且听风吟
前端工程师
- 公司信息:
- 成都探客教育咨询有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 成都
- 高新
技术能力
1. 熟练掌握HTML/CSS、JavaScript,HTML5/CSS3。
2. 能熟练使用jQuery完成项目的开发。
3. 熟悉bootstrap响应式布局。
4. 熟悉Mint UI、ElementUI、Vant UI等UI框架,
5. 熟练使用vue全家桶开发单页应用、熟悉组件化开发思想,了解React等主流的js框架。
6. 熟练掌握ajax、axios、fetch等前后端交互技术,能够解决跨域问题。
7. 熟悉webpack自动化构建工具,熟悉less、sass预处理语言。
8. 熟练使用SVN、git、码云等工具。
9. 熟练使用photoshop,能够自行完成切图。
10. 了解php、node.js后端语言,以及MySQL数据库。
11. 熟练进行微信小程序的开发
项目经验
项目名称:汇慧精选商城
开发工具:微信开发者工具
使用技术:vant javascript ajax
项目描述:主要用于该公司内部使用的一个商城小程序,该小程序会通过你当前所在的位置对物品的价格进行调整。
项目职责:1. 根据UI设计图进行页面开发。
2. 跟后端进行交互。
3. 实现前端的页面交互交互效果。
4. 实现物流单号的查询。
5.以及其他与前端相关的所有。
项目名称:爱索机器人官网
开发工具:vscode
使用技术:html5 css3 JavaScript bootstrap ajax
项目描述:公司的官网,主要进行一些公司宣传,各类活动报名,关联到公式的商城 ,进行招商加盟之类的
项目职责:
1. 根据UI设计图进行页面开发。
2. 跟后端进行交互。
3. 实现前端的页面交互交互效果。
4. 不定期的根据公司推出的各类活动进行页面的开发。
5.对网站进行日常的维护。
6.处理兼容性的问题,实现页面的各类设备的适配
项目名称:爱索系统(公司内部使用系统)
开发工具:vscode
使用技术:vue,html,route,less,axios,JavaScript,element
项目描述:这个项目比较庞大,分为很多个部分
1.市场部分(员工,主管,经理)根据不同的职位来进行权限的分配,
员工:只能进行数据的查看以及自己的数据上传和下载(excel),
主管:在员工的基础上增加了查看员工数据的功能(内含统计表 方便查看)
经理:在主管的基础上增加了查看各个主管下的数据
2.咨询部分(员工,主管,经理)根据不同的职位来进行权限的分配,
员工:可以查看待处理的订单对其进行跟随,并根据跟随情况进行(报名,无效等处理)可以查看各类情况的详情原因
主管:在员工大的基础上可以查看员工的业绩情况,还可以查看订单情况给员工分配订单
经理:可以查看员工业绩,工作情况
3.学管(类似班主任):查看学生付费情况,可以对学生进行排课,查看学生上课境况,查看老师评价,进行排课,可以查看学生的(历史班级,荣誉,相册,成绩)
