Humyongwon 有团队 身份已认证
小程序、web前端工程师
- 公司信息:
- 软通动力
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 深圳
- 龙岗
- 华为
技术能力
【委托须知】
委托请找平台客服代为联系,并提前提供项目情况和需求描述,以便沟通;
请自行安装腾讯会议,需求澄清阶段会逐条了解,每完成一个任务会用腾讯会议逐条演示并记录;
联调不支持驻场,原因是利用mock高级配置自行联调,请甲方提前准备好模拟数据,时间绝对不耽误;
可兼容PC、H5、小程序、公众号;
请提前告知项目所需要的的技术栈、UI库,以及主菜单的文件位置(尤其vue框架);
请告知项目前期的所有遗留问题;
【专业技能 】
利用flex布局和媒体查询,对页面的适配性和兼容性的开发和维护;
擅长编写语义化Html代码;
熟悉JavaScript、es5、es6、es7及其设计缺陷和解决方案,以及jQuery、bootstrap、element-UI;
深入了解vue.js前端框架,及双向数据绑定底层原理、vue生命周期;
具有移动端h5、小程序项目的独立打包、代码转换能力和Uni-app开发能力;
【擅长功能】
对接微信支付宝扫码支付功能、高度还原UI设计及自适应、英文汉化、集成类型图标echarts、用户权限判断、百度地图、高德地图、腾讯地图sdk,api经验;“文字转二维码”功能(扫完显示产品信息);“历史搜索”功能;tab切换页、tab轮播切换、商城购物车,均可自带现成使用;echarts数据可视化(包括甘特图);企业OA系统(含移动端);
【经验概要】
5年web前端编程工作经验;
曾负责华为cbg部门论坛社区项目前端工作,论坛主系统、AOP系统、投票系统、评价系统、问卷调查系统等部分,平台包括PC端、welink嵌入端、小程序端;
曾负责华为云BU部门REUS项目管理平台项目web前端工作,独立担当数据可视化、前后端数据渲染、项目管理可视化部分;
曾负责华泰证券IPO后台管理系统web前端,担任数据可视化集合部分;
技术栈:uni-app + html(含h5, app, 小程序) + css(含less) + js(含vue, jquery) + vue + UI库 + echart + ajax(含axios) + gantt;
UI库适应工具:iView + bootstrap3 + bootstrap4 + font-awesome + swiper-slide + XUI + AUI + elementUI +甘特图(含gantt-elastic, gantt-vue) + bizard;
JS库适应工具:es5 + es6 + es7;
CMS适应工具: python + django + wagtail;
