勿忘初心
web前端开发工程师
- 公司信息:
- 秦商信息科技股份有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 武汉
- 全区
技术能力
精通 HTML,CSS3,熟悉 W3C 标准和语义化标签 ,能够手写代码 ,实现各种动效 ,能够解决浏览器兼容性 问题;
熟练掌握切图 ,布局等技术 ,熟悉浏览器兼容性和自适应分辨率页面实现技巧;
熟悉前端框架 bootstrap ,vue 及其他常见框架 ,熟悉 git;
熟悉使用 flex 布局 ,百分比布局,能够使用 jquery 等前端工具库以及 bootstrap ,开发自适应的 pc 端、 移动端网页;
熟悉响应式布局以及页面优化等规则;
熟悉 Vue.js 完成 SPA 架构的应用和 MVC/MVVM 编程思想 ,会使用 vue.js 进行组件化开发 ,熟悉 Element-Ui、mint-ui、mui 等常件 ,能够利用 vue-router,vue-resource 结合 webpack 实现单页面应用 模块化开发 ,了解组件传值以及自定义组件的集成。
了解自动化开发后期 的页面重构和代码优化;
使用过包管理工具 npm、打包工具 webpack、前端自动化构建工具 gulp;
了解微信小程序开发流程;
熟 悉 uniapp 框架开发流程
项目经验
项目名称:长江海事局-船舶海事云信息管理系统
开发环境:IntelliJ IDEA、jdk1.8、tomcat9.0、maven3.6+、window10、mysql5.8
应用技术:SpringBoot2、mybatis、MyBatis-Plus、SpringSecurity、Druid、Slf4j、 Fastjson、 JWT、 Redis、 Quartz、 Mysql、swagger、WxJava、Lombok、Hutool、 Mapstruct、Rocketmq。
前端框架:Node.js 14+、Vue 全家桶、 Element、uniapp 项目描述:该项目主要供教学使用,演示船舶事故预判、导航等内容;
项目由五大系统组成:事故反演分析 实验系统、船舶智能导航系统实验平台、智能航行辅助决策实验开发平台、船舶综合智能导航系统终端、智 能航行多传感器集成感知实验系统;
