浅雨
资深高级前端开发工程师
- 公司信息:
- 阿里巴巴天猫新零售
- 工作经验:
- 7年
- 兼职日薪:
- 1300元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 余杭
技术能力
精通主流前端技术,熟练掌握PC,H5,小程序开发,混合开发,低代码,前端工程化自动化(webpack+babel),小程序自动化(智能机器人),精通vue,react,Taro及相关技术,熟悉前端数据流,数据监控,事件流,有大型前端架构可访问性,性能优化,稳定性的实践经验;熟练掌握微信小程序广告运营,流量变现,发表过相关软著,熟悉node,egg,nest,midway,前端微架构相关
项目经验
项目名称: 天猫新零售商家运营平台-天语系统
硬件环境:PC,LINUX,MAC
技术栈:React Redux Redux-thunk es6 ice(飞冰) lodash node webpack babel sass git def java
项目概况:天猫新零售商家运营平台,提供新零售智慧门店,全渠道等线下数据的统计,可进行巡店,实施步骤管理,商家数据同步等,包括新零售食品,智慧快闪,商家信息管理等,提供查询工具百宝箱功能。网站支持表单动态可视化,小二,商家等可自定义表单。
责任描述:
1,项目前端技术负责人,提供技术解决方案,技术文档编写
2,前端架构搭建(webpack+node+babel+ES6+React+ice+sass),从零实现前端动态化、配置化渲染核心,无缝接入def
3,路由系统封装(基于react-router)(解决路由复杂化的场景,实现模块配置化)
4,Redux全局状态架构搭建,表单拖拽开发功能实现,表单可配置模板封装实现
5,自定义hooks组件实现
6,前端渲染性能优化
项目成绩:
1,项目基于原有jquery项目重构,使用react技术栈后,开发效率提升近4倍,且易于维护;
