摸摸头
高级前端开发工程师
- 公司信息:
- 亚信、金蝶
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
语 言:HTML、CSS、JavaScript
相关框架:jQuery、jQuery UI、EasyUI、Node.js、React、React-native、webpack,vue,antd,router等
开发工具:WebStorm、Sublime、VScode、Genymotion、cmd等
擅长:HTML、CSS、JavaScript、React、vue、webpack、HTML5,ECMAScript6等前端技术栈
项目经验
【1】原纸、包装电商项目开发
项目描述:该项目是包装行业的一个B2B平台,实现包装材料及成品的线上销售
主要功能:产品的展示,数据维护等
开发工具:VScode
技术要点:使用react + webpack + react-router + mobx 模式,实现页面展示,路由管理,状态管理等
【2】金融平台项目开发
项目描述:该项目承接上两个项目,为包装原纸平台打造一个金融服务平台,为平台用户提供一定的金融服务,实现赊销,传统保理等种保理金融服务。
主要功能:对两个平台所使用的金融资金进行可视化管理
开发工具:VScode
技术要点:使用传统的jQuery + miniui 框架,主要实现的是数据的管理操作
责任描述:平台赊销系统,客户端系统和管理端系统前台页面及功能实现,数据管理渲染,及平台首页展示效果实现等
【3】NAS存储管理系统开发
项目描述:该项目主要对NAS系统完善及重构,改善界面UI,提高用户体验。
主要功能:管理系统对各种文件的增删改查等,如:img、mp4、mp3等。
开发工具:VScode、VM VirtualBox、xftp
技术要点:使用传统的jQuery + layui 框架,整合jQuery插件及独自开发的组件到layui中,实现统一管理调用。
责任描述:实现系统架构重构,更换mui —> layui,重写系统桌面及窗口实现等。
【4】Vue后台管理系统
项目描述:该项目是个人研究项目
主要功能:实现对后台数据管理。
开发工具:VScode、Git
技术要点:Vue技术栈 + ElementUI。
责任描述:实现界面架构及布局,路由管理、状态管理,数据展示等。
Vue踩坑:元组件component可以不直接绑定is属性,绑定对象(会校验报错)来配置要渲染的元素(文档并未找到明确指示说明)
GitHub:https://github.com/theFrontCalf/vue-admin-template
【5】react-native 应用开发
项目描述:该项目主要目的是实现同一套代码可以在多平台上运行维护,提高代码复用率,降低开发成本。
主要功能模块:主页和个人中心。主页包括首页、全部商品列表。个人中心包括全部订单、上传头像、修改密码、修改昵称、选择性别等。
开发工具:VScode、Genymotion等。
技术要点:页面均使用flex布局,页面跳转使用react-router技术,页面模块实现使用react-native技术。
问题及解决方法:
1) 有些低版本移动端操作系统不能解析ES6,导致相应效果不能实现,该问题可以使用webpack工具中的相应loader将代码解析为ES5。
2) IOS操作系统相对于Android操作系统状态栏有44像素的差距,显示页面需要对两个系统做出区分,使用Nodejs中的os.platform()方法获取系统名称后做判断区分。
【6】基于Nodejs的前端构建工具
项目描述:该项目的目的是为了实现前端的自动化,减少前端代码编写,实现前端调试的一些基本功能。
主要功能:启动本地服务、解析ES6语法并打包压缩代码、单组件更新和初始化代码
开发工具:VScode
技术要点:使用Commandjs开发cmd命令,结合Nodejs、webpack等实现相应功能。
案例展示
-

cerp电商管理系统
作品是一个电商管理系统的部分功能,涉及到从平台到系统数据拉取,校验、加密、以及电商从购买到发货的所有流程界面,涉及业务逻辑复杂,展示效果多样,功能齐全,界面仍在不断优化,从视觉、操作、便利性等方面不断改进,代码结构、数据结构、数据安全等方面一直在更新,前台探索最新技术,保证功能基
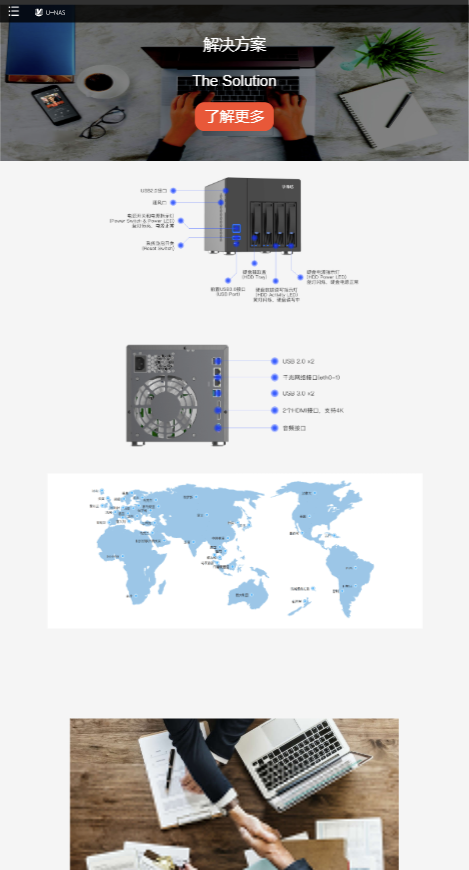
-

官方网站
这是一个公司官网,主要做的是存储服务器B2B业务,官网界面中图片要求是高清不压缩,当时未作图片加速处理,仿照苹果官网,做了一个简单的适配
相似人才推荐
-
500元/天中级前端开发杭州缇苏文化文化有限公司概要:个人技术栈: 1.良好的 HTML 、CSS 、JS 基础,能熟练使用常见类库或框架,编写高质量
-
500元/天高级前端工程师沃尔玛中国总部概要:前端基础技能:HTML,CSS,JS,less,sass,JQuery/zepto,Undersco
-
1000元/天前端工程师上海信砥信息科技有限公司概要:近5年前端工作经验。 掌握Web前端开发基本技能,熟悉W3C标准、HTML、CSS、UI重构
-
600元/天高级前端工程师逸迅概要:本人一直从事软件开发工作,目前掌握多条技术栈,目前工作主要使用VUE,熟悉桌面端移动端开发,有过2年
-
600元/天全栈工程师英格伦贸易有限公司概要:1. 熟练使用ui框架Bootstrap/Element-ui/uView/uniapp等进行pc
-
500元/天前端工程师国内Top互联网公司概要:技术过硬,时间充裕,响应快速,期待与您合作! 1. 211院校计算机专业本硕毕业 2. 熟练使用
-
500元/天前端开发四川能信集团概要:1. 掌握 HTML、CSS 等前端开发技术,less、sass 页面布局和样式修饰,高效运用各种布
-
500元/天前端开发中软国际科技服务有限公司概要:1. 熟悉DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化