负责内容: 还原项目中所以系统设计图稿、配合后端完成部分系统功能业务逻辑实现; 通过 HBuilderX 搭建 uniapp 项目框架混合开发; PC 端通过 vue+Element UI+admin 为框架实现项目的样式布局; 通过登录判断 ,实现不同身份页面的展示;使用 OpenLayers 地图组件 ,方便展示船舶航行轨迹及在地图 上新增部分功能;结合 ECharts 数据可视化图表库,展示项目所需数据;抽离公共部分样式 ,封装引用。
案例展示
-

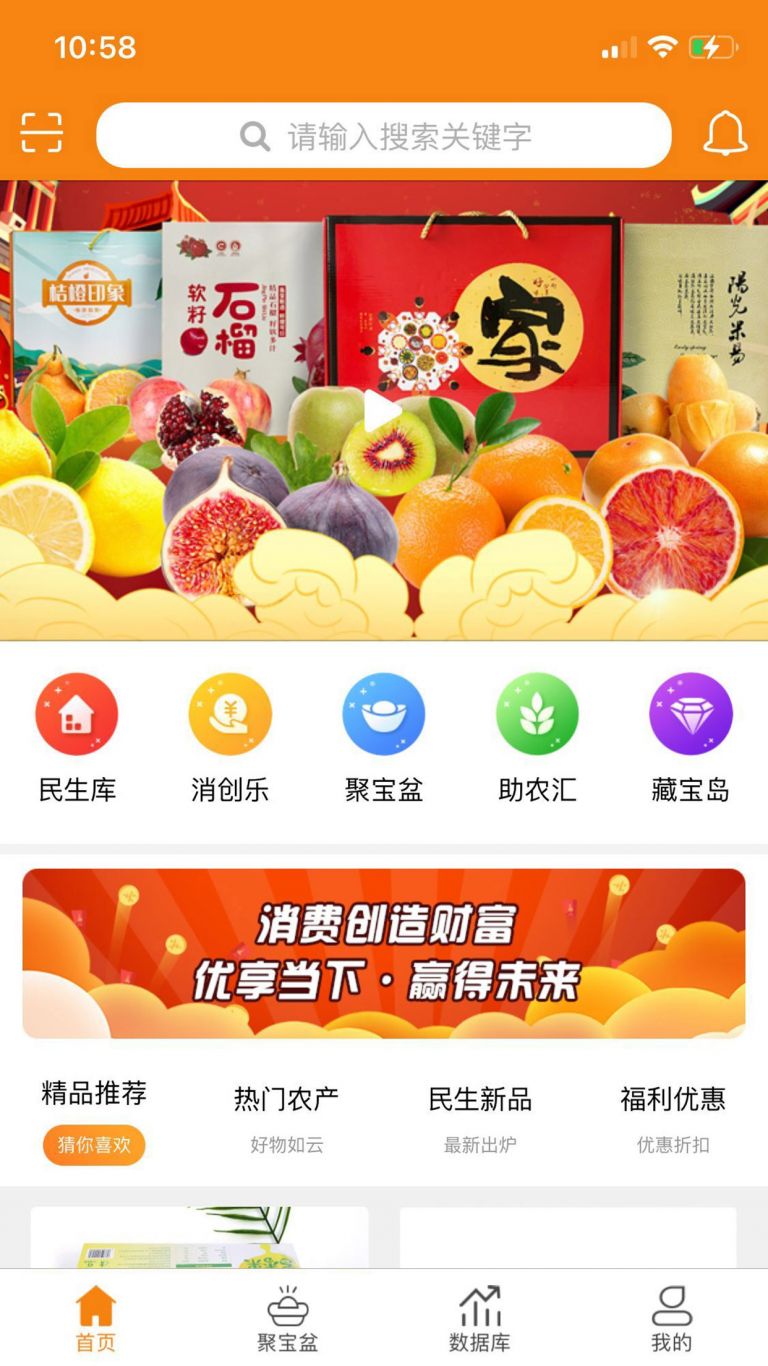
星选好物
该项目是采用前后端分离的方式,分移动端APP、H5、后台管理系统三大块构成的项目;App、H5是基于uniapp框架搭建成的;其中接入到支付采用微信、支付宝等方式;后台管理系统采用若依后台管理系统框架搭建构成;该App通过官方严选,清仓特惠等多方面货品模式,将给您提供优质的好货,
-

微微优享
维微优享集合了休闲娱乐加购物为一体的购物APP,用户可以通过购买会员,通过娱乐等方式获取对应奖励;在购物过程中抵扣奖励;实现优惠购物
相似人才推荐
-
500元/天web前端广州博胜信息有限公司概要:1. 熟练Web前端开发技术( HTML、CSS、JavaScript) 以及网页优化 2. 熟练
-
500元/天web前端深圳行智互动科技有限公司概要:熟练vue开发框 熟练使用uniapp实现混合开发 有线上的微信小程序开发和APP软件 熟练掌
-
800元/天前端工程师中软国际概要:1、拥有实际移动APP应用开发经验; 2、既能做移动端开发,也能做web端开发; 3、独自做过微
-
600元/天前端工程师深圳法本概要:1. 精通DIV Css布局、熟练掌握flex布局、熟练JavaScript语言,熟悉面向对象、熟练
-
500元/天前端工程师中大网校概要:1.有扎实的js、html、css语言基础,对浏览器兼容性有丰富的实战经验; 2.精通小程序,有u
-
500元/天前端工程师杭州美逛科技有限公司概要:拥有独立开发小程序能力,独立开发过完整的小程序商城项目。 乐观开朗,独立性与适应力较强,有很强的团
-
500元/天web前端开发浙江大华股份有限公司概要:熟练使用React, Redux, Saga, Dva等前端框架 熟练使用ES6,html, cs
-
500元/天前端开发工程师恩施百度百捷概要:看家本领:能够快速进行各类页面的布局; mvvm: 熟练运用Vue全家桶并开发项目,熟练使用uni