后台库适应工具: vue-element-admin;
其他框架语言适应工具:http-server + jade;
【擅长项目】
官网+后台、项目管理系统、客户管理系统、数据可视化(图表集合)系统、问卷调查系统、投票系统、论坛社区、财税数据分析系统、O2O平台、门店导航系统;
【团队项目】
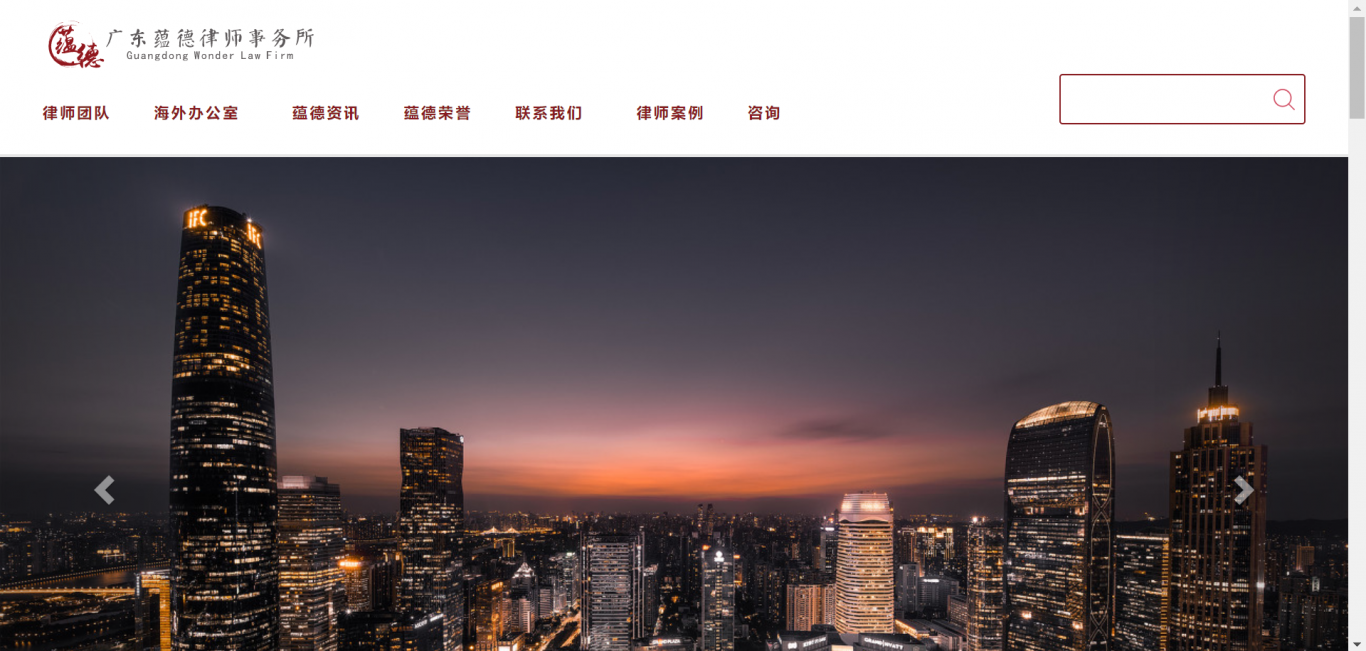
自动化集成测试平台、律师事务所官网及后台管理系统
项目经验
【全国加盟店导航系统】
利用qrcode纯前端手段实现“文字转二维码”功能(扫完显示产品信息);
利用高德地图“城市选择器”对地区选择界面进行改良;
利用localhref.split、unicode转码,通过对url尾部中文参数控制filter;
利用tab实现列表模式和图形模式之间的无缝切换;
利用mock实现纯前端模拟前后端数据渲染;
结合localstorage、forEach以及数组切割,实现“历史搜索”功能;
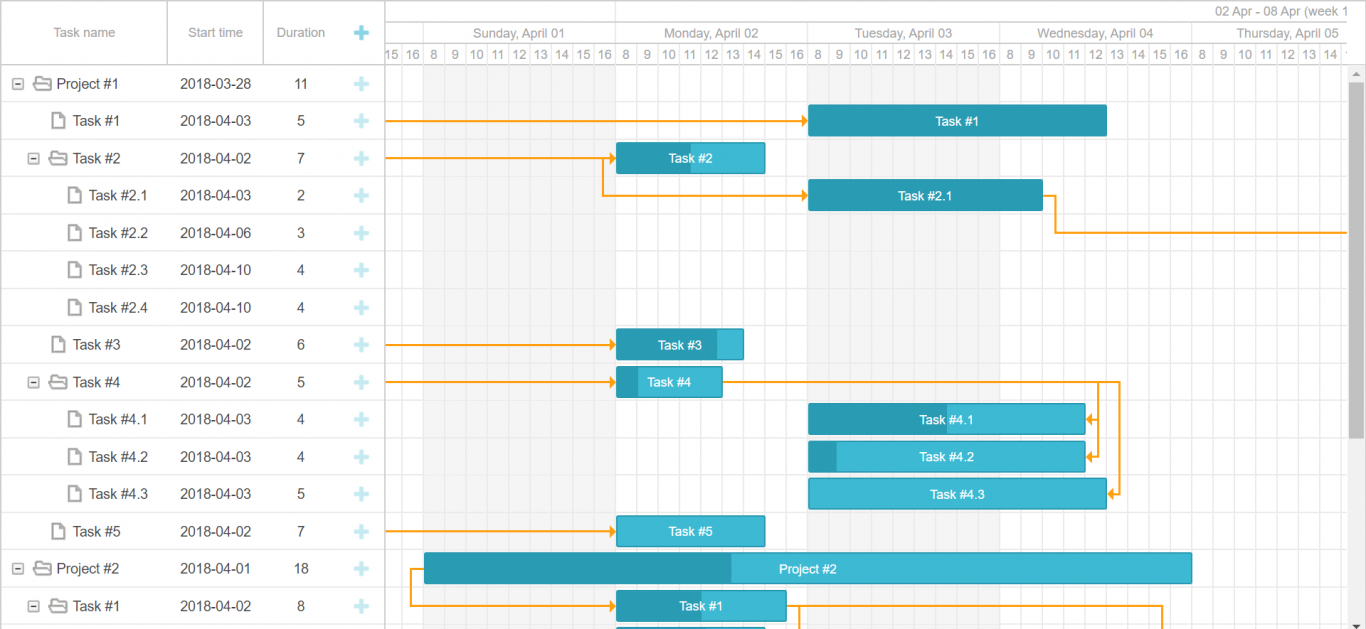
【项目管理平台数据可视化】
1.甘特图资源字段预研:利用假数据进行微调自测基本功能和扩展功能,对源码隐藏字段进行安全排查;
2.手动挖掘初始化清除数据方法,避免换项目加载甘特图的时候图形出现叠加甚至不断重复;
3.反复微调特殊的图形可视化资源,分阶处理手动触发的methods和其余初始化mounted;
4.人工消除axios在mounted中的外层定义和方法名,避免axios失效;
5.利用源码中已声明但未暴露的途径,建立点击进度条跳转详细数据页面的触发途径;
6.建立私有进度条样式总体思路:根据状态显示不同样式;根据“进行中”特殊状态显示斜线阴影样式;将矩形进度条改为圆头样式;
7.建立开发颜色的总体思路:用一个参数“区分”颜色;用另一个参数“控制”具体颜色;阴影斜线比例和双色比例同步;
8.排查UI库资源不可避免的进度条颜色样式区分效果下次,增加若干防错误判断措施;
【论坛二期开发】
项目移植,路由传参模式统一;
利用max-width和break-word解决flex对小程序的css兼容性问题;
利用mixin对接vuex,利用props控制公共头部,区分管理不同平台的差异化路由判断;
【项目管理平台主系统一期开发】
在v-for中建立select字段,利用every和双return实现全选与反选的操控;
利用filter实现computed中总价跟随数量的前端实时响应效果;
利用数组push结合ajax实现数据实施删除;
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 小程序、web前端工程师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

