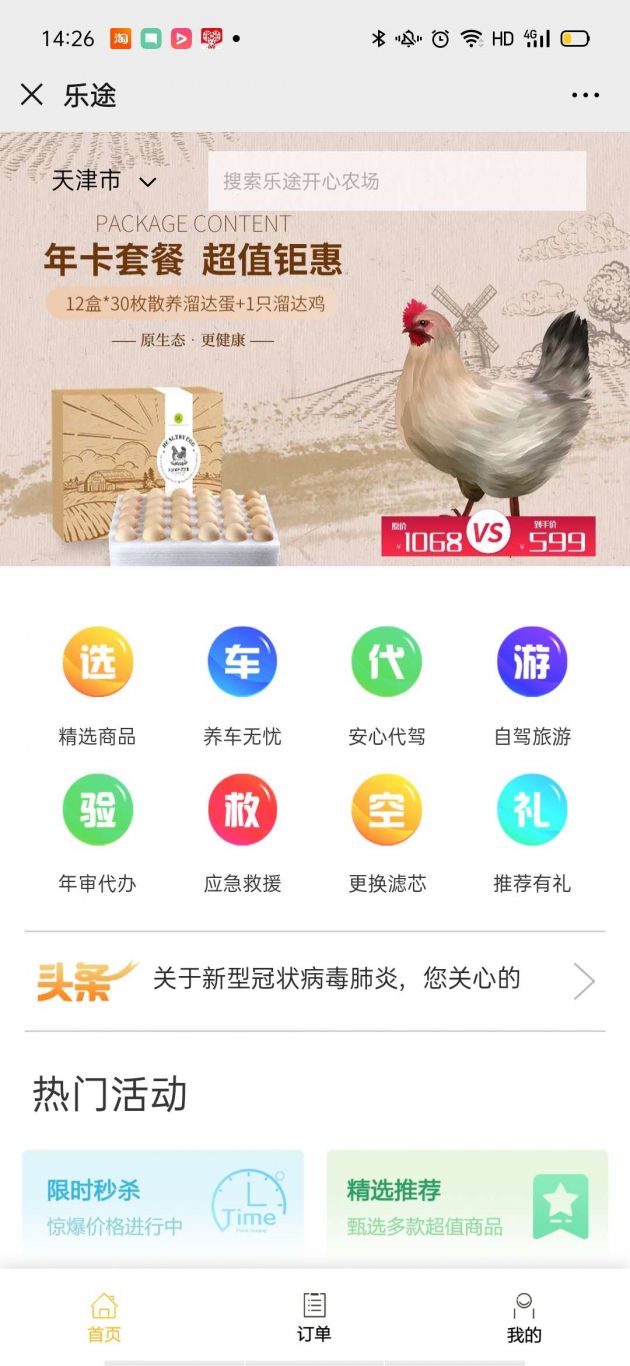
一、项目名称:乐途--生活俱乐部
项目描述:
乐途为一个生活俱乐部平台,项目采用vuex处理各组件间的通讯,使用 vue+webpack构建的单页面应用,项目采用了vuex、vue-route以及ES6语法,采用 组件化思想搭建整个项目,从而使组件高度复用,代码简洁。
项目线上地址:https://letu.pengdajinrong.com/
项目职责:
主要负责项目页面的布局和数据渲染,完成与后端的接口对接,配合后端的对接联 调,解决不同手机型号兼容问题。
项目时间:2019/03
开发工具:VScode + Photoshop+Postman
技术要求:
1.项目整体采用(vue+vue-router)进行搭建;
2.使用Vant组件库中功能进行快速开发,通过vue-cli 3.0 快速搭建开发环境。
3. 运用vue.js中的指令和服务与后台接口对接,进行数据交互,进行页面渲染,实现 功能模块的判断。
4. 使用JavaScript实现某些功能的逻辑处理和某些页面的动态效果。
性能优化:
1、对路由及vant组件进行按需加载。
2、登录时把token通过axios拦截器统一添加管理,并通过vuex容器统一存储管理在loacalStorage本地存储技术,页面刷新可以持久化存储。
3.项目采用vuex处理各组件间的通讯,使用vant组件库中部分功能进行快速开发,通 过vue-cli 3.0 快速搭建开发环境。
4. 运用HTML5语义化标签+CSS3新特性进行页面布局,实现页面的动态效果
5. 运用vue.js中的指令和服务与后台接口对接,进行数据交互,进行页面渲染,实现功能模块的判断。
6. 使用JavaScript实现某些功能的逻辑处理和某些页面的动态效果。
7. 项目测试阶段可以自己用node连接数据库进行接口对接和数据渲染模拟,测试功能模块是否完善,逻辑处理是否正确。
二、项目名称:H5专题页面的开发(广告类的专题页面)
项目描述:针对广告性的PC端和移动端H5的专题,并在网易新闻客户端进行投放及 推广。
项目时间:2015/06-2016/07
开发工具:Sublime text + Photoshop
责任描述:
1、根据UI设计师提供的设计图,通过PS,AI等设计软件切图,使用HTML、CSS写好 静态页面,页面排版。
通过HTML5、CSS3、SVG、Javascript、Swiper、jQuery插件等技术实现页面动画效果 及数据交互。
3、与后台工作人员对接实现数据交互。