2,项目中台化后,新项目开发效率倍增,巡店项目曾在3天开发完毕
3,动态表单模板抽离为组件模板,可复用
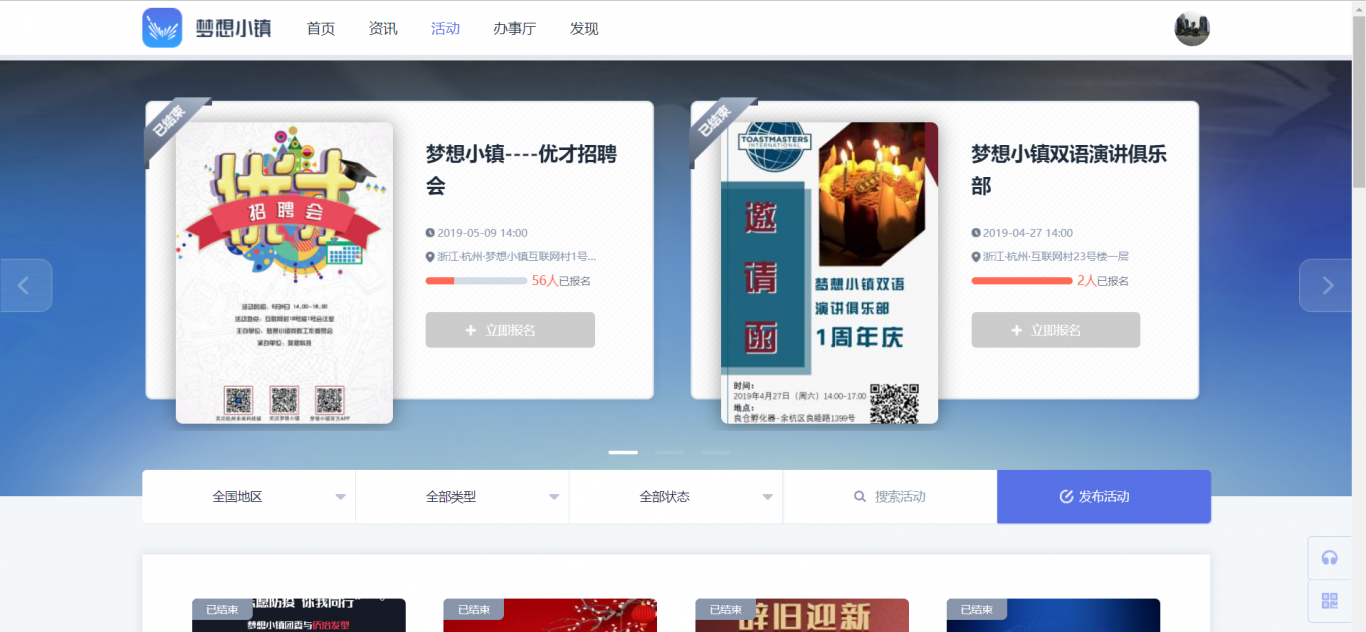
项目名称: 梦想小镇(http://web.dream-town.cn/activity)
硬件环境:PC,LINUX,移动端
技术栈:vue.js vuex webpack es6 node.js element-ui sass git
项目概况:杭州市梦想小镇官方运营网站,梦想小镇政策和资讯发布平台,梦想小镇发布活动平台,梦想小镇入驻平台,分为个人和企业版,网站宗旨是打造一流的园区运营管理平台
责任描述:
1,项目前端开发负责人,产品需求对接,前端技术选型,框架搭建(vue+webpack+node+es6)
2,页面开发实现及技术难点解决
3,功能划分,项目进度推进
4,项目优化,服务器发布优化
案例展示
-

梦想小镇
该项目是未来科技城梦想小镇官方网站,主要做的是智慧园区,通过数字化赋能,实现办公效率,管理等业务的提升。前端技术栈主要使用的是vue,在项目中我担任的是前端负责人的职务,项目框架由我从0到1搭建,集成了webpack,node,采用的是es6的编码方式。
-

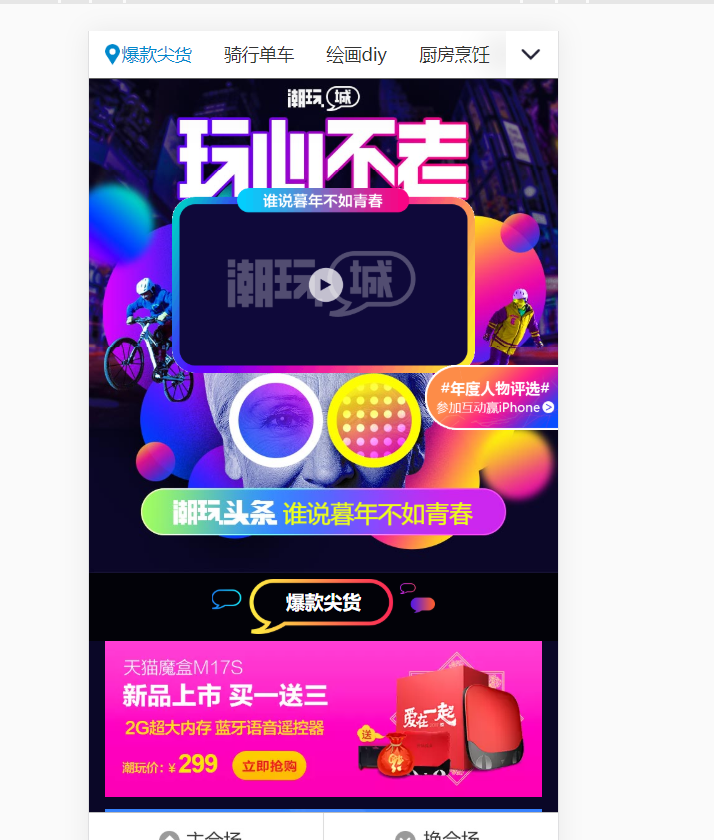
淘宝大促h5
淘宝潮电街双十二系列页面,分为mobile和pc端,技术栈采用的是HTML5, CSS3,页面嵌入到淘宝app中,淘宝pc端。在项目中负责前端页面的1:1实现,前端性能优化,浏览器兼容性实现,数据对接
-

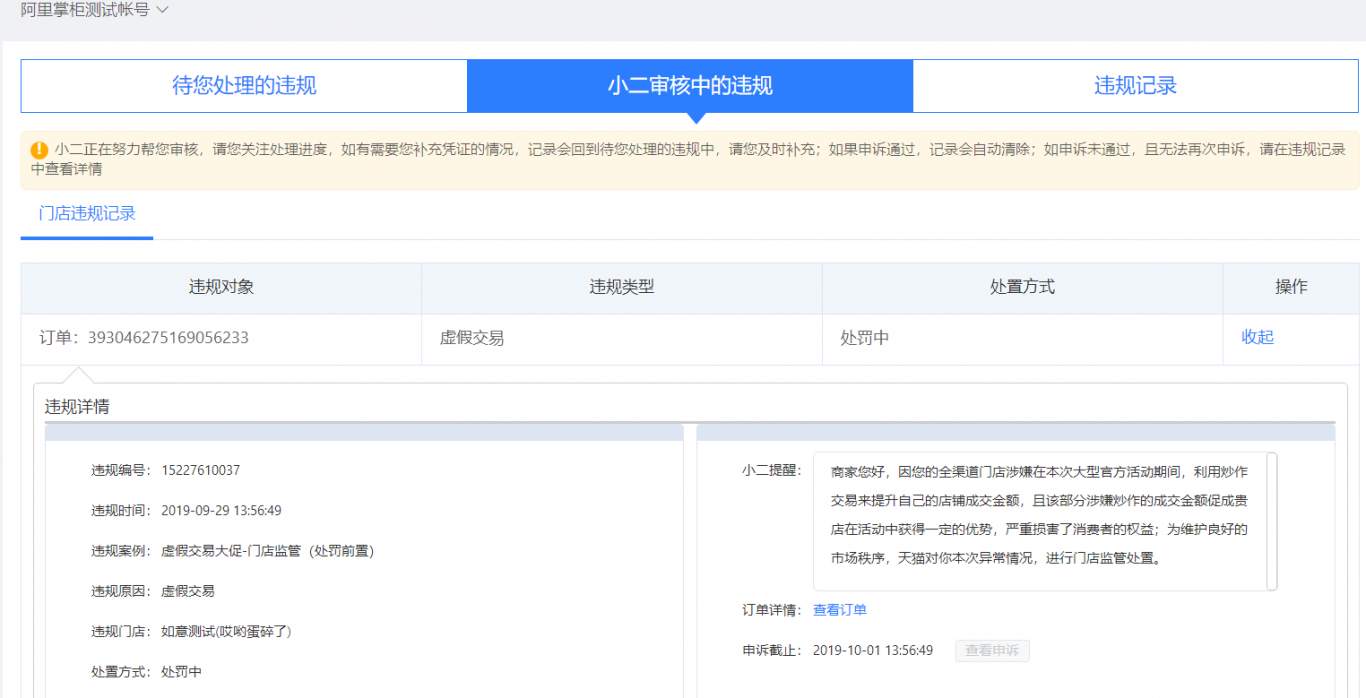
天猫新零售小二运营系统
该项目是后台管理类网站,集成了业务中台,前端实现了组件的动态化抽离,能快速的接入新业务。 项目技术栈采用的react, redux, sass, ui库采用ice(开源库),版本控制使用git,发布对接的是阿里def。 在项目中担任的是前端开发负责人的角色,除了项目框架的搭建
