烟火
前端开发工程师
- 公司信息:
- 随行付金融信息服务有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 北京
- 昌平
技术能力
熟悉W3C规范、理解语义化、表现与结构分离的思想;熟悉HTML5、CSS3新特性,深入理解盒模型、浮动、定位、BFC等概念;熟悉flex布局,能够基于媒体查询设计响应式布局适配多终端。
熟练掌握原生JS、事件模型、面向对象、原型链、闭包、作用域、封装等知识要点,熟练使用ES6语法新特性,熟悉异步编程。
熟悉http状态码、http协议、cdn缓存等基础网络知识,并能够利用http缓存等知识优化页面的加载、渲染速度。
熟练使用Vue.js、React.js等mvvm框架,理解Vue、React的核心思想,能够快速实现业务,开发单页面、多页面等常见应用。
熟练掌握小程序的开发,能够封装常用业务组件,能快速定位小程序问题并解决,熟悉微信公众号的开发全流程。
熟悉服务端渲染的原理,能够使用服务端渲染框架nuxt.js开发SSR项目。
熟悉node.js的基本使用,能够使用express、koa等框架搭建后台服务,mongoose存储数据,实现接口的数据模拟、请求代理、简单的爬虫。
熟悉sass、less预处理器,webpack、gulp前端打包构建工具,Git版本管理工具的使用。
熟悉react-native技术栈开发app
项目经验
项目名称:百万富翁在线答题游戏
项目简述: 一款类似《冲顶大会》的在线答题赢奖金的移动端游戏,包括日常答题、组团答题、单人挑战、道具卡使用、用户提现等功能。
负责模块:
使用Vue.js搭建项目整体架构,并内嵌到安卓客户端,通过jsBridge进行数据间的通信。
使用Vuex管理全局的数据状态,例如游戏进度、游戏状态等的整体控制,以达到切换界面UI展现层。
全局配置axios拦截器,并通过接口轮询的方式,实时获取比赛信息、比赛进度等。
