🍡
前端开发
- 公司信息:
- 广东鼎湖山泉有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 广州
- 天河
技术能力
1.精通HTML5+CSS3的新特性 , 熟悉W3C标准,制作兼容各大主流浏览器页面;
2.熟练掌握JavaScript、Ajax、JSON等技术,熟悉HTTP协议;
3.熟练掌握 vue2.0 以及vue全家桶 vue-cil , vuex , vue-router , axios;
4.熟练掌握 微信小程序开发,wepy小程序开发
5.熟悉 React,react-router-dome,fetch,redux;
6.熟练使用jquery,zepto等类库,能扩展其中需要的接口;
7.熟悉使用Bootstrap.element,AntD等UI框架进行快速开发;
8.熟悉ES6语法
9.熟悉掌握响应式布局,rem布局,弹性盒布局等各种移动端布局;
10.熟悉使用sass预编译处理工具
11.熟悉使用webpack构建工具
12.熟悉fiddler等抓包工具进行调试
13.了解python
项目经验
后台管理系统
项目应用技术:
1. 利用react脚手架react-create-app进行项目创建
2. 使用fetch进行二次封装,添加请求拦截器,响应拦截器,错误异常的处理
3. 结合AntD 进行后台UI的开发
4. 使用redux进行数据状态管理
5. 使用echarts对数据图表的绘制
后台管理系统
项目应用技术:
1. 利用VUE与Element-ui相结合进行的开发
2. 使用vue-router对多个页面进行路由控制 ,利用动态加载router来控制角色对后台的权限
3. 封装有利于扩展与复用的组件进行开发
4. 使用axios进行二次封装,添加请求拦截器,响应拦截器,错误异常的处理
5. 使用 vuex 实现数据管理状态管理
6 使用阿里矢量图标库
7.使用七牛云管理图片的上传
案例展示
-

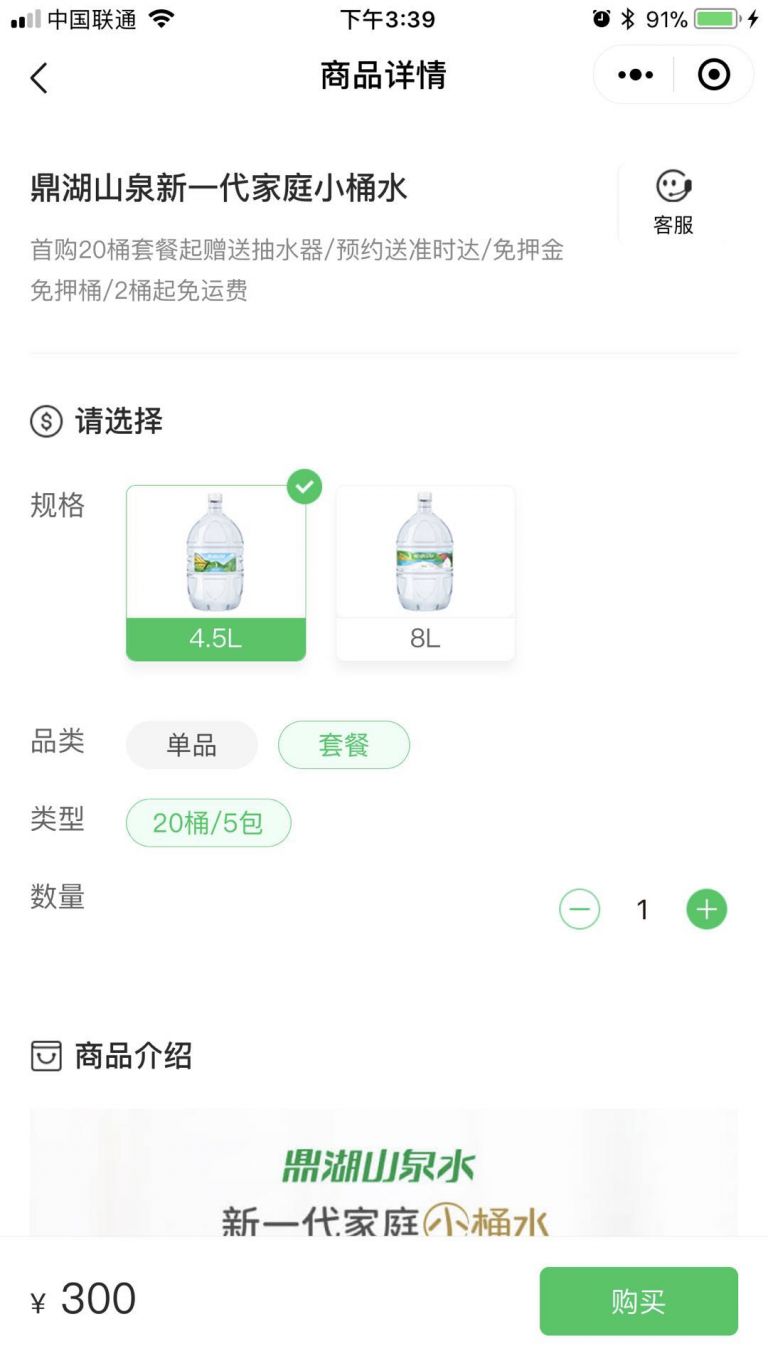
鼎湖山泉小程序
1.整体框架的搭建 2.静态页面的搭建, 基于微信小程序原生进行开发 3.负责商品详情的展示, 进行下单结算, 展示订单详情,配送详情 4.地址列表增删改查, 发放优惠券,结合优惠券进行下单 5.与后台人员进行api调试
-

H5网站
1. 利用vue2.0脚手架进行项目创建 2. 使用axios进行二次封装,添加请求拦截器,响应拦截器,错误异常的处理 3. 结合vantUi 进行 UI界面的开发 4. 对组件进行封装,开发 5. 使用Webpack 进行项目的打包
相似人才推荐
-
600元/天高级前端特扬科技有限公司概要:基础:html5、css3、js JS框架:jquery、vueJS(全家桶)、better-scr
-
1000元/天前端开发9am概要:熟练编写HTML和CSS代码,能够兼容低版本浏览器,会Flex布局; 熟练使用原生JS、Jqu
-
500元/天高级前端开发工程师深圳易图资讯股份有限公司概要:1. 精通使用javascript,vue全家桶,jquery,es6,angular等前端技术栈
-
800元/天前端研发北京汉正天成有限公司概要:1)有大型综合性网站开发、微信、小程序、WebApp开发经验; 2)熟练VUE框架,熟练运用Vue
-
500元/天web前端开发工程师大益集团概要:1.熟悉项目开发流程,能快速对接产品需求,前后端工作;有良好的代码编辑/管理规范,能够编写各种静态页
-
500元/天高级前端工程师四川艾欧特智能科技有限公司概要:熟悉vueJS主流MVVM框架; 掌握localStorage、sessionStorage等前端
-
500元/天前端工程师卫宁健康概要:熟练使用各种前端技术(包括HTML5/CSS3/ES5/6等),具备跨终端(Mobile+PC)的前
-
500元/天web前端思创数码科技有限公司概要:1、熟练掌握web前端技术(HTML5/CSS3/JS/es6等),能快速搭建前端页面 2、熟练使