4.课程体系:老师可以在这里查看对应课程的教案(在线预览pdf)
这里还有(教务管理,教学管理,线上视屏,人事,财务,前台,运营)等模块,就不一一介绍了
项目职责:
1. 根据UI设计图进行页面开发。
2. 跟后端进行交互。
3. 实现前端的页面交互交互效果。
5.对网站进行日常的维护。
6.根据用户的反馈对系统进行修改已经开发
案例展示
-

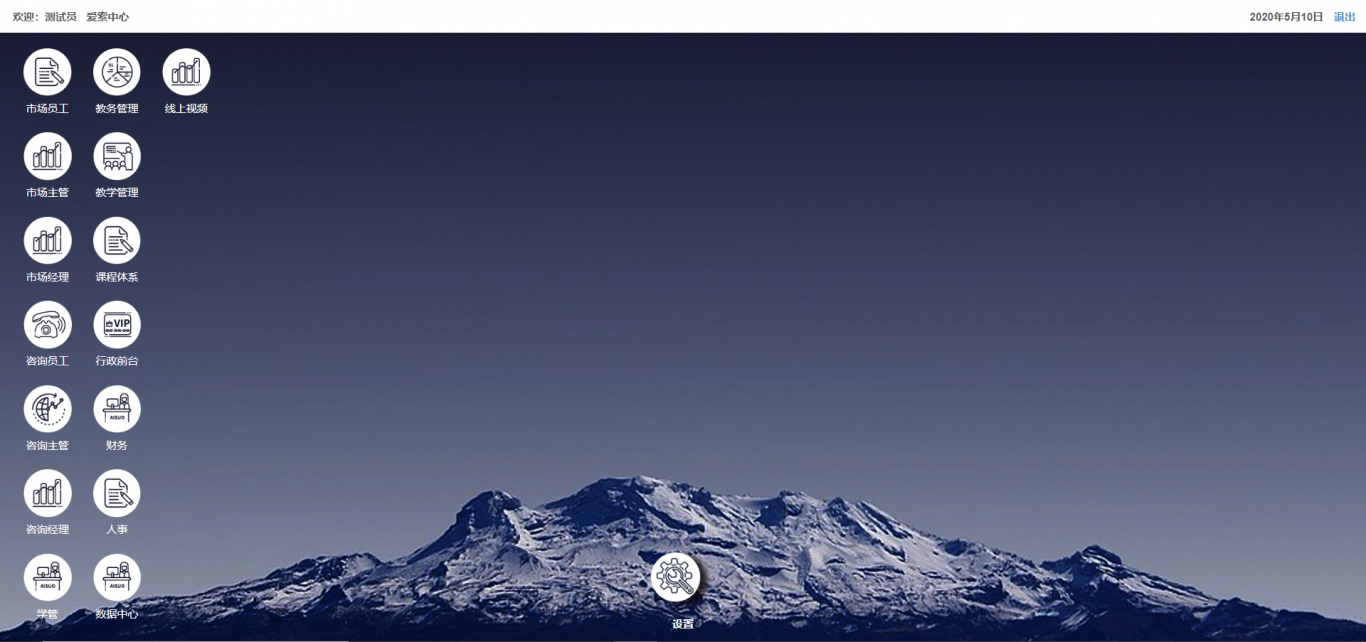
爱索系统
1.市场部分(员工,主管,经理)根据不同的职位来进行权限的分配, 员工:只能进行数据的查看以及自己的数据上传和下载(excel), 主管:在员工的基础上增加了查看员工数据的功能(内含统计表 方便查看) 经理:在主管的基础上增加了查看各个主管下的数据 2.咨询部
-

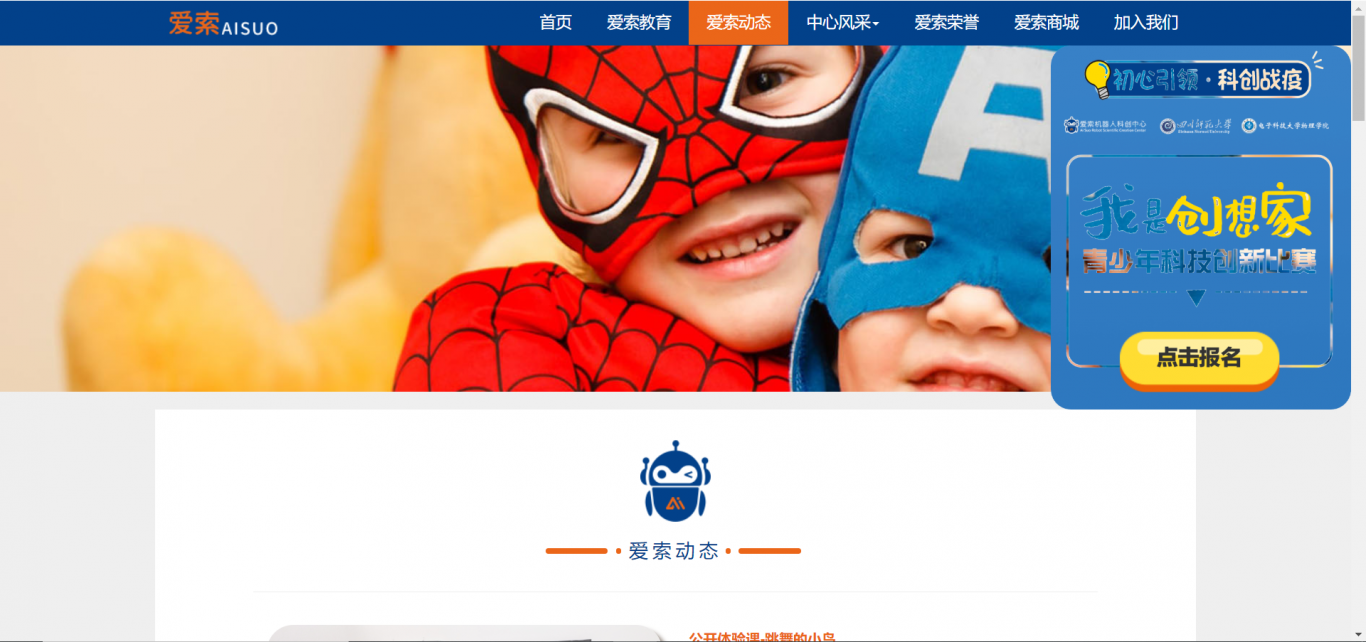
爱索官网
项目描述:主要用于该公司内部使用的一个商城小程序,该小程序会通过你当前所在的位置对物品的价格进行调整。 项目职责:1. 根据UI设计图进行页面开发。 2. 跟后端进行交互。 3. 实现前端的页面交互交互效果。 4. 实现物流单号的查询。 5.以及其他与前端相关
相似人才推荐
-
500元/天前端开发工程师浙江每日互动股份有限公司概要:本人目前在杭州的某家上市公司从事前端开发工作,总共有 3 年前端开发经验,熟练掌握 HTML、CSS
-
500元/天前端工程师百度概要:1、精通HTML、CSS、JavaScript等前端开发语言 2、熟悉vue、react、jQue
-
500元/天架构算法部门实习生采埃孚公司(ZF Friedrichshafen AG)概要:机器学习计算机视觉方向,通过python tensorflow/pytorch 建立网络,实现人脸识
-
500元/天前端开发工程师重庆茗心科技有限公司概要:1、熟练掌握HTML、CSS、JavaScript、Typescript和Vue、Vue3等前端技术
-
500元/天前端开发工程师湖北华奥安防股份科技责任有限公司概要:近四年前端开发工作经验,做过PC端移动端小程序公众号等项目。技术构成主要以VUE及周边为主,混合AP
-
600元/天高级前端开发工程师拓尔思股份有限公司概要:后台系统,微信小程序,手机端,pc移动自适应网站等都做过很多! 主要会的技术 vue 、reac
-
 700元/天软件工程师山东鲁能软件技术有限公司概要:掌握spring、spring-mvc、springcloud、springboot、mybatis
700元/天软件工程师山东鲁能软件技术有限公司概要:掌握spring、spring-mvc、springcloud、springboot、mybatis -
500元/天前端开发工程师上海小羚羊软件股份有限公司概要:1.精通JavaScript以及面向js编程,熟悉使用JQuery,Vue.js,Nuxt.js,A