-
小电充电
硬件环境:LINUX,MAC,支付宝小程序,微信小程序 技术栈:Taro React TypeScript Redux es6 antd node webpack babel LESS axios 项目概况:小电共享充电核心小程序,分为微信端和支付宝端,注册用户2.3亿人,日
相似人才推荐
-
500元/天中级前端开发北京众标智能科技有限公司上海分公司概要:熟练使用JavaScript, 熟练使用Vue全家桶开发, 熟练使用Echarts, G6 等可
-
600元/天web前端工程师恒信志远科技有限公司概要:1.负责PC端网站、移动端网站等前端页面开发制作,以及前端与业务层交互设计、开发和维护修改等工作;
-
1000元/天高级架构师NCIT中国概要:PMP管理资格认证、PMI-ACP敏捷项目认证、ITPM管理资格认证、APM管理资格认证 国家软考
-
500元/天前端开发北京友友天宇概要:熟练掌握ES6,7等最新JS语法 熟练掌握Vue, React, ember三大代表性框架 熟练
-
500元/天软件开发项目负责人东和文化传媒有限公司概要:大部分项目使用PHP和H5开发 团队合作时间两年以上,配合默契 app开发使用Apicloud混
-
500元/天前端开发成都友鱼科技概要:从事前端开发三年多。掌握HTML5+CSS3+javascript核心技术。 1、熟悉PC、Mob
-
1000元/天web前端工程师福建新大陆技术有限公司概要:熟悉HTML/CSS/JavaScript, html5, css3等前端技术;
-
 500元/天前端工程师山东途步科技信息有限公司概要:在从事前端开发工作五年多的时间内熟练掌握:HTML5 / CSS3 / Bootstrap / Ja
500元/天前端工程师山东途步科技信息有限公司概要:在从事前端开发工作五年多的时间内熟练掌握:HTML5 / CSS3 / Bootstrap / Ja

