XIWAIXI
web工程师
- 公司信息:
- 桂林海纳国际旅行社有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 其他
- 全区
技术能力
4年php开发经验,参与需求整理,需求分析,界面设计,原型设计,流程优化,前后端编码开发。逻辑强悍,沟通能力强,对需求从分析到理解无偏差,并能很好的完善需求,并且给予需求方,技术角度的建议。
精通php html css js bootstrap react vue
项目经验
负责公司两个语种的网站开发。主要参与功能如下:
1.两个网站均使用了相同的架构模式,使用Nginx作为前端服务器,利用Nginx来做一个反向代理,用来接收客户端发送过来的所有的请求,并且进行判断,如果前端服务器上存在对应的缓存文件,就直接返回缓存页面到客户端,如果不存在缓存页面就将请求下发到后端服务器上进行处理。后端服务器使用windows iis 来进行架构,后端接收到请求后,判断是否存在映射,如果存在就映射到对应的后端目录或者PHP程序,如果不存在就返回404页面。
2.同时Nginx还有一个工作就是,如果客户进行POST请求到后端地址时,会将POST的内容进行写到日志当中,避免如果后端出现宕机或者500错误时,导致订单的丢失。记录下来的日志会用splunk 来进行日志分析。
3.网站所有页面的缓存页面主要由后端的CMS 内容管理系统提供,当我们编辑好一个页面后,需要生成缓存页面的时候。系统会将所有的信息提交到我们的缓存生成系统,这个系统由PHP开发,主要功能为,通过PHP simple_html_dom 的类库来对提交过来的页面进行拆分,将所有的CSS和JS提取出来,然后将html css js 文件提交purifycss 进行优化处理。提取出必须的css放到页面头部的style标签内,其余的样式放到底部继续通过link标签来引入,所有的JS文件整理成一份js代码放到底部进行异步加载,最后所有的代码进行压缩处理生成三份文件。一份PC端使用,一份移动端使用(移动端会删除掉移动端隐藏的部分,减少页面体积,其余一样),一份是AMP的页面(也是移动端使用)。这些缓存页面会先生成在后端的windows服务器,然后同步缓存文件到前端的linux服务器上。
案例展示
-

网站开发
负责公司两个语种的网站开发。主要参与功能如下: 1.两个网站均使用了相同的架构模式,使用Nginx作为前端服务器,利用Nginx来做一个反向代理,用来接收客户端发送过来的所有的请求,并且进行判断,如果前端服务器上存在对应的缓存文件,就直接返回缓存页面到客户端,如果不存在缓存页面
-

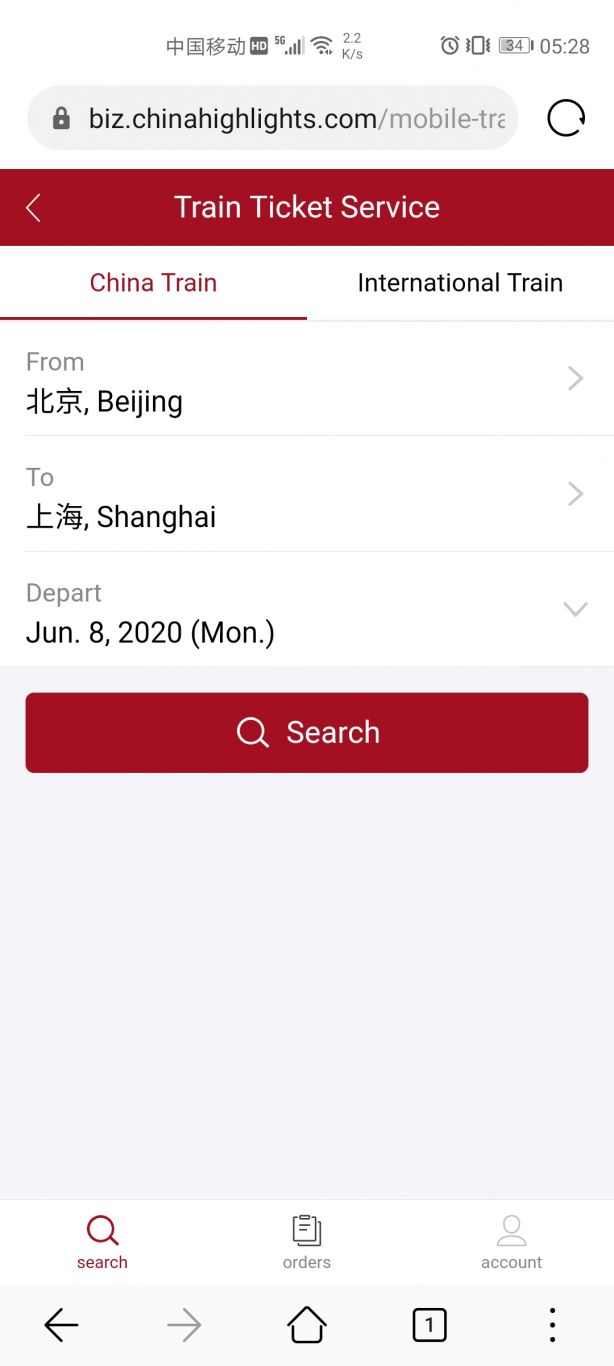
移动端开发
这个项目主要是应用于移动端,web移动端,微信端,APP。功能主要包含:火车数据搜索,预定车程,在线选座,在线支付等。其中数据搜索模块,我们使用了第三方的数据接口,前端收集到用户的查询需求后,然后通过Promise 异步请求后端数据接口,后端接口使用PHP接受到请求后,生成请求的
相似人才推荐
-
500元/天研发锐帆网智概要:全栈开发。主写PHP后端 和 Python自动化程序,其余写点Java小项目玩; 【WEB前端】
-
600元/天软件工程师广州万孚生物科技股份有限公司概要:1、Linux应用编程(可做界面开发); 2、Windows上位机编程; 3、单片机软件开发;
-
800元/天高级研发工程师保密概要:一.php后端架构师 二.可独立设计并编写在线聊天系统(支持一对一,群聊,一对多) 三.可独立并
-
500元/天开发工程师无概要:java js c++ orcl spring boot mybatis 熟练使
-
500元/天软件开发工程师四川炜麒科技股份有限公司概要:熟悉linux系统下相关开发,熟悉嵌入式软件相关开发,具有良好的c语言开发能力且略懂python及c
-
1400元/天技术部经理北京金楼世纪科技有限公司概要:1、9年一线开发经验,其中4年中小型团队管理经验 2、精通前后端开发语言(JavaScript、h
-
500元/天爬虫小组成员浙江财经大学概要:我是一个心怀梦想的大学生,在大学的生涯中,我不断地磨练着自己,用血与汗不断让自己变得强大。我常常幻想
-
1400元/天高级程序员中软国际概要:精通python ,c# 数据操作oracle、mysql,sql server 熟练掌握各项开