律师事务所官网+CMS后台
功能:首页各版块最新动态管理展示、各版块轮播效果、图片管理展示、文章管理展示、图文混合展示、富文本超链接、咨询功能、标签化管理、模态框大图缩放展示、后台配置管理系统; 技术栈:CMS库, wagtail, django, python, html, css, js, jquer
-

项目管理平台
为避免侵权,截图仅为项目所用到的抽象化原型界面; 功能:立项功能、项目启动、权限管理、项目过程管理、项目过程监督、项目数据可视化、结项功能等; 技术栈:vue, elementUI, gantt-chart, vuex;
-

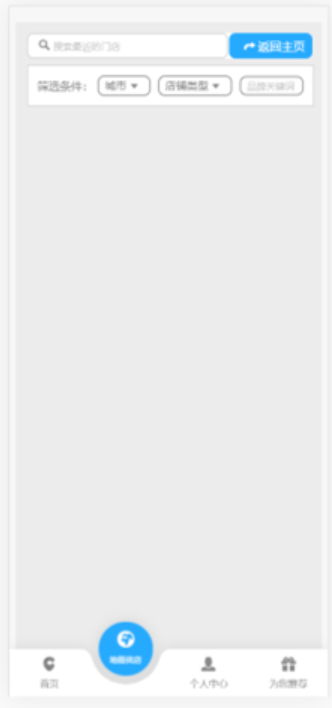
全国门店导航和入驻管理系统
项目包括门店导航系统和门店入驻管理系统两大块; 门店导航系统引入腾讯地图相关api,制作了全国门店的筛选、列表、详情页面及相关导航功能; 二次开发阶段—— 门店导航系统,筛选页面新增“历史搜索”功能、“热门选择”功能、门店列表(单排、双排)tab切换页功能; 门店入驻
评价列表
相似人才推荐
-
500元/天初级前端开辟者概要:Web 开发:熟悉 html、css、js 前端三件套,了解 css3、html5 新特性、熟悉 e
-
500元/天web前端开发工程师树根互联概要:技术要点与能力: 1 熟练运用angular vue快速开发项目,搭建环境和二次迭
-
500元/天web前端开发北京彩立方科技技术有限公司概要:1:熟练h5、css3等前端技术 2:熟练vue、uniapp等前端框架 3:代码优化及组件封装
-
 700元/天高级前端工程师某支付平台概要:1、熟悉W3C规范、理解语义化、表现与结构分离的思想;熟悉HTML5、CSS3新特性,深入理解盒模型
700元/天高级前端工程师某支付平台概要:1、熟悉W3C规范、理解语义化、表现与结构分离的思想;熟悉HTML5、CSS3新特性,深入理解盒模型 -
500元/天前端开发工程师百度概要:0 本人有4年前端工作经验,热衷并热爱技术开发工作。 1 精通html5,css3,javas
-
700元/天前端工程师美的集团概要:扎实的前端基础知识,html css css3 h5 es6 等基础知识,会用react,js和 v
-
500元/天高级前端开发工程师西安贝肯伟网络科技有限公司概要:四年前端开发经验,精通PC网站,管理平台,移动端,小程序开发。 精通HTML、CSS、java
-
 500元/天前端开发工程师武汉至为科技有限公司概要:熟悉掌握基于HTML5的webApp开发以及各种手机移动端适配,熟练掌握DOM、BOM操作。 熟练
500元/天前端开发工程师武汉至为科技有限公司概要:熟悉掌握基于HTML5的webApp开发以及各种手机移动端适配,熟练掌握DOM、BOM操作。 熟练