自定义UI组件,实现modal、ActionSheet、message等全局组件的封装复用。
使用i18n多语言库,实现项目的多语言切换功能。
使用技术:Vue.js、axios、Vuex、i18n、es6
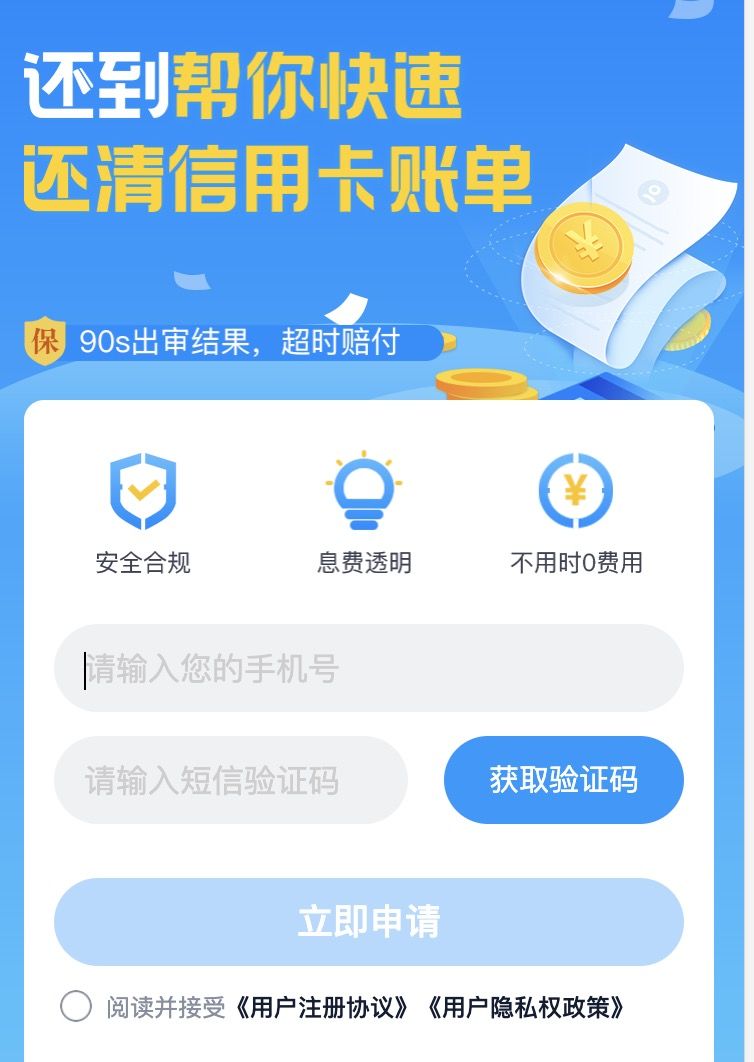
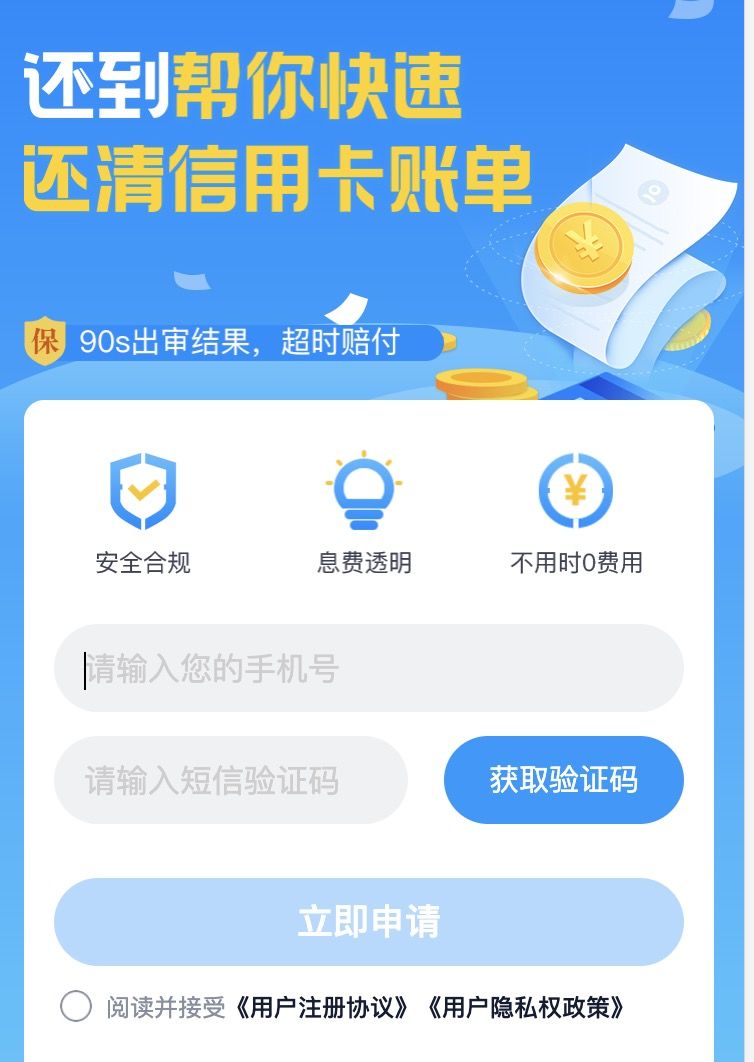
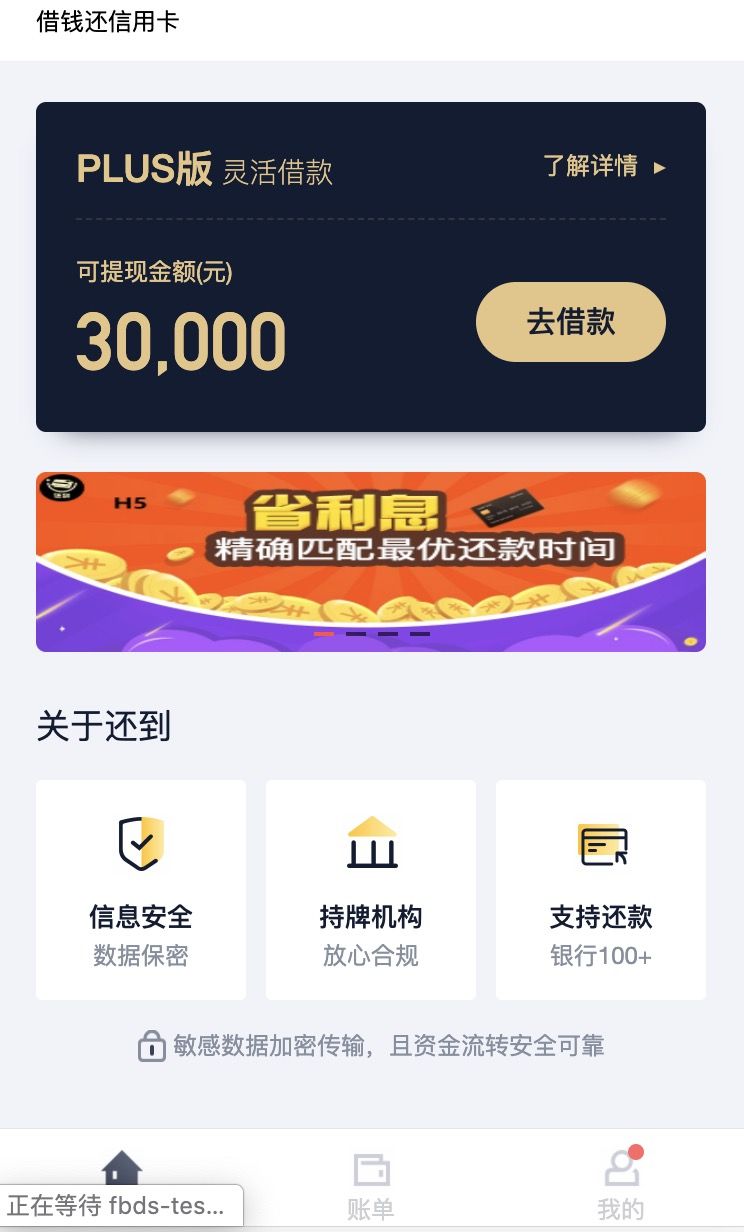
项目名称:信用卡代偿(H5、app)
项目简述: 一款可供用户在线借款的并偿还信用卡账单的应用
负责模块:
使用react.js搭建项目整体架构,并内嵌到原生客户端,通过jsBridge进行数据间的通信。
使用redux管理全局的数据状态,例如全局弹窗控制,用户信息存储,用户页面操作数据暂存、以达到切换界面UI层展现。
自定义UI组件,实现modal、ActionSheet、message等全局组件的封装复用。
使用react-native技术配合原生的方法,实现app版
使用技术:react.js、axios、redux、react-native、es6
案例展示
-

信用卡代偿
一款可供用户进行线上借款并偿还信用卡账单的应用,使用了react.js技术开发了H5版本,并使用了react-native技术开发了APP版本,上线于各大应用市场;使用了redux管理全局的数据状态,例如全局弹窗展示,用户基础数据存储,用户页面操作数据留存等;自定义UI组件,实现
-

百万富翁在线答题游戏
使用Vue.js搭建项目整体架构,并内嵌到安卓客户端,通过jsBridge进行数据间的通信。 使用Vuex管理全局的数据状态,例如游戏进度、游戏状态等的整体控制,以达到切换界面UI展现层。 全局配置axios拦截器,并通过接口轮询的方式,实时获取比赛信息、比赛进度等。 自定
-