4、解决各大浏览器的兼容问题,手机端使用rem对各种型号手机进行适配。
5、与UI产品经理等同事交流提出可行行的建议和实施方法。
例如其中一个:http://go.163.com/2015/1026/morewarm/morewarm-wap/index.html
项目成绩:根据客户需求,极速研发、快速上线,运行过程无bug,整体项目工期缩短
案例展示
-

国富人寿瑞利年金产品
项目描述:本项目是一款手机端APP,嵌入公众号及APP平台中,采用vue框架构建,前后端分离的开发模式完成静态界面的绘制及与后台人员对接进行接口联调,完成数据交互及页面渲染,实现功能模块的判断等。其中涉及的功能进入到产品详情页,可进行利益演示进行险种保费测算,从而填写用户信息下单
-

乐途生活俱乐部
项目描述: 乐途为一个生活俱乐部平台,项目采用vuex处理各组件间的通讯,使用 vue+webpack构建的单页面应用,项目采用了vuex、vue-route以及ES6语法,采用 组件化思想搭建整个项目,从而使组件高度复用,代码简洁。 项目线上地址:https://letu.
相似人才推荐
-
500元/天HTMl5前端开发工程师微景天下科技有限公司概要:熟练使用 HTML、CSS、JavaScript 等 Web 开发核心技术,能够独立完成静态网页布局
-
500元/天前端开发工程师云途信息系统有限公司概要:熟练掌握HTML、CSS和JavaScript等前端技术 熟悉掌握jQuery、Vue.js等前端
-
600元/天前端开发工程师广州不思议科技有限公司概要:前端技术栈:vue、uni-app、xshell 、node、Git; 后端技术栈:Java Sp
-
500元/天前端工程师西南交通大学在读研究生概要:熟悉HTML,CSS,JavaScript,jQuery,Ajax请求,熟悉接口的调用 熟悉Vue
-
800元/天高级前端开发工程师天津万通投资有限公司概要:5年UI设计经验,6年前端开发经验,有重构经验,喜欢钻研各种新技术,工作有效率,会在承诺时间内完成任
-
1000元/天高级前端开发联想概要:熟悉前端常用技术,对数据可视化,和前端工程化建设有长时间关注。 良好的编码规范,和不错的沟通交流能力
-
500元/天无无概要:熟悉vue,曾用vue做国web音乐APP,熟悉jquery,了解node,曾用node开发过简单的
-
500元/天前端工程师苏州乐卡网络科技有限公司概要:熟悉html5 css3 JavaScript前端技术 熟悉vue.js前端框架 熟