百万富翁在线答题游戏
使用Vue.js搭建项目整体架构,并内嵌到安卓客户端,通过jsBridge进行数据间的通信。 使用Vuex管理全局的数据状态,例如游戏进度、游戏状态等的整体控制,以达到切换界面UI展现层。 全局配置axios拦截器,并通过接口轮询的方式,实时获取比赛信息、比赛进度等。 自定
相似人才推荐
-
500元/天前端高级开发工程师紫光云概要:熟练掌握html、js、css;vuejs typescript、小程序开发、flutter、nod
-
 700元/天高级web前端工程师上海秦苍信息科技有限公司(买单侠)概要:熟悉React、vuejs等主流MVC、MVVM框架; 熟练使用HTML5和CSS3,实现应用一站
700元/天高级web前端工程师上海秦苍信息科技有限公司(买单侠)概要:熟悉React、vuejs等主流MVC、MVVM框架; 熟练使用HTML5和CSS3,实现应用一站 -
500元/天设计师设计师概要:基本定义 设计师(a designer;a creator)是专业称呼,对设计事物之人的一种泛称。
-
500元/天前端工程师杭州壹潘科技概要:掌握前端开发所需要的技能技术,经常接项目开发所以不必担心技术的问题,微信小程序租赁开发,支付宝小程序
-
500元/天前端开发中信建投证券股份有限公司概要:页面排版精通使用技术有HTML5➕CSS3 JS库熟练的有JQUERY,ZEPTO,jquery
-
600元/天前端工程师中国平安概要:熟练掌握Objective-C、JavaScript、HTML、CSS 熟练掌握iOS APP\S
-
500元/天前端开发黑龙江省比优特商贸集团概要:MUI 框架、AUI 框架、vue.js、vant.js,uni-app 框架、layui 框架、响
-
600元/天前端新疆大红鹰概要:vue-cli: vue 脚手架 vue-resource axIOS vue-router:

